AI制作2.5D风格的LOGO图标
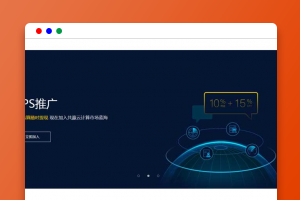
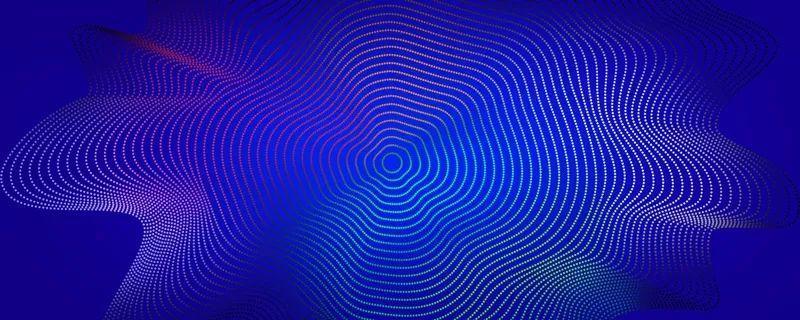
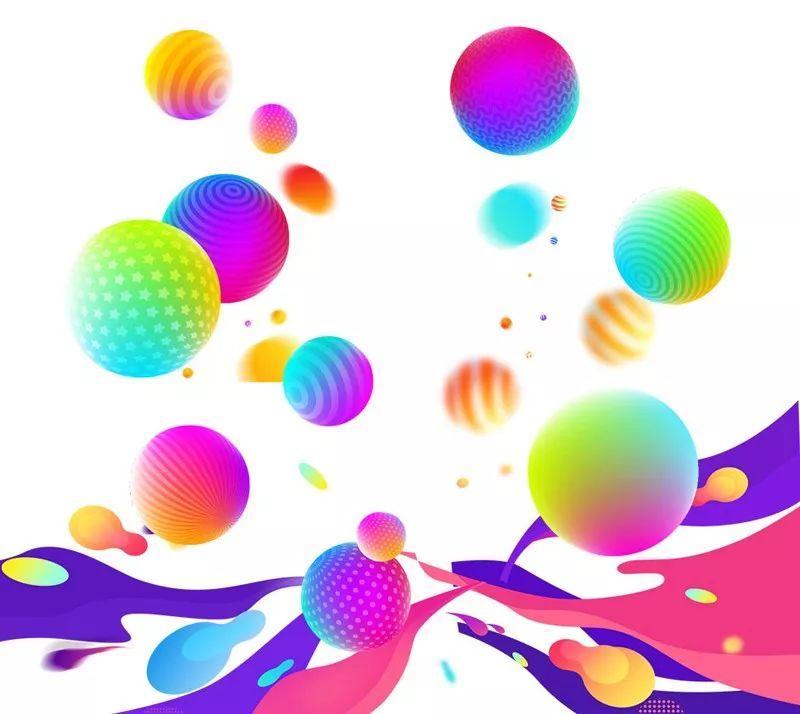
今天和大家分享一个实用的illustrator海报设计教程,主要是实现客户经常说的大气、科技感的效果,效果图如下,是不是看起来很复杂的样子?不用担心,其实也就简几步就能实现,没什么复杂的技法,会AI基础的同学就能制作出来哦,下面我们一起来学习吧!

这里涉及到的第一个知识点就是画圆点虚线,在 Ai里画圆点虚线的方法有好几个,这里给大家分享一个最简单的。
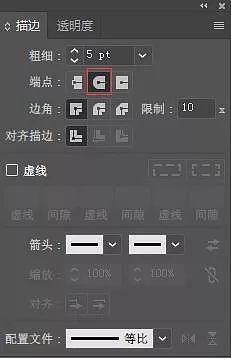
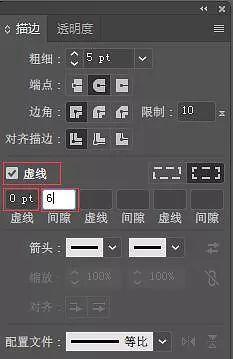
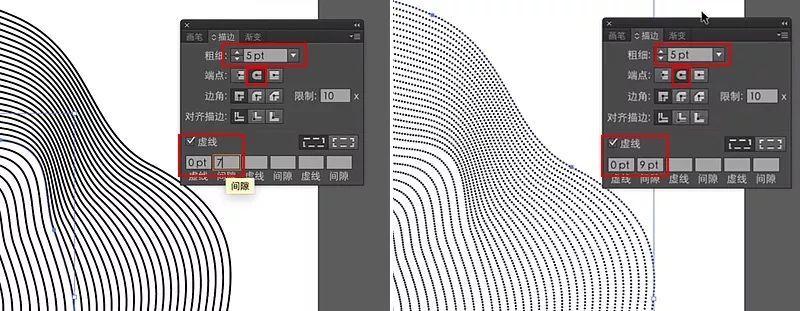
第一步:用钢笔工具随意画一条线,在描边面板中把描边的粗细数值设为5;

