Illustrator制作足球
(这是日本那个画生菜的banban的心得)
基础篇
网格工具是illustrator的一个强有力的表现工具。但是熟练控制并不容易,本节主要介绍通过重设变形边框控制网格的方法:
一、影响网格线的因素
网格线的成型受以下两点因素影响:
1.变形边框的的方向
2.物件的节点
我们在使用网格时,从来都是为了回避这两个因素的影响力,而尽量采取物件简化为基本形、分割物件为简单单元的方法使用这个mesh工具的。其实可以去尝试寻找控制这两个因素的方法,而不要回避。
2、重设变形边框

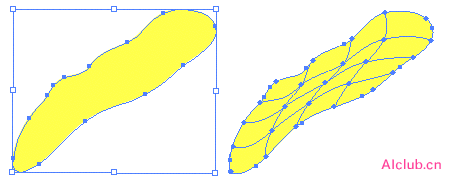
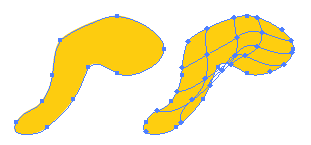
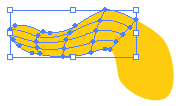
上左图为铅笔工具绘制的物件;右图为建立的网格,网格线是基于变形边框形成的,所以稍显扭曲。

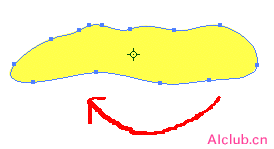
把施加网格前的物件旋转为水平角度。

从菜单选取:[物件]>[变形]>[重设边框]
在从菜单选取:[物件]>[建立渐层网格…]
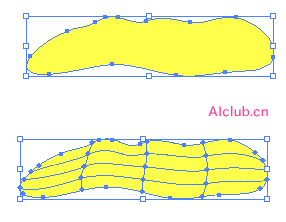
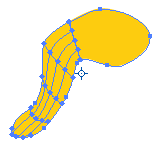
这样,网格线形状是沿物件形状的,也就比较有条理了。

下面要还原物件位置了。双击旋转工具,在角度数值框内,正值前加负号,负值则将负号删除。
对比一下使用和不使用旋转重设边框的结果…
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
Illustrator网格应用教程
复杂形状物件分割法
大家都曾遇到过这种稍复杂点的物件,在建立网格后,网格线会变得无法收拾。本节就介绍利用重设边框,分割建立网格的方法:

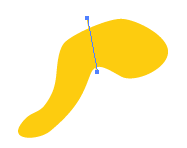
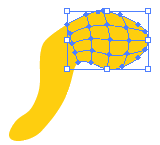
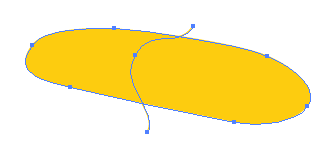
首先,选择物件变化急剧的地方,划一根分割用的线。这一步看似简单,不过这根线的位置作用很重要。没有把握的情况下,建议试建一次网格观察,之后恢复即可。
然后选择线和物件进行分割,解组。

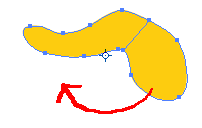
现在整体选择,旋转。使左侧物件保持水平状态。

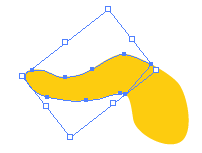
单选左侧物件重设边框。

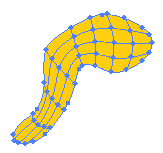
建网格,完成左侧。

下一步,恢复旋转角度,再使右侧物件旋转为水平状态。

同上,重设边框,建网格。

恢复旋转角度,完成。
这样分割的物件在上色时,并没有增加多的工作量,两物件结合处可以当作一个物件,用单选工具范围选取二者节点上色。
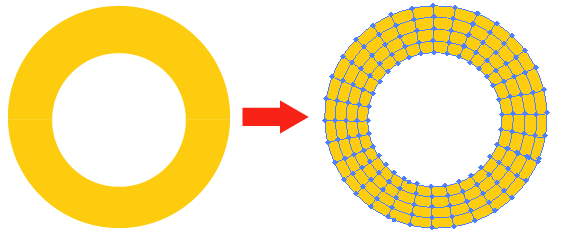
实例1
试着将面包圈形状做成网格,顺利的话,可以做出与正圆均等的网格线。
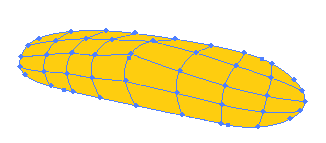
实例2


当然,分割线不一定非得是直线的。
Illustrator网格应用教程
转载请注明来源:Illustrator网格应用教程_亿码酷站___亿码酷站ai教程
本文永久链接地址:https://www.ymkuzhan.com/3372.html
本文永久链接地址:https://www.ymkuzhan.com/3372.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP