AI打造3D多边形纸艺效果雪糕
这篇文章中我们将通过使用Adobe Illustrator中的3D效果来创建一组网页按钮。为什么要用这种方法?原因是这种方法替代了使用不同的笔刷和其他工具来创建高光和阴影,只需一步就能实现,充分利用了现成的光线设置和斜角形状。让我们开始!
最终效果图:

第一步:按钮形状
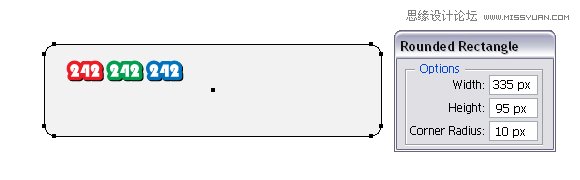
我们从创建基本的网页按钮形状开始。选择圆角矩形工具,在画板中任意位置点击一下打开圆角矩形窗口。填入如下图所示的数字以得到我们需要的形状。选择浅灰色作为填充颜色。

第二步:3D设置
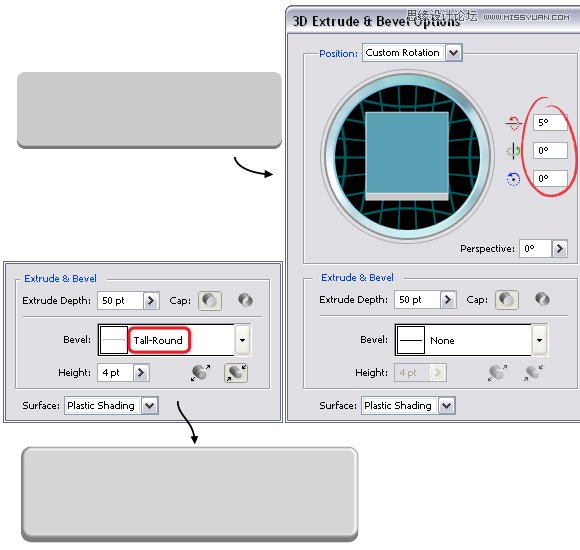
在此矩形选中的状态下,选择效果菜单》3D》凸出和斜角。在下图的右方你可以看到默认设置,只有”指定绕X轴旋转”的值有所改变。通常情况下我更愿意使用斜角形状,但有时不能得到让人满意的结果。在这个例子中,如果你选择”长圆形”作为斜角形状改变会更明显,边缘会更圆润,而且之后也不用担心高光和阴影的问题。

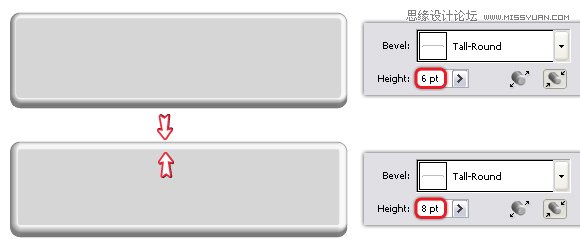
如果你增加高度值,圆形的边缘就会变得更厚。

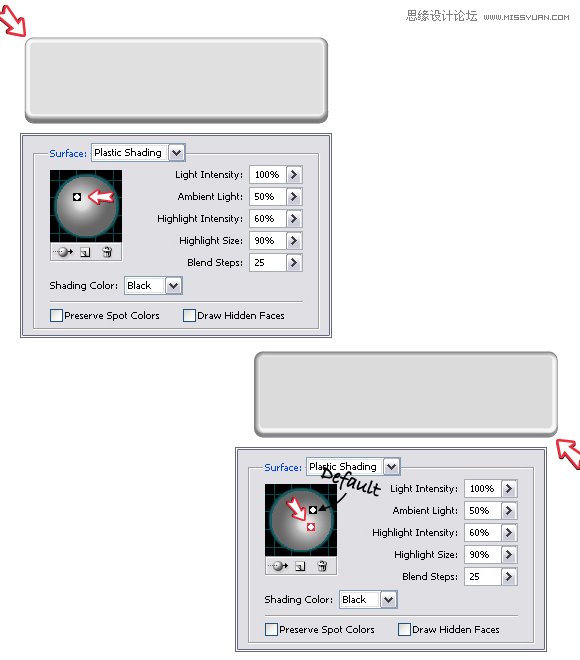
在凸出与斜角选项窗口中,点击更多选项按钮打开整个的对话框,注意底部的选项。如果你想加亮左上角,将光线移动到如下所示的上方,或者你想加亮右下角的话将其移动至下方。

第三步:3D按钮
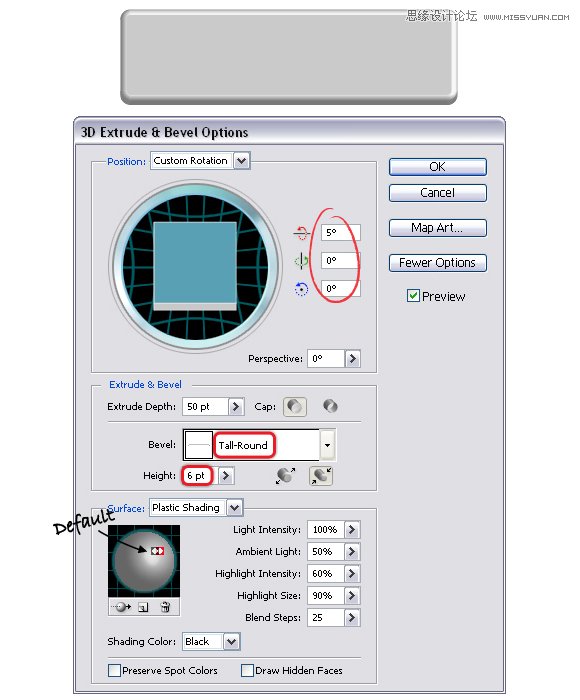
下图是我的设置值。更改”指定绕X轴旋转”值,在斜角中选择长圆形,将高度值从4pt更改为6pt,然后将光线稍微移向左侧。

第四步:给按钮上色
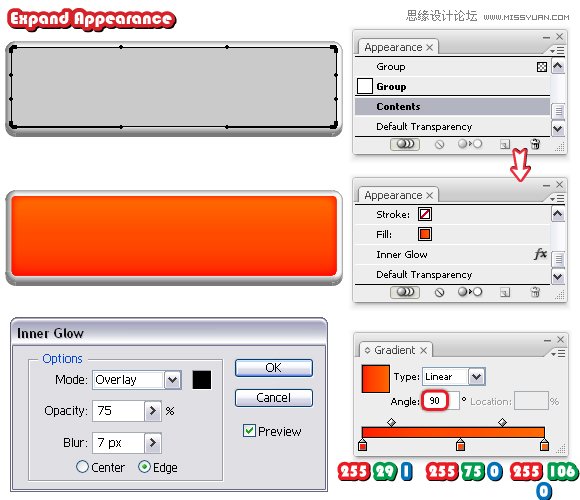
在3D按钮已经选择的情况下,选择对象》扩展外观命令,现在,使用直接选择工具(A)选择内部的圆角矩形,给它填充如下图所示的线性渐变。将角度设置为90度。在此矩形选中的状态下,在外观面板中双击内容(原因是这个形状是在编组中),这样你就能看到已经存在的属性。接下来,选择效果》风格化》内发光命令,使用如下所示的值。

第五步:添加发光效果
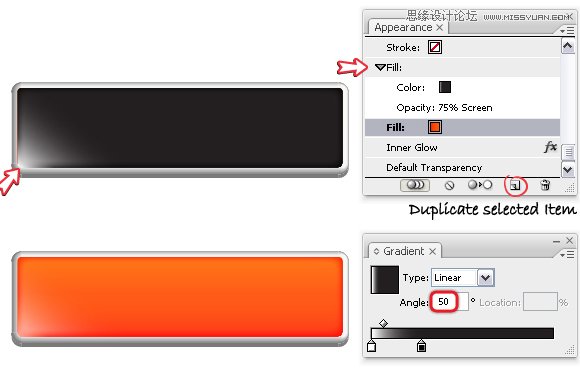
在外观面板中选择已有的填色,点击下方的”复制所选项目”图标,你会得到第二个填色,将渐变更改为黑白渐变,角度设置为50度。将混合模式更改为滤色,不透明度降低为75%。