第二步:把描边的端点改成圆角;

第三步:勾选虚线选项,然后把虚线数值改为0,间隙数值设为6,圆点虚线就做好了。

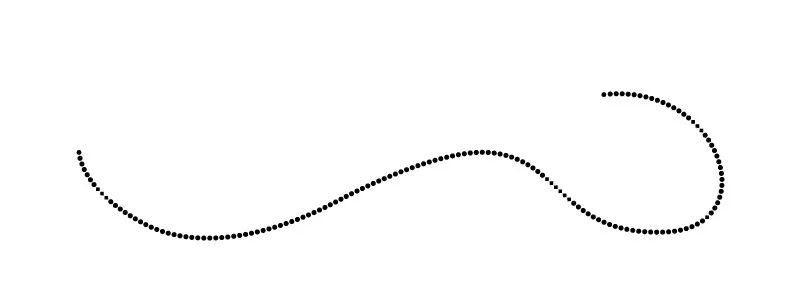
效果如下:

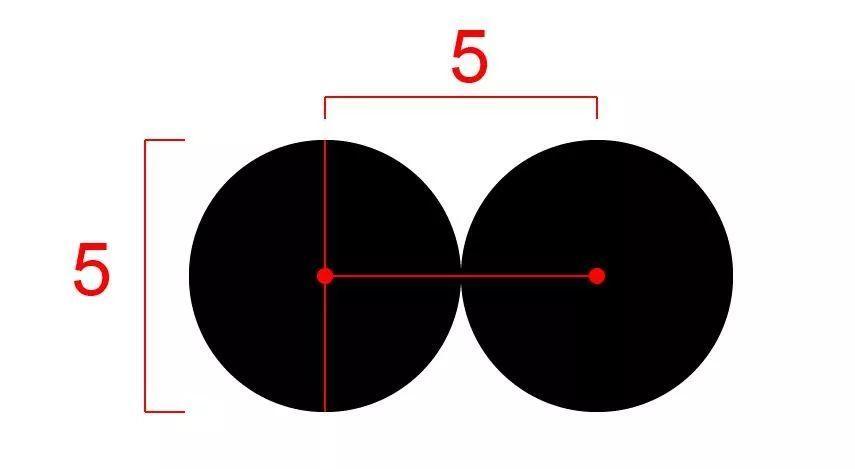
原理:线是由无数个点沿着一条路径排列而成的,当把画笔的端点设置成圆角时,就代表这条直线是由圆点组成的,只是因为每个圆点挨的非常近,所以看起来就像一条线。而勾选虚线选项就是为了使这些圆点分开,虚线的数值表示虚线的长度,我们只需要维持圆点本身的状态,所以这里的数值要设置成0。画笔的粗细值就是圆点的直径,而间隙就是指相连两个圆点的圆心之间的距离,当间隙的距离等于圆点的直径时,这两个圆点正好想切。所以间隙距离必须大于圆点的直径才能成为真正的虚线。

第二个知识点就是混合工具,这个大家应该都有所了解,我就简单的说一下。
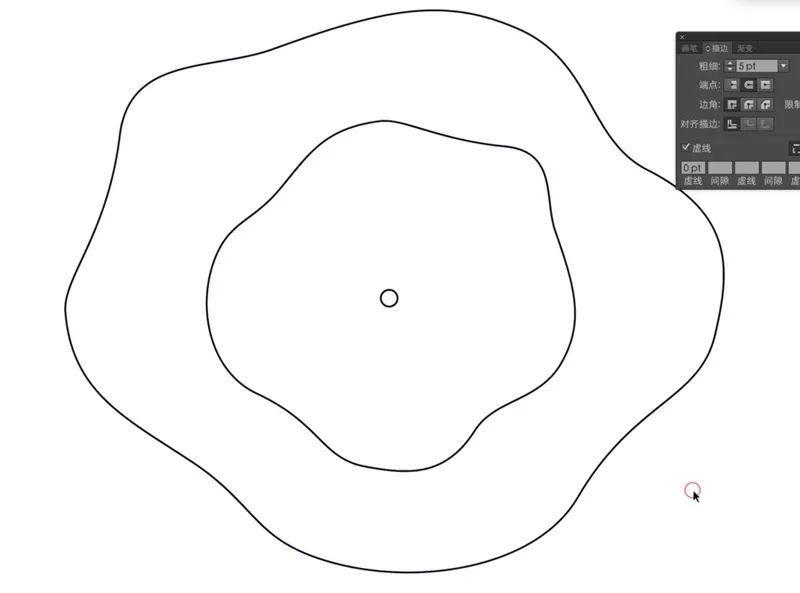
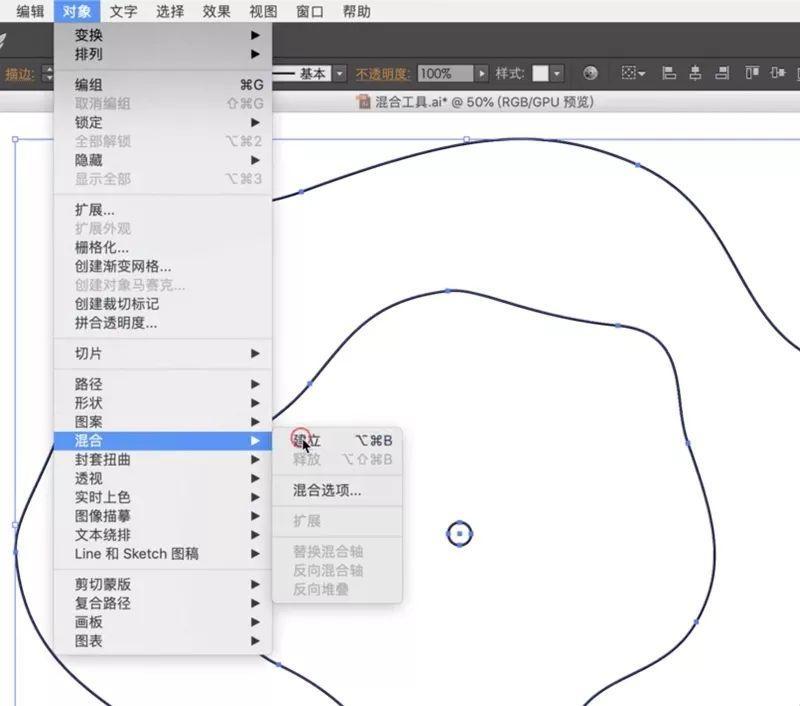
第一步:在画板里画一个圆圈,然后在它的外围画两个扭扭曲曲的线框,如下图,(其实只要两个对象就能就能做混合效果,不过对象越多变化会越丰富,当然也更难控制):

第二步:同时选中这三个图形,然后在菜单栏的对象中选择混合-建立,就得到了如下效果。


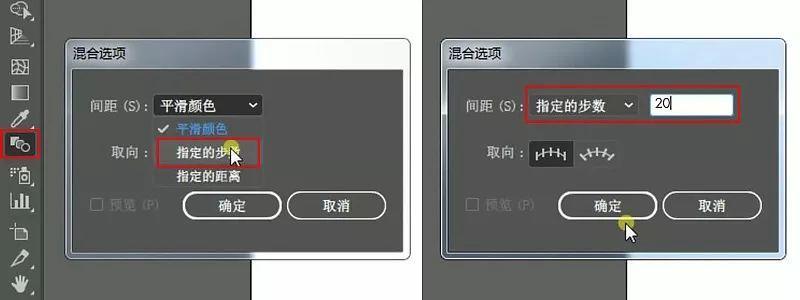
提示:我们还可以双击工具栏中的混合工具,在间距选项中点选“指定步数”选项来修改步数。

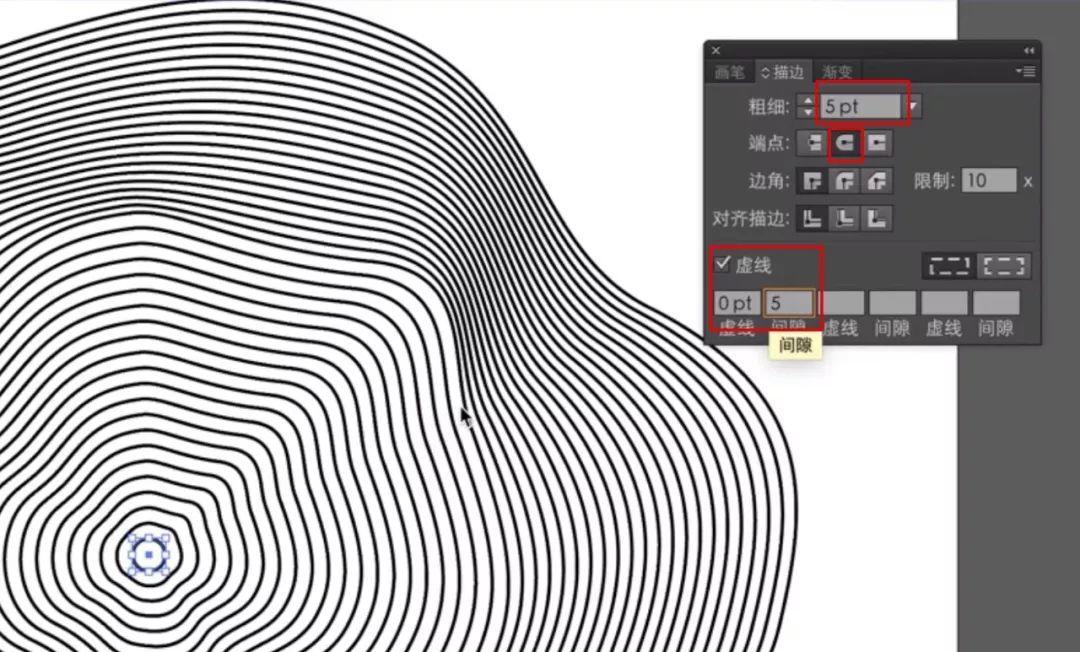
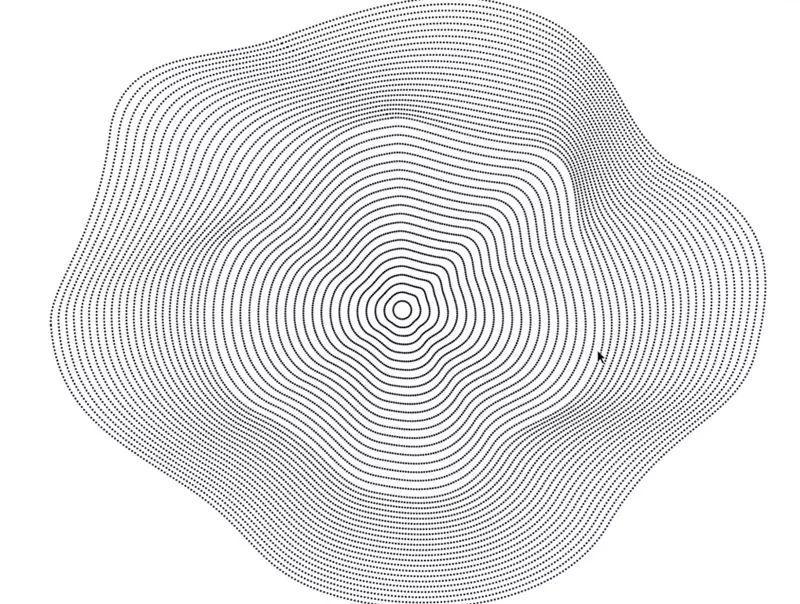
搞清楚了圆点虚线和混合工具后,前面所说的那张海报就水到渠成了,我们只需在把已经画好的轮廓图形的描边参数改成如下就好了。首先我们来设置最里面的圆圈的参数,虚线数值为0,间隙为5。

然后再来设置外围两个线框的参数,中间线框的间隙参数设为7,最外线框的间隙参数设为9,这么做是为了虚线的间隙从里往外变得越来越大。

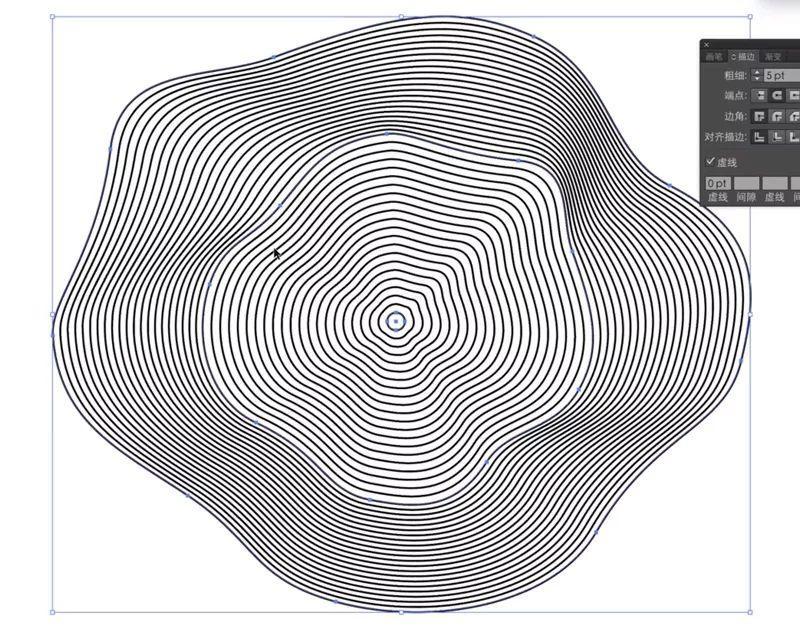
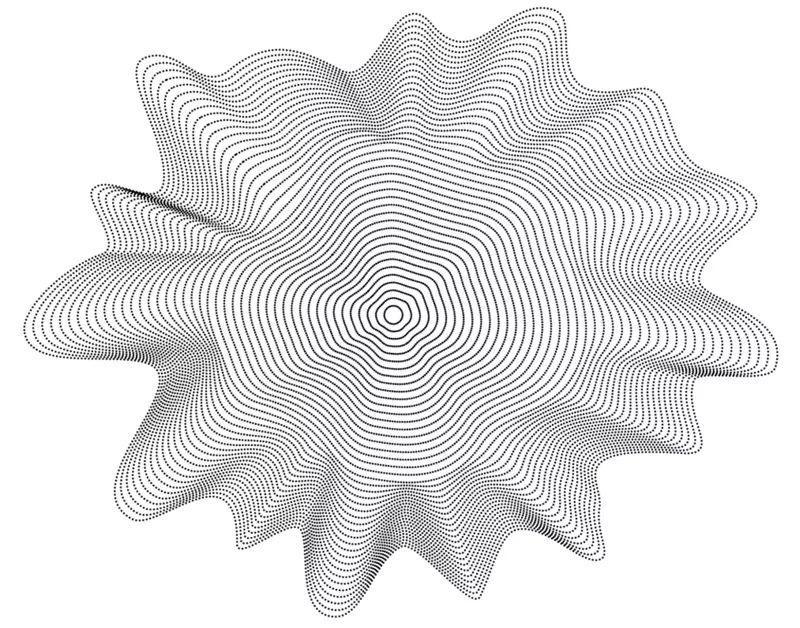
调整好参数后就得到了如下效果,如果对轮廓的形状不满意,还可以用直接选择工具,拖动外轮廓上的锚点和手柄来调节形状。


调整后大致效果如下,中间部分变化比较小,外围部分变化比较丰富。

调整好后把图形复制到Ps中填充颜色,具体颜色大家可以自由发挥。

最后再把图形周围用蒙板擦一下,使其融进背景里,搭配一点文字就完成了,最终效果和原图会有所差别,但方法就是这样。

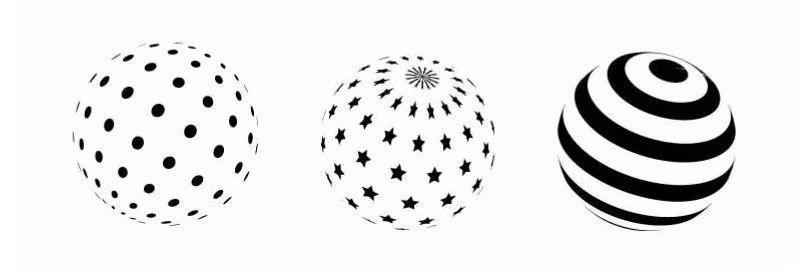
第二个我要分享的技巧是如何做出用图形组成的球体效果,如下图。
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!

很多人可能会以为这个需要3D软件才能完成,其实通过Ai就能很快做出来,操作方法如下。
第一步:排列一组圆点。

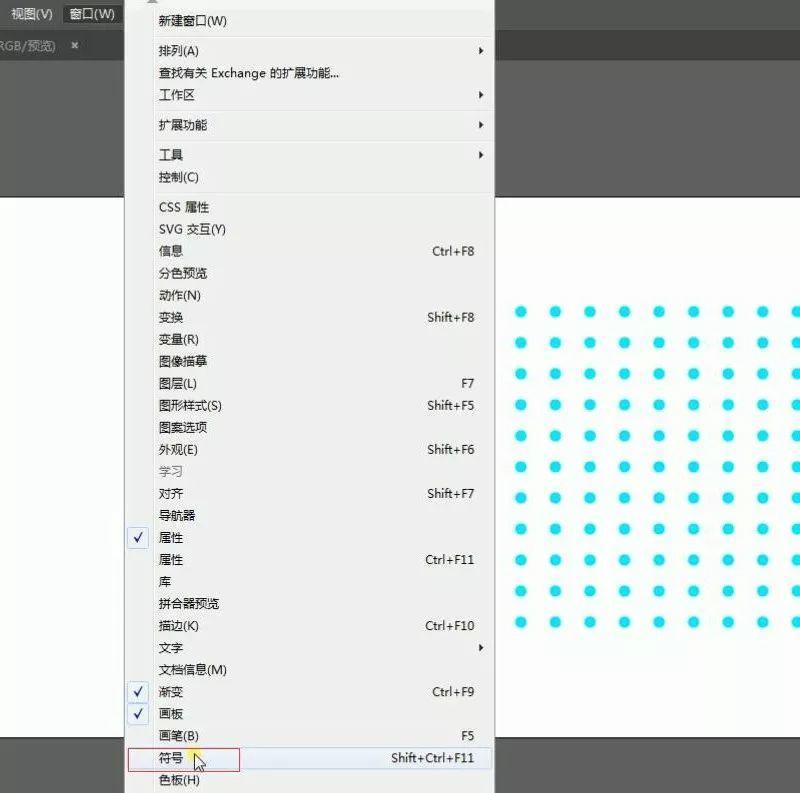
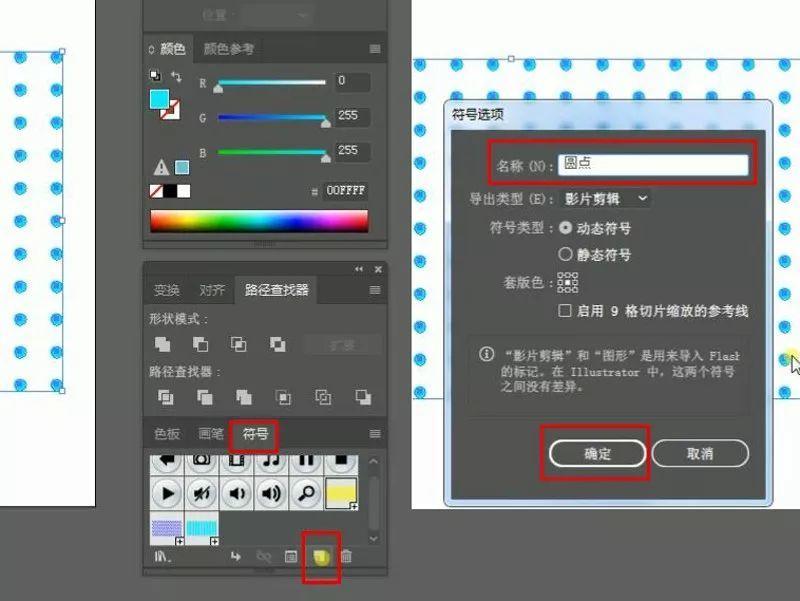
第二步:从窗口菜单栏中打开符号面板,选中排好的圆点,然后在符号面板的底部点击新建符号图标,于是我们就把这组圆点设置成了符号,创建这个符号是为了后面贴图用。


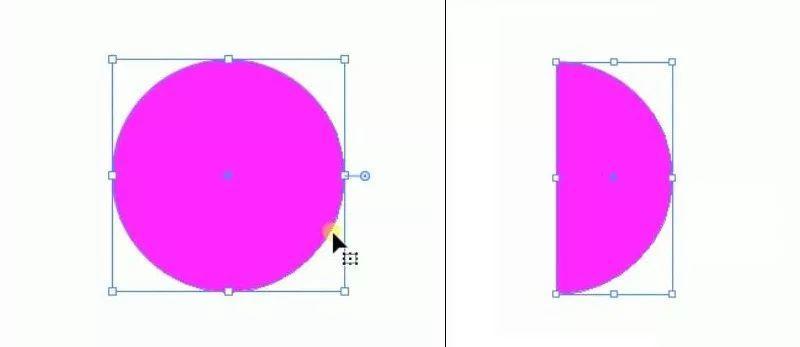
第三步:用图形工具画一个圆,填充一个颜色,然后删除最左边的锚点,这样我们就得到了一个没有封闭的半圆。

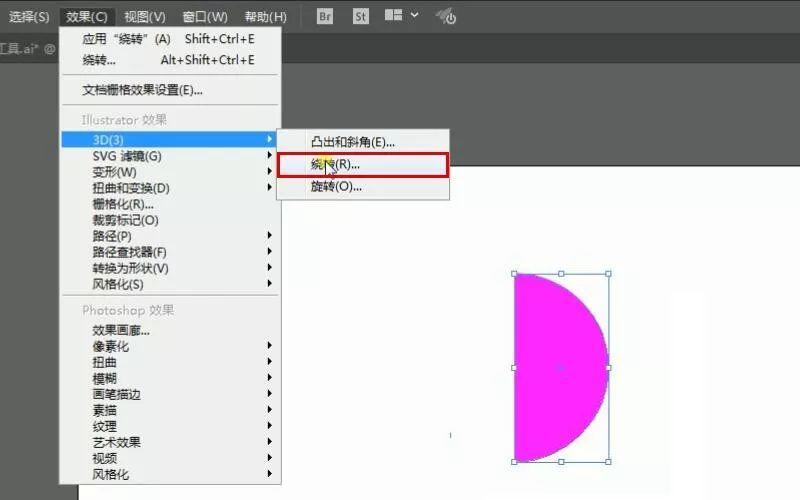
第四步:选中图形,在效果菜单栏中找到3D效果,选择绕转,然后我们就打开了3D绕转选项的面板。

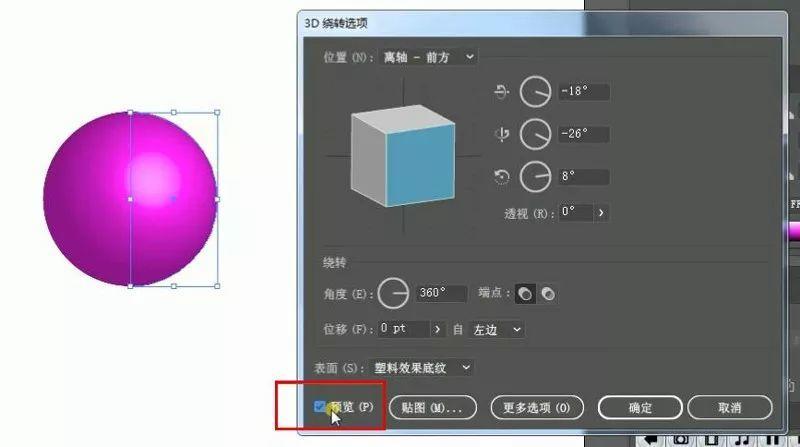
第五步:在3D面板中保留默认参数,然后勾选左下角的预览,我们就可以看到刚刚创建的那个半圆已经变成了一个球体。

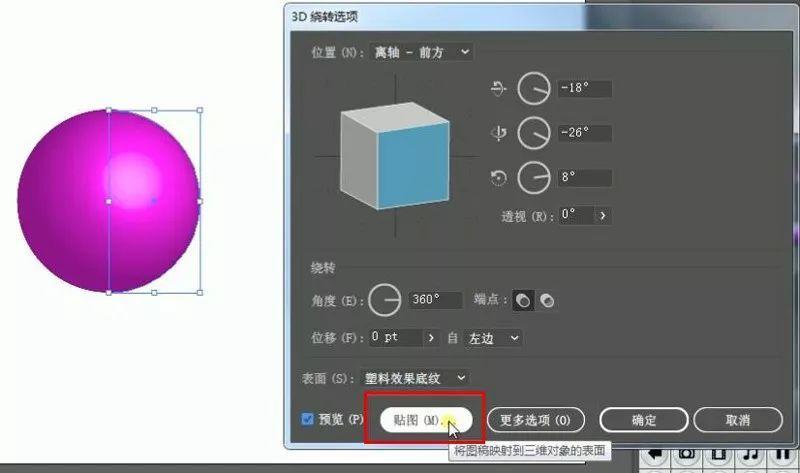
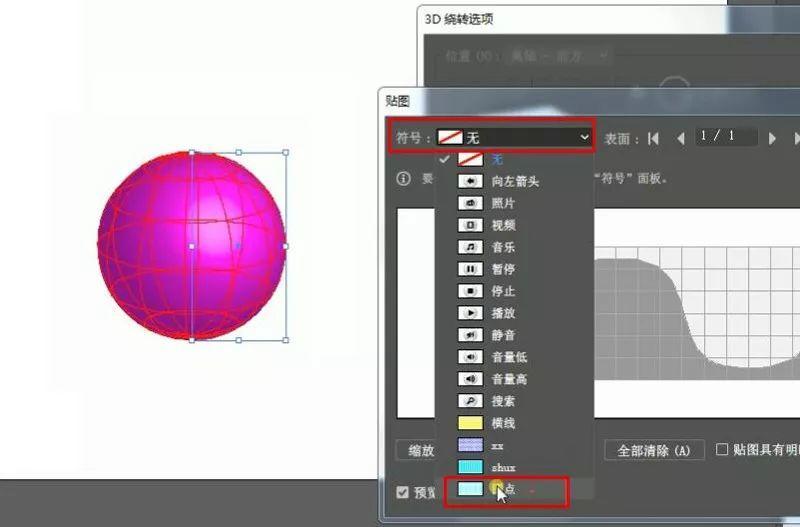
第六步:点击预览旁边的贴图选项进入贴图面板,然后在面板顶部的符号栏中选择刚刚创建好的圆点符号。


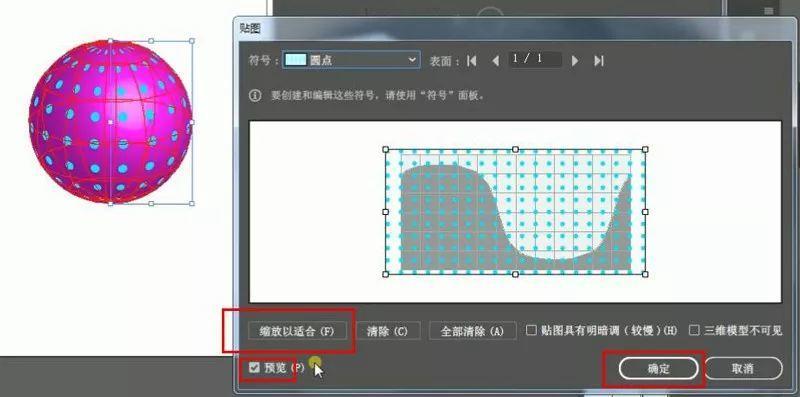
第七步:点击面板左下角的“缩放以合适”按钮,再点击右下角的“确定”,这时我们可以看到圆点已经附在了球体表面。

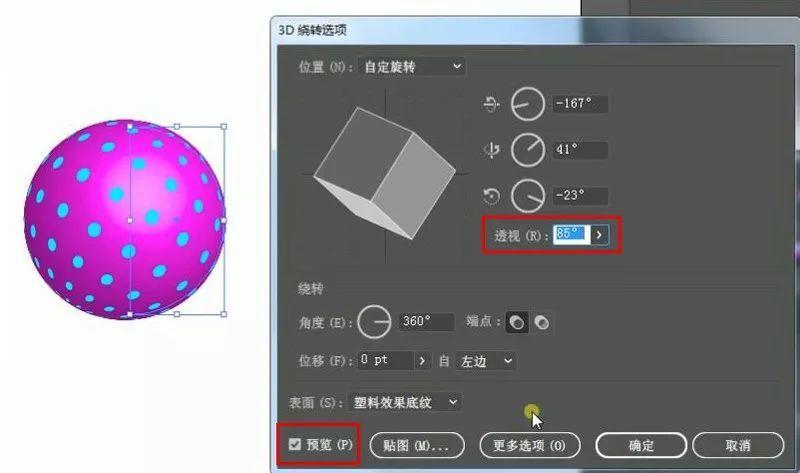
第八步:回到“3D绕转选项”面板后,把透视参数改到80左右,这时球体上圆点大小的对比就变得更强烈了。

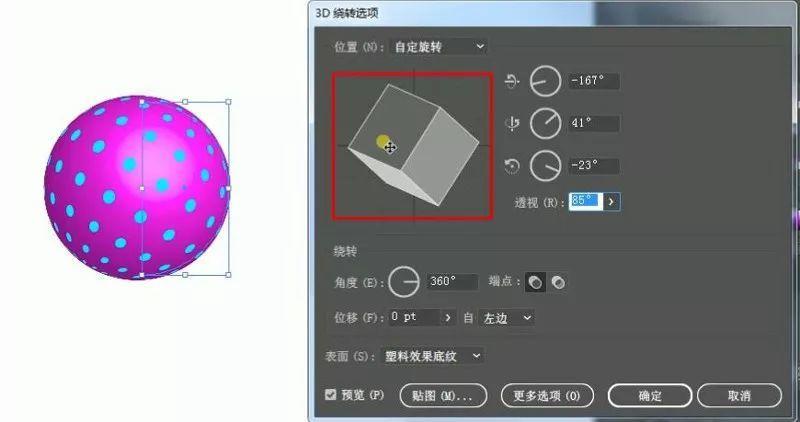
然后我们可以把鼠标移到左上角的立方体处,拖动立方体以调整预览图的角度,完成这波操作后就有了如下效果。

通过创建不同的贴图符号,我们可以做出很多类似的效果。

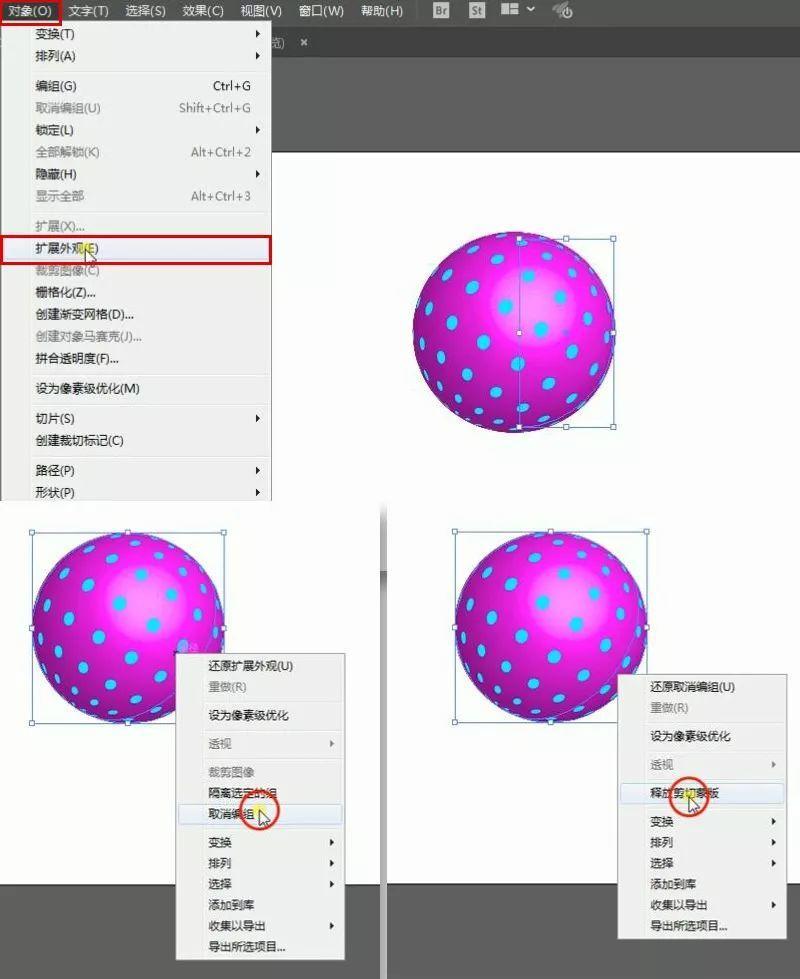
第九步:把球体图形扩展后,取消群组、释放剪切蒙板,我们就可以把附在球体表面的圆点贴图单独拿出来了。


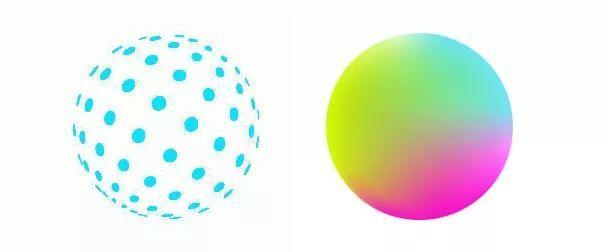
同样,其他的图形也可以拿出来,这种形式我们也能在海报设计中常常看到,而想要得到前面提到的效果,我们还需要填充颜色,以及重新添加一个圆底。

第十步:画一个与图形同样大小的圆,填充好渐变色(用渐变网格工具效果更佳)。图形也可以填充一个类似的颜色,然后叠印在刚刚画的圆上就可以了。

不同的贴图和颜色搭配可以得到不同的效果。
总结
设计技巧虽然不是设计最本质的东西,但它是可以使设计变得更好看、更新颖、更具视觉冲击力的有效手段,并且它可以大大提高工作效率,所以也很值得我们学习和研究,希望这篇文章对你有用。
作者:葱爷
ID:congyenanian
本文永久链接地址:https://www.ymkuzhan.com/3485.html

 成为VIP
成为VIP