【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!

通过css实现页面文字不能被选中
(推荐教程:CSS教程)
.cannotselect {
-webkit-touch-callout: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
css介绍
user-select
说明
控制选取能否被选择.
该特性是非标准的,请尽量不要在生产环境中使用它!
Formal syntax: none | text | all | element
none:元素内的文字及其子元素将不会被选中
text:用户可以选中文字
all:在一个HTML编辑器中,当双击子元素或者上下文时,那么包含该子元素的最顶层元素也会被选中。
element:火狐和IE中有效. Enables selection to start within the element; however, the selection will be contained by the bounds of that element.
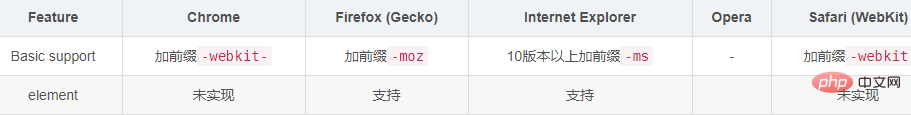
浏览器兼容性

-webkit-touch-callout
说明
这个CSS 属性禁用了默认的callout展示, callout是指当触摸并按住一个元素的时候出现的提示。
当在iOS上一直按住一个目标元素时,Safari会展示一个关于这个链接的callout信息。webkit-touch-callout属性允许禁用掉这一行为。
-webkit-touch-callout 属性最早在 iOS 2.0 上实现,后来被添加到WebKit
允许的值
default:此值表示显示默认的callout
none:此值表示禁用callout
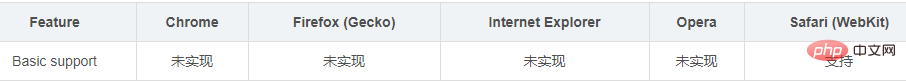
浏览器兼容性

css实现禁止页面文字被选中功能
—–文章转载自PHP中文网如有侵权请联系admin#tyuanma.cn删除
mysql如何建立约束?
转载请注明来源:css实现禁止页面文字被选中功能_亿码酷站_编程开发技术教程
本文永久链接地址:https://www.ymkuzhan.com/1500.html
本文永久链接地址:https://www.ymkuzhan.com/1500.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP








