
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
使用var定义变量可能存在如下问题:
- var定义的变量没有块作用域。
- var定义的全局变量会自动添加全局window对象的属性。
-
var定义的变量会提前装载。
那么如何弥补var的缺陷?可以使用let关键字,let关键字的出现正好解决了上述问题
1.let定义的变量有块作用域:
我们先来看代码:
<script type="text/javascript">
for(let i = 0;i < 10; i++){
console.log(i);
}
console.log("循环体之外:" + i);//报错:letScope.html:5 Uncaught ReferenceError: i is not defined
</script>
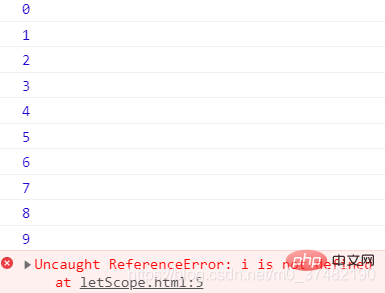
运行结果:

上面的程序在for循环中使用了let来定义循环计数器,这样该循环计数器i将只在for循环中有效,因此程序在循环体之外访问i变量就会报错。如果用var来定义i变量,则会将作用域扩散到循环体外。
2.let定义的全局变量不会自动添加到window对象的属性:
我们再看一个示例:
<script type="text/javascript"> let name = '巴啦啦'; console.log(name); //输出巴啦啦 console.log(window.name); //window.name不存在 </script>
运行结果:

上面代码使用let定义一个全局变量name,但与使用var定义全局变量不同的是,使用let定义的全局变量不会变成window对象的属性,所以运行上面程序访问window.name时,看不到任何输出。
3.let定义的变量不会提前装载:
看如下示例:
<script type="text/javascript">
var name = '巴啦啦';
function func(){
console.log(name);
let name = 'fkit';
console.log(name);
}
func();
</script>
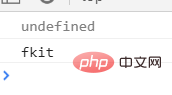
运行结果:

使用let定义的变量要等到程序流执行到定义变量的代码行时才会转载。
上面程序先定义了一个全局变量name,接下来程序再func()函数中使用let定义了同名的name变量,此时局部变量name会覆盖全局的name变量。但由于使用let定义的变量不会提前装载,因此func()函数在使用let定义局部变量name之前访问name变量会导致错误—–如果将func()函数中定义name变量的关键字改为var,则会有不同的效果。
修改后运行结果如下:

综上所述,let关键字弥补了var的缺陷。
以上就是在JavaScript中var有啥缺陷的详细内容,更多请关注亿码酷站其它相关文章!
在JavaScript中var有啥缺陷
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:在JavaScript中var有啥缺陷
本文永久链接地址:https://www.ymkuzhan.com/30491.html
本文永久链接地址:https://www.ymkuzhan.com/30491.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP








