JavaScript作用域分为全局作用域和局部作用域两类。变量在函数外定义为全局变量,全局变量有全局作用域,即网页中的所有脚本和函数均可使用;变量在函数内部声明为局部作用域,局部作用域一般只在固定的代码片段(例函数)内部可访问到。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
变量的作用域(scope),指的是变量在脚本代码中的可读、写的有效范围,也就是脚本代码中可以使用这个变量的区域。
变量的作用域主要分为全局作用域、局部作用域(也称函数作用域)两种。
相应作用域的变量分别称为全局变量、局部变量。全局变量声明在所有函数之外;局部变量是在函数体内声明的变量或者是函数的命名参数。
全局作用域(Global Scope)
变量在函数外定义为全局变量,全局变量有全局作用域:网页中的所有脚本和函数均可使用。
在代码中任何地方都能访问到的对象拥有全局作用域,一般来说以下几种情形拥有全局作用域:
1、最外层函数和在最外层函数外面定义的变量拥有全局作用域
2、所有末定义直接赋值的变量自动声明为拥有全局作用域
3、所有window对象的属性拥有全局作用域
一般情况下,window对象的内置属性都拥有全局作用域,例如window.name、window.location、window.top等等。
局部作用域(Local Scope)
变量在函数内部声明为局部作用域。
和全局作用域相反,局部作用域一般只在固定的代码片段(例:函数)内部可访问到,最常见的例如函数内部,所有在一些地方也会看到有人把这种作用域称为函数作用域。
总之呢,当JS解析器执行时,首先就会在执行环境里构建一个全局对象,我们定义的全局属性就是做为该对象的属性读取,在顶层代码中我们使用this关键字和window对象都可以访问到它。
而函数体中的局部变量只在函数执行时生成的调用对象中存在,函数执行完毕时局部变量即刻销毁。
因此在程序设计中我们需要考虑如何合理声明变量,这样既减小了不必要的内存开销,同时能很大程度地避免变量重复定义而覆盖先前定义的变量所造成的Debug麻烦。
说明:
变量的作用域跟声明方式有很密切的关系。使用 var 声明的变量的作用域有全局作用域和函数作用域;使用 let 和 const 声明的变量有全局作用域、局部作用域。
由于 var 支持变量提升,所以 var 变量的全局作用域是对整个页面的脚本代码有效;而 let 和 const 不支持变量提升,所以 let 和 const 变量的全局作用域指的是从声明语句开始到整个页面的脚本代码结束之间的整个区域,而声明语句之前的区域是没有效的。
同样,因为 var 支持变量提升,而 let 和 const 不支持变量提升,所以使用 var 声明的局部变量在整个函数中有效,而使用 let 和 const 声明的局部变量从声明语句开始到函数结束之间的区域有效。需要注意的是,如果局部变量和全局变量同名,则在函数作用域中,局部变量会履盖全局变量,即在函数体中起作用的是局部变量;在函数体外,全局变量起作用,局部变量无效,此时引用局部变量将出现语法错误。
示例:变量的作用域
var v1 = "JavaScript"; //全局变量
let v2 = "JScript"; //全局变量
let v3 = "Script"; //全局变量
scopeTest(); //调用函数
function scopeTest(){
var lv = "aaa"; //局部变量
var v1 = "bbb"; //局部变量
let v2 = "ccc"; //局部变量
console.log("函数体内输出的lv = " + lv); //aaa
console.log("函数体内输出的v1 = " + v1); //bbb
console.log("函数体内输出的v2 = " + v2); //ccc
console.log("函数体内输出的v3 = " + v3); //Script
//v4为全局变量,赋值在后面,因而值为undefined
console.log("函数体内输出的v4 = " + v4);
}
var v4 = "VBScript"; //全局变量
console.log("函数体外输出的lv = " + lv); //① 报ReferenceError错误
console.log("函数体外输出的v1 = " + v1); //JavaScript
console.log("函数体外输出的v2 = " + v2); //JScript
console.log("函数体外输出的v3 = " + v3); //Script
console.log("函数体外输出的v3 = " + v4); //VBScript
上述脚本代码分别声明了 4 个全局变量、3 个局部变量。在 scopeTest 函数体外,变量 v1、v2、v3 和 v4 为全局变量;在 scopeTest 函数体内,lv、v2是全局变量。
我们看到,局部变量 v1 和 v2 与全局变量 v1 和 v2 同名,在 scopeTest 函数体内,局部变量 v1 和 v2 有效,因而在函数体这 2 个变量的输出结果分别为“bbb”和“ccc”;在函数体外,全局变量 v1 和 v2 有效,因而在函数体外,这 2 个变量的输出结果分别为“JavaScript”和“JScript”。
另外,全局变量 v3 和 v4 在函数体中没有被覆盖,因而输出的是全局变量的值,所以 v3 在函数体内和体外的输出结果都为“Script”,而 v4 变量的赋值在函数调用的后面,因而在函数体中的 v4 输出结果为“undefined”,而在函数体外的输出是在声明之后,所以结果为“VBScript”。lv 是局部变量,因而在函数体外访问会报“ReferenceError”错误。
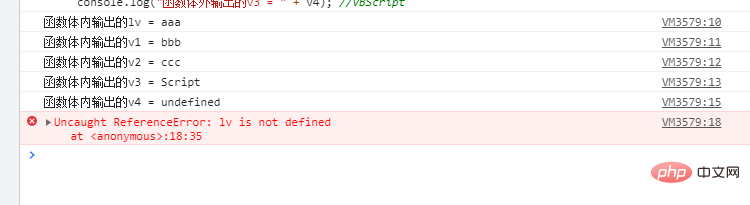
上述代码在 Chrome 浏览器中运行后,打开浏览器的控制台,可以看到下图所示的输出结果

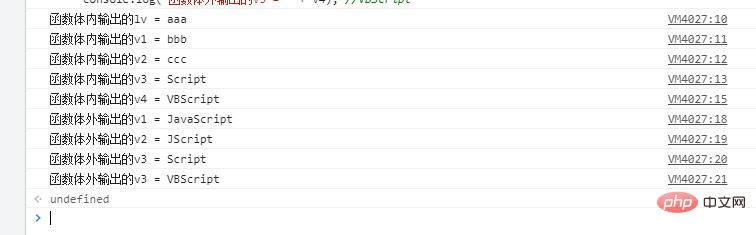
上图 所示报第 18 行代码(即示例 ① 处注释的代码)中的 lv 没有定义的引用错误,这是因为 lv 变量为局部变量,离开函数后无效。将这行代码注释后再运行,此时打开浏览器控制台可看到下图所示结果

【推荐学习:javascript高级教程】
以上就是JavaScript作用域分为哪两类的详细内容,更多请关注亿码酷站其它相关文章!
JavaScript作用域分为哪两类
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/34323.html

 成为VIP
成为VIP








