AI绘制一枚多肉植物扁平风线体插画
这种标志简约又能突出主题,2.5D效果显得比较有科技感,是多数新手设计师做标志设计的备选方案,今天我们就使用用AI制作2.5D风格的LOGO图标,希望大家可以喜欢。
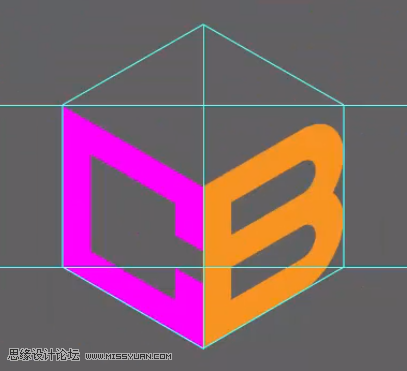
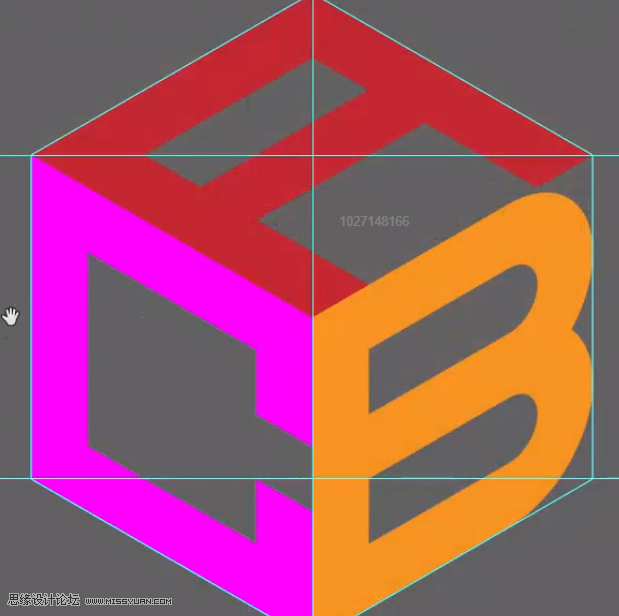
先看看效果图:

那么下面就来讲讲一讲
这种2.5D的标志该如何制作吧
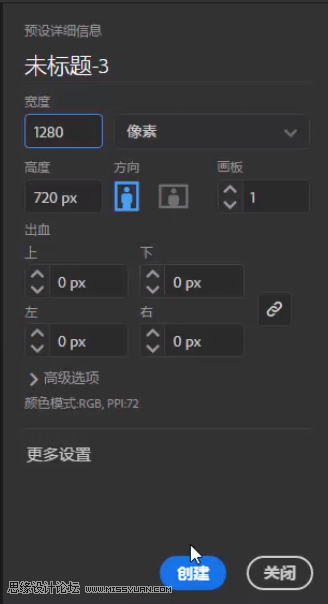
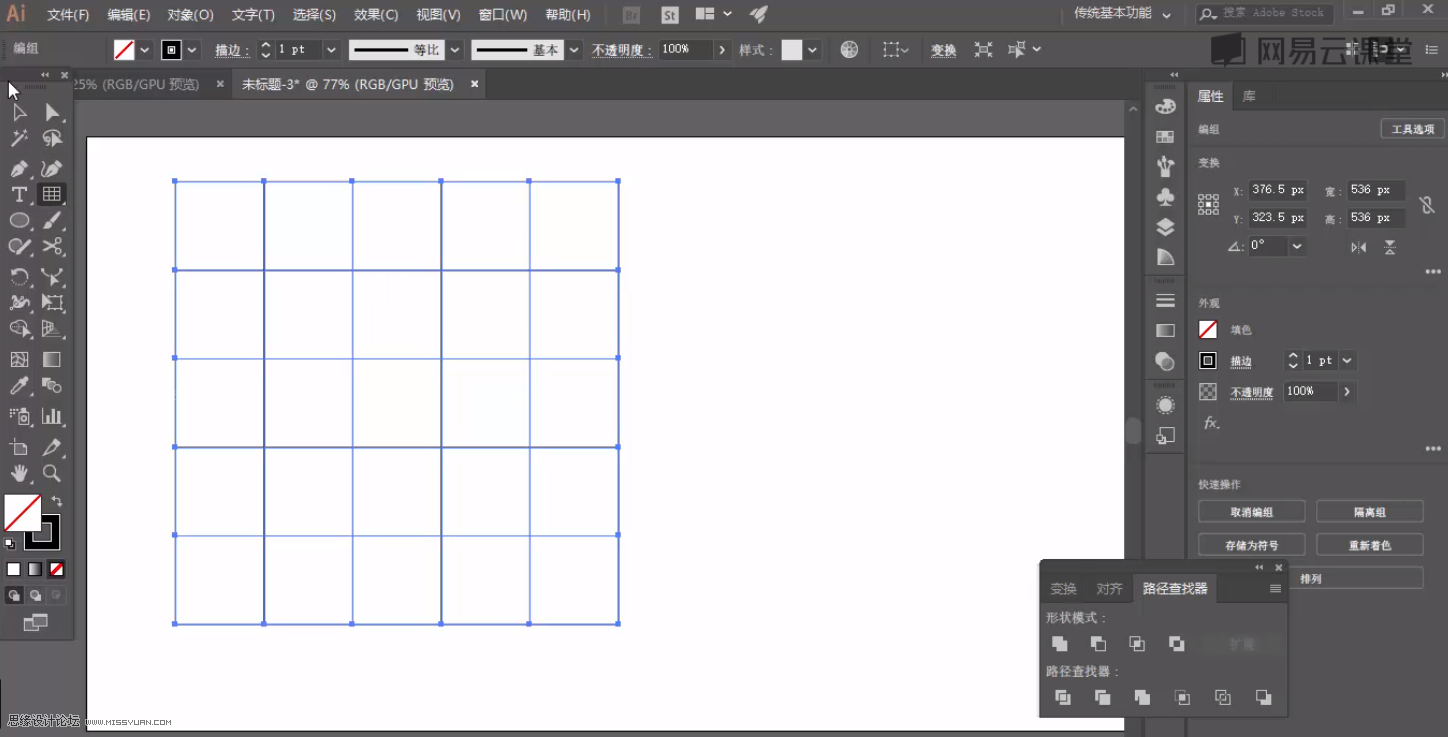
首先我们使用AI新建一个1280*720的画板

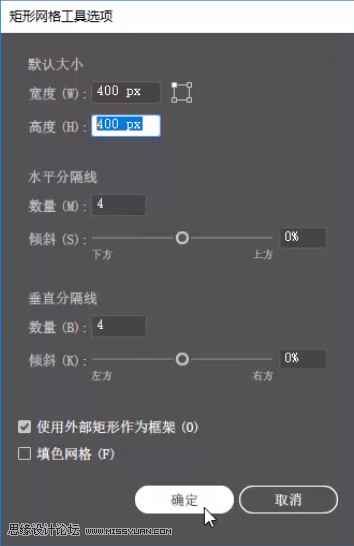
双击“矩形网格工具”进入工具参数设置

做如图设置

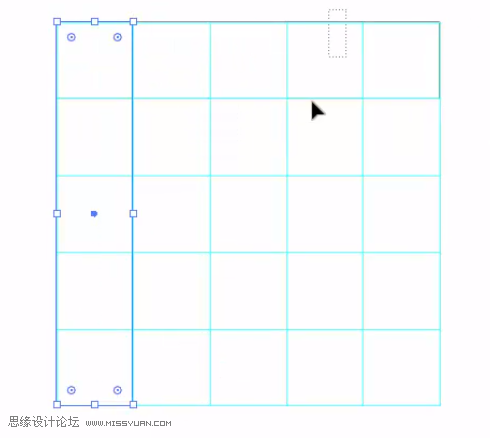
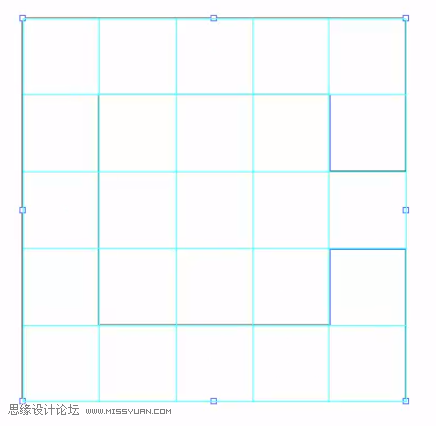
在画板上按住“Shift”键
拖动出一个正方形的网格

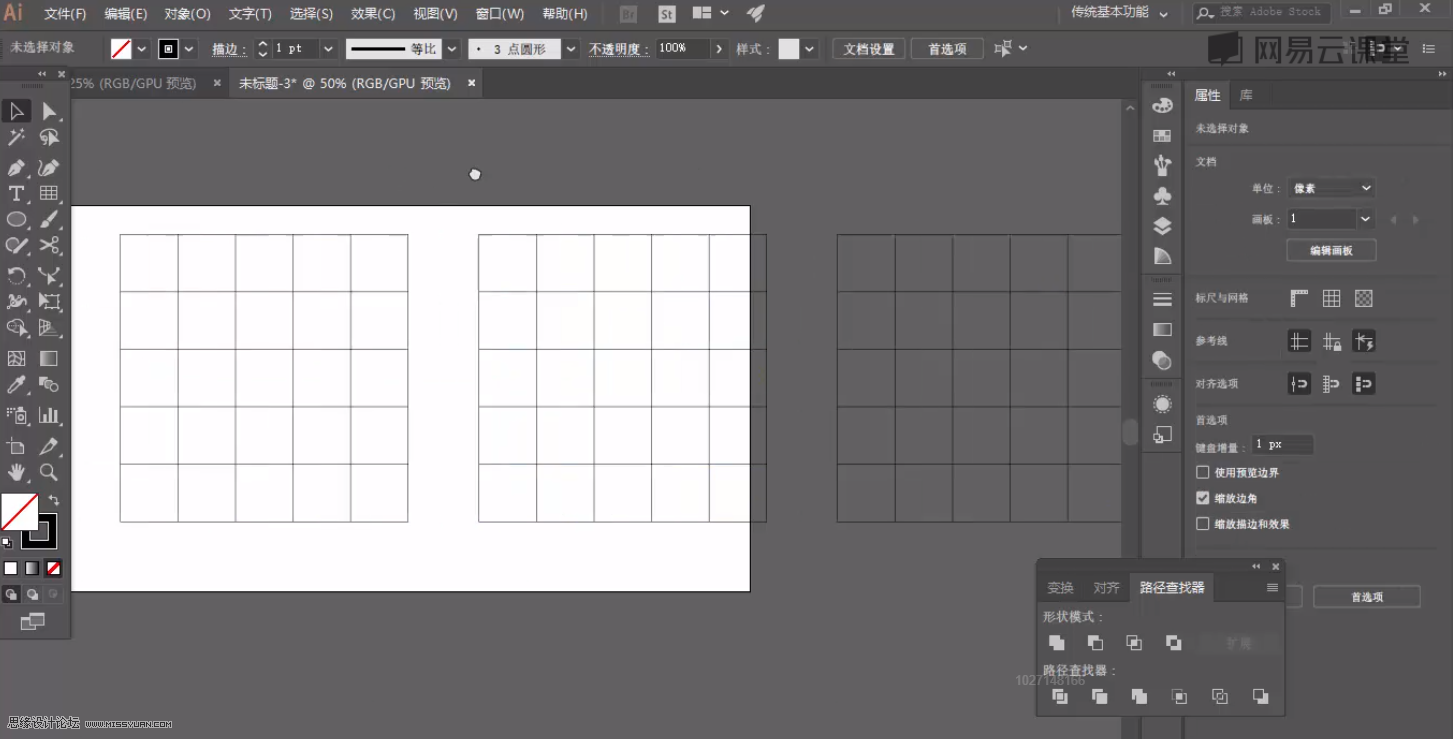
按住“Shift+Alt”键向左拖动这个网格以复制它
按“Ctrl+D”重复一次这个操作

这样我们就获得了三个一样的网格
选中这三个网格
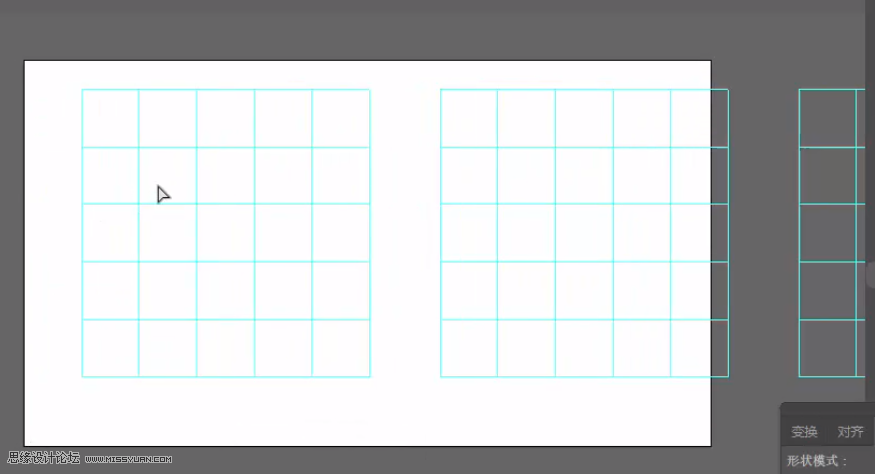
按键盘上的“Ctrl+5”
就能快捷把他们变为参考线