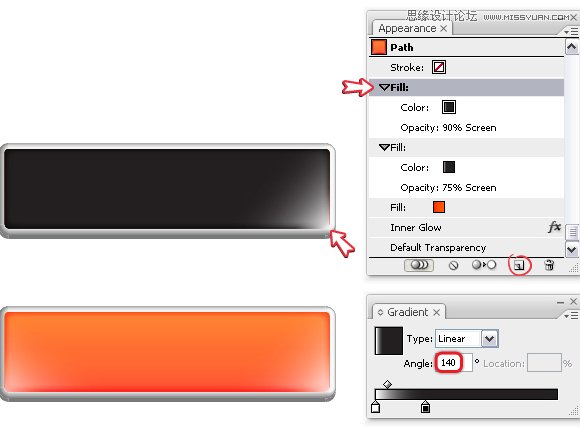
像前面一样将第二个填充再复制一遍,使用同样的渐变,角度更改为140%,不透明度调整到75%至90%之间。

第六步:使用艺术笔刷
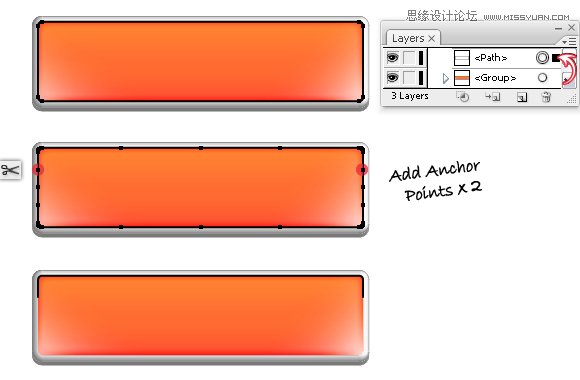
使用直接选择工具(A)选择内部的矩形,然后从对象菜单中选择复制粘贴到前面命令。在图层面板中将新矩形拖出按钮编组,因为我们不想让它放在那里。移除现有的属性,给它添加黑色的描边。在此矩形被选中的状态下,使用对象》路径》添加锚点命令两次增加额外的锚点。接下来,使用剪刀工具(C)在所示的两个点上点击两次,将形状剪短,然后删除底部的部分。

【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
现在,你需要一个艺术笔刷。我在这篇文章中的第九步解释过如何使用它。唯一不同的是,这次我从100 x 3像素的椭圆开始,而不是200 x 5像素。在你拖拽它到笔刷面板保存为新的艺术笔刷之后,使用它从路径的顶部描边,将比重设置为2pt。
Illustrator使用3D效果制作质感的网页按钮
第十二步:其他颜色
通过这个按钮的创建方法你可以得到其它不同的颜色。你需要做的就是将按钮拷贝一遍,做一点更改而已。在下面的图中你可以看到3个例子:蓝色、绿色和紫色。在下方所示的图中,所有可见的形状都没有更改,保持了它们的原貌。而那些隐藏的意味着将会被修改,我们一个一个来。
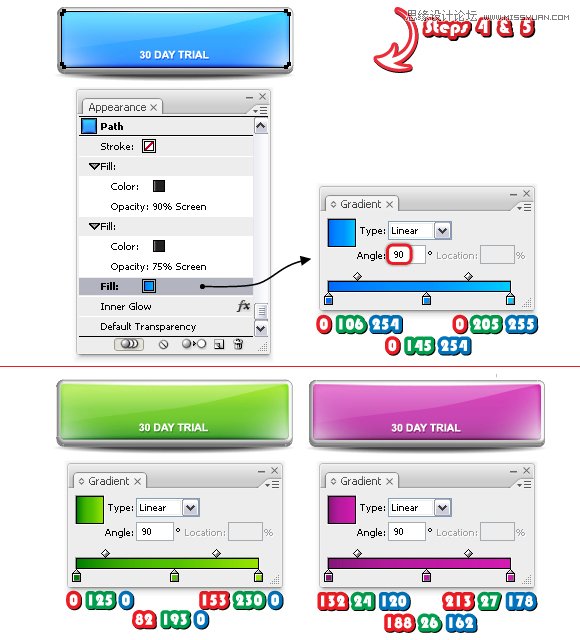
我们从圆角矩形开始。使用直接选择工具(A)选择它,并且查看一下外观面板。将第一个渐变填充更改为如下所示的新的渐变,其它属性不做修改。绿色和蓝色按钮也用同样的方法。

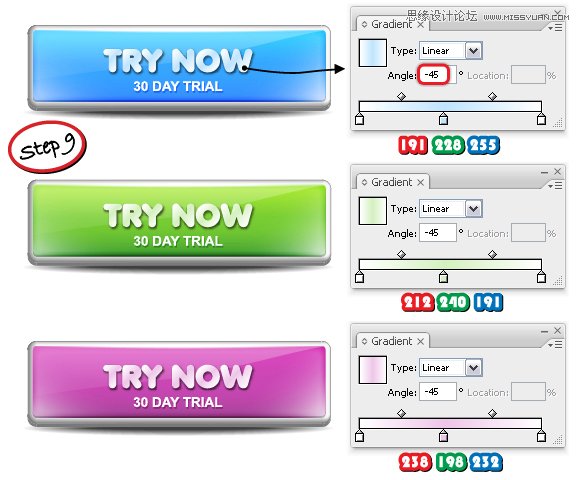
对于文字,简单的将渐变中间的颜色从浅橙色分别更改为浅蓝色,浅绿色和浅紫色。文字”30 DAY TRIAL”保持原貌。

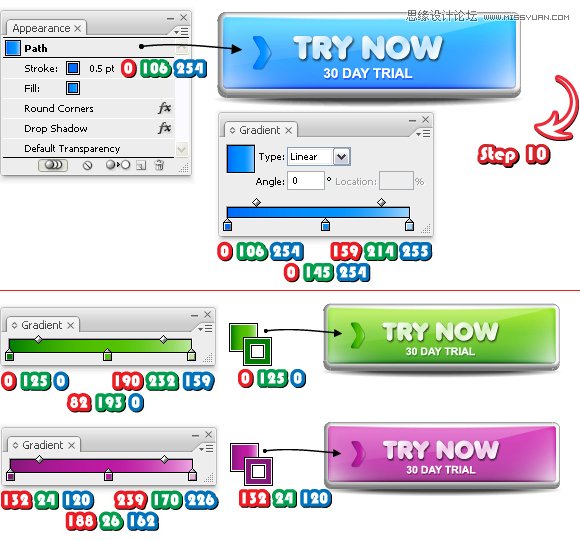
现在,选择箭头,像如下所示改变渐变填充和描边。效果仍保持不变。

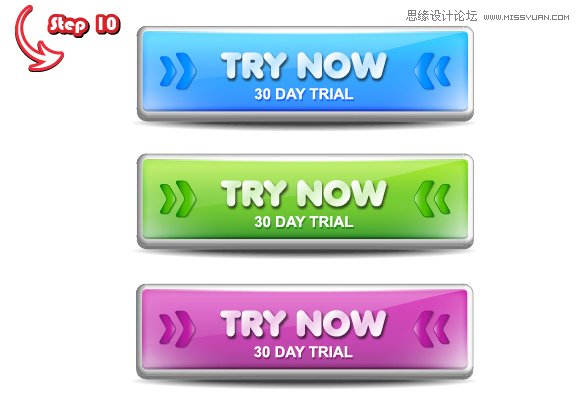
最终,就像你在第十步所做的那样,选择扩展外观,然后通过缩放得到小一点的箭头,将两个箭头反向就完成了。

最终图片:
这就是最终的图片,4个可以应用到网页上的按钮。如果你想将它们保存为网页所用格式,请查看我的另外一篇教程,那里会有详细的解释。
Illustrator使用3D效果制作质感的网页按钮
本文永久链接地址:https://www.ymkuzhan.com/3468.html

 成为VIP
成为VIP