本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在javascript中,可以使用字符串的split()方法来将字符串转换为字符串数组。
split() 方法用于把一个字符串分割成字符串数组。
语法
string.split(separator,limit)
| 参数 | 描述 |
|---|---|
| separator | 可选。字符串或正则表达式,从该参数指定的地方分割 string Object。 |
| limit | 可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。 |
如果把空字符串 (“”) 用作 separator,那么 string中的每个字符之间都会被分割。
返回值:一个字符串数组。
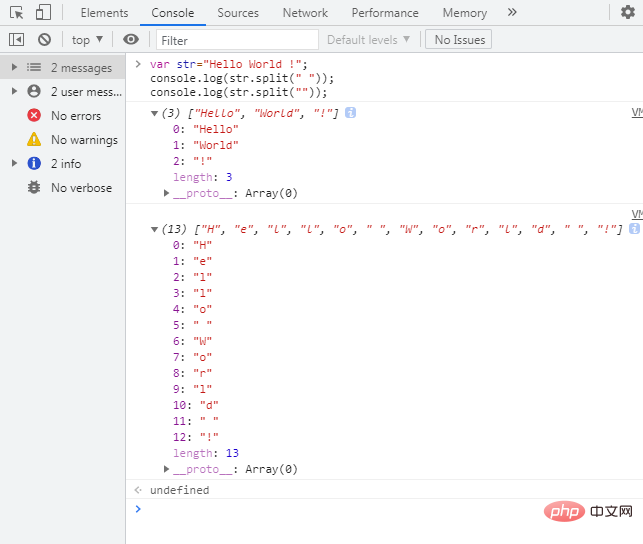
示例:将字符串转换为字符串数组
var str="Hello World !";
console.log(str.split(" "));
console.log(str.split(""));
输出:

示例:如果参数为正则表达式,则 split() 方法能够以匹配文本作为分隔符进行切分。
var str="Hello World !";
console.log(str.split(" "));
console.log(str.split(""));var s = "a2b3c4d5e678f12g";
var a = s.split(/\d+/); //把以匹配的数字为分隔符来切分字符串
console.log(a); //返回数组[a,b,c,d,e,f,g]
console.log(a.length); //返回数组长度为7
示例:
如果正则表达式匹配的文本位于字符串的边沿,则 split() 方法也执行切分操作,且为数组添加一个空数组。
var s = "122a2b3c4d5e678f12g"; var a = s.aplit(/\d+/); console.log(a); console.log(a.length);
如果在字符串中指定的分隔符没有找到,则返回一个包含整个字符串的数组。
示例:
split() 方法支持第二个参数,该参数是一个可选的整数,用来指定返回数组的最大长度。如果设置了该参数,则返回的数组长度不会大于这个参数指定的值;如果没有设置该参数,那么整个字符串都被分割,不会考虑数组长度。
var s = "JavaScript"; var a = s.split("", 4); //按顺序从左到右,仅分切4个元素的数组 console.log(a); //返回数组[J,a,v,a] console.log(a.length); //返回值为4
【相关推荐:javascript学习教程】
以上就是javascript中怎么将字符串转换为字符串数组的详细内容,更多请关注亿码酷站其它相关文章!
javascript中怎么将字符串转换为字符串数组
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:javascript中怎么将字符串转换为字符串数组
本文永久链接地址:https://www.ymkuzhan.com/30747.html
本文永久链接地址:https://www.ymkuzhan.com/30747.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP