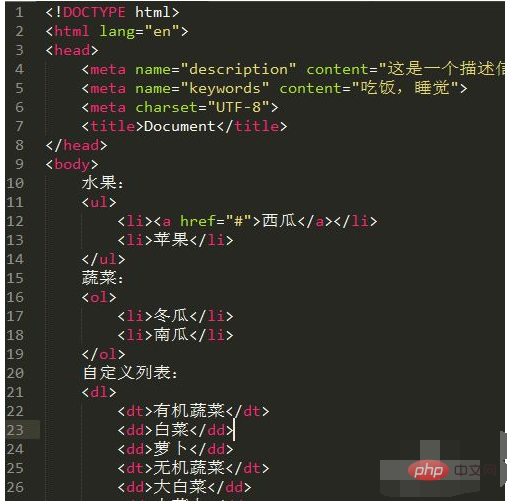
Emmet是一款Web前端开发工具Sublime非常有用的插件,使用仿CSS选择器的语法来生成代码,大大提高了HTML和CSS代码编写的速度。只需按住Tab键即可把一个简写展开成HTML和CSS的代码块,如下图所示,大部分标签都可自动生成。下面由
sublime教程栏目给大家介绍一种使用在线安装的方式来安装Emmet插件。

方法步骤:
在安装Emmet插件之前我们首先需要在Sublime Text3上安装Package Control插件管理器,具体操作可参考如下的文章。
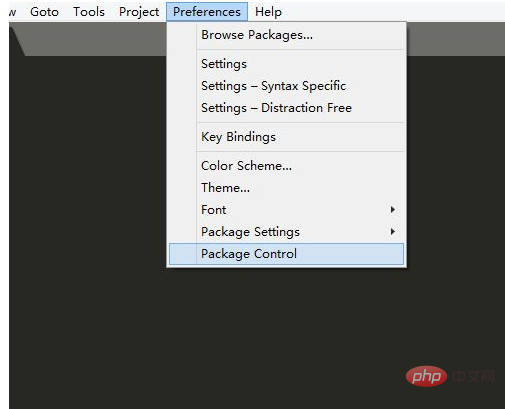
按住快捷键Ctrl+Shift+P或者在菜单栏选择Perferences–>Package Control即可打开命令面板,如若没有反应稍等一下便会弹出,界面如下图所示。

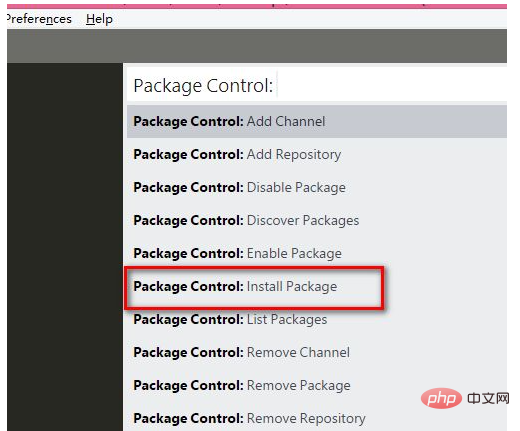
打开命令面板找到package control install package,或者在命令面板输入”pcip”即这四个单词的首字母,便会出现新的安装package的面板,搜索emmet找到后点击回车键,稍后便会自动安装。

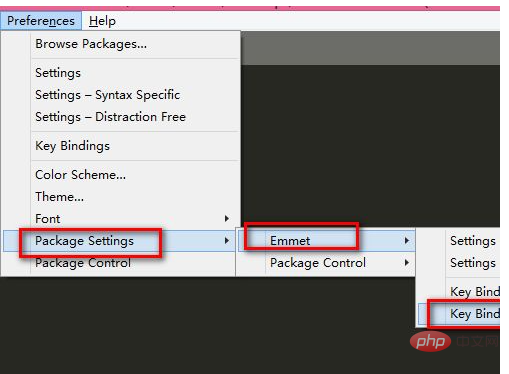
安装完成后可通过Perferences–>Package Settings–>Emmet查看是否成功,如果Emmet在说明安装成功了。

安装完成后我们利用Emmet插件去快速生成HTML代码,例如输入html:5按住Tab键即可生成HTML文件完整的结构,但是很多人在安装完成后输入html:5然后按住Tab键并没有反应,这是什么原因导致的呢?原来Emmet默认的快捷键是Ctrl+E,我们需要将其设置成常用的Tab键。
在菜单栏选择Preferences–>PackageSettings–>Emmet–>KeyBindings–>User,将以下信息粘贴进去即可。
[{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled.expand_abbreviation"}]}]
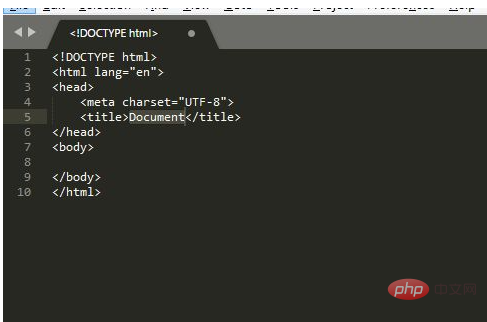
重启Sublime Text3此时我们便可以进行代码补全操作了,在新创建的文件上输入html:5,按住Tab键即可看到如下的代码。

注意事项
Emmet插件Tab键不起作用的原因多是因为快捷键冲突导致的,另外需检查是否安装成功。
以上就是详解Sublime插件Emmet的安装及Tab补全代码问题的解决方法的详细内容,更多请关注亿码酷站其它相关文章!
详解Sublime插件Emmet的安装及Tab补全代码问题的解决方法
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/29445.html

 成为VIP
成为VIP