本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
一、JavaScript概述
JavaScrip和Java到底有什么关系呢?
令我无比惊讶的是,就本质而言它们竟然半毛钱关系都没有。
简直不敢相信,那你们为何长的那么像?
就历史来源来说它们还是有一定的渊源的,事实上JavaScript早期叫LiveScript。
那个时候Java就已经是炙手可热的状态了,所以LiveScript就被改名成Javascript。
说白了这不就是现在典型的蹭热点么?
很多Java程序员想学门脚本语言,一看它怎么和Java这么像,很有亲切感,那干脆就学它了。
JavaScrip蹭了Java的热点,从而对其发展有了很大的帮助,当然其语言本身也很优秀,慢慢地也得到了大众的认可。
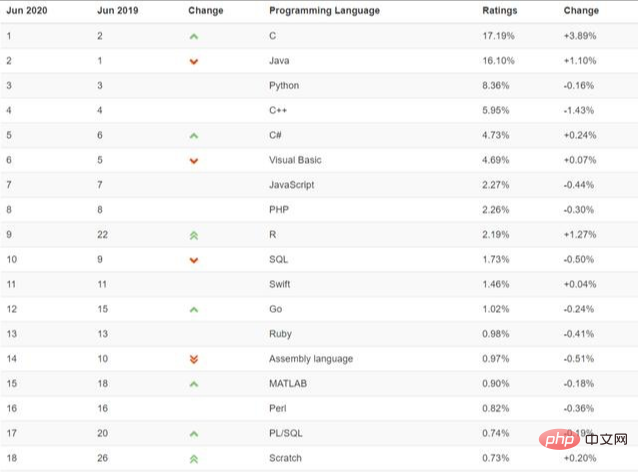
编程语言排行榜中也一直都是名列前茅的存在,提到前端JavaSrcipt也是一个绕不开的坎。

前几天学了HTML,如果说:
HTML的作用主要是创建网页的结构。
CSS的作用主要是美化页面。
那么JavaScript的作用主要是与用户进行交互。
JavaScript和Java又有什么区别?
- Java是一门编译性语言,运行前会产生字节码文件。
- JavaScript是一门解释性语言,不会生成中间文件。
- Java需要有Jvm虚拟机才能运行。
- JavaScript基本上只要有浏览器就可以运行。
但是js和Java的注释格式又是一模一样的,接下来我们就仔细学习下js的语法。
二、JavaScript语法
1JavaScript的引入
其引入方式和CSS很相似,CSS是style标签,而js是script标签。

①内部引入
直接在HTML文件中编写js代码,其代表标签为script标签。
在标签内编写对应的js语法即可。
其中一个HTML文件里可以存在多个script标签。
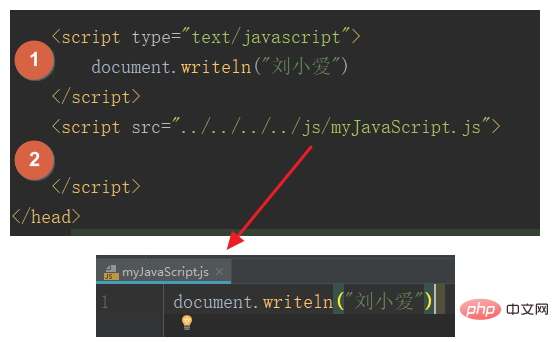
②外部引入
在外部创建一个专门的js文件,JavaScript代码都写在里面。
需要时就在HTML文件中使用script标签中的src属性引入即可。
<script>标签有src和type两种属性:
- src:即需要导入的外部js文件地址,一旦导入了js文件,此标签体中的js代码就失效了。
- type: 指定脚本的类型,固定写法:text/javaScript
其中script标签可以放在HTML文件中的任意位置,但一般都会放在head标签中。
2JavaScript规范
js的加载顺序是从上至下的。

①关于分号的编写
js中每一句后面的分号是可以省略的,但是为了规范一般都不会省略,就和Java中一样。
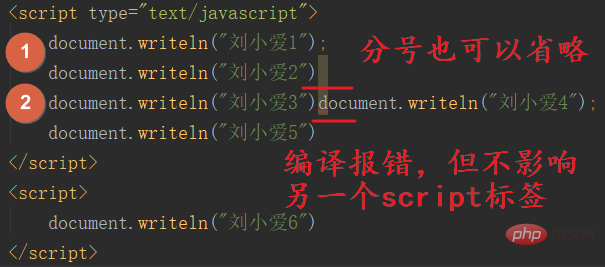
因为如果一行中有几句的话,不用分号编译会报错。
省略分号的前提必须是一句占用一行。
②关于语法报错
js中的语法报错了照样还能执行,这和Java不一样,Java编译期间报错是没法运行的。
并且更有趣的是,<script>标签之间是互相独立的。
也就是说第一个<script>标签有问题,但是第二个<script>标签没问题,那么运行后第二个标签里的代码正常执行。
这也行?
3JavaScript变量
js的变数据类型是弱类型。什么叫弱类型呢?
就是有类型,但是不强调类型,具体用代码来说明五大原始数据类型:

js中的变量特有意思,定义都是用var关键字来修饰的,var也就是variate(变量)的缩写。
并且var关键字不是必须的,可以省略,但为了规范又不建议省略。
但是它又是有类型的,typeof(变量名)可以判断指定变量的数据类型。
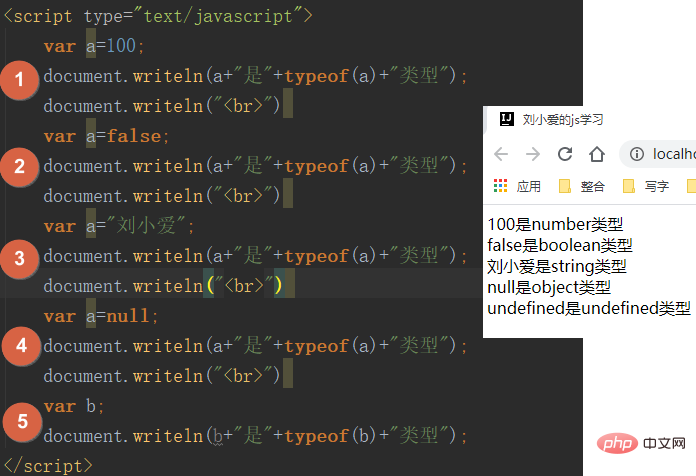
①number类型
变量a,将其定义为100,本身没有说明它是什么类型,但是其类型就是number类型。
如果是在Java中,需要这样定义:number a=100;
但在js中,只需要记住一个var关键字就好了。
并且更厉害的是,变量a可以不停地变化数据类型,这在Java中简直是不可想象的。
②boolean类型
在①中a还是number类型,在②中又能重新将其定义成boolean类型。
③string类型
其string类型包含了字符串和字符。
字符串之间运算也是互相拼接,这和Java中倒是一样。
④null类型
null类型就是一个object类型,object类型没有赋值就是一个空型。
⑤undefined类型
未初始化的类型,不知道是什么类型。
就是这个变量还没有被命名过,所以上图中用了变量b,因为a已经被赋值过了。
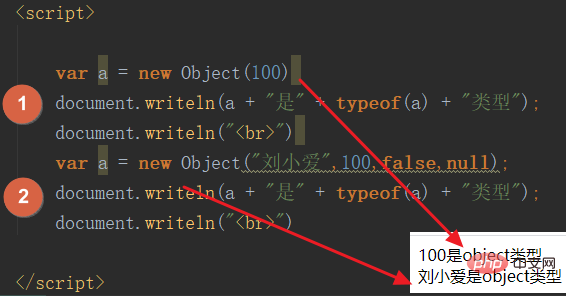
Java中数据类型有基本数据类型和引用数据类型,在js中也有引用数据类型。

在Java中一切万物都是对象,其中Object可以表示一切对象。
js里面对象也是Object,使用起来和Java中创建对象的方式很像,但也有不同。
【推荐学习:javascript高级教程】
以上就是javascript和java有关系吗的详细内容,更多请关注亿码酷站其它相关文章!
javascript和java有关系吗
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/34211.html

 成为VIP
成为VIP