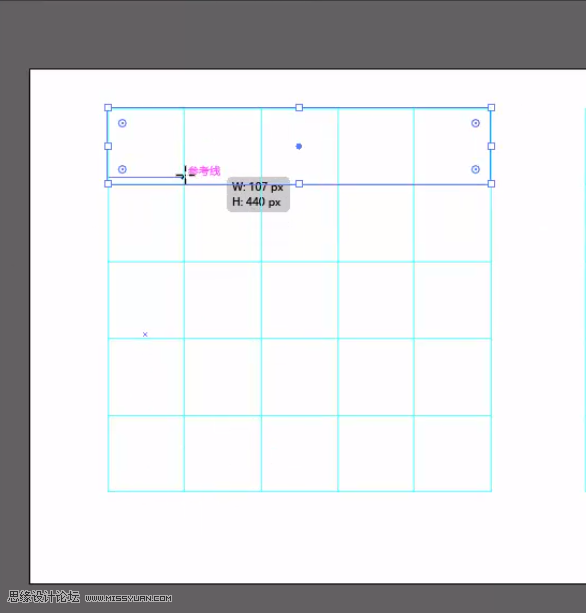
我们先来绘制第一个字母
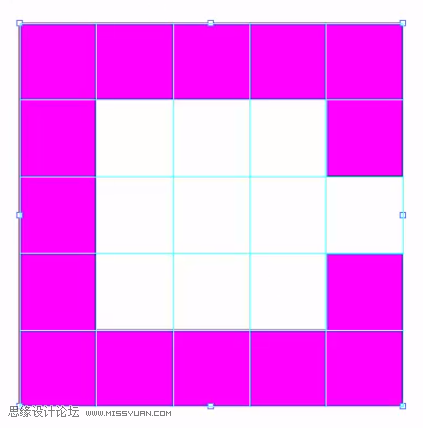
使用“矩形工具”沿着参考线绘制这样的矩形





这里我们绘制的是一个字母C
选中刚刚绘制的所有矩形
在“路径查找器”中将他们“联集”


然后为得到的字母C替换一个填色

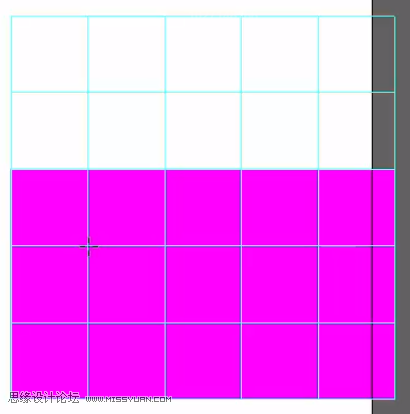
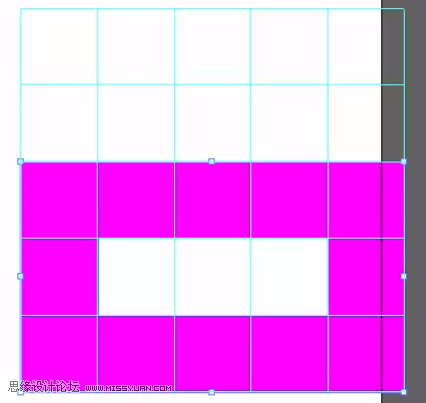
下面我们要制作B这个字母
来到第二个网格
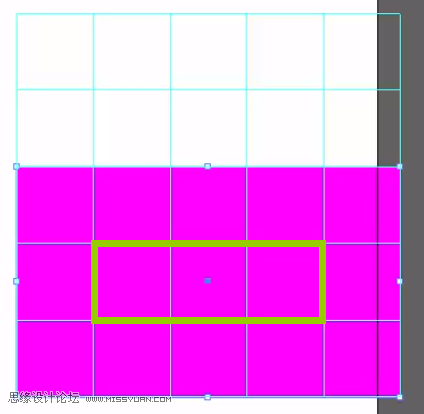
先绘制一个这样的矩形

接着在上方绘制一个这样的矩形

使用“路径查找器”中的“减去顶层”

这样就扣去了中间的部分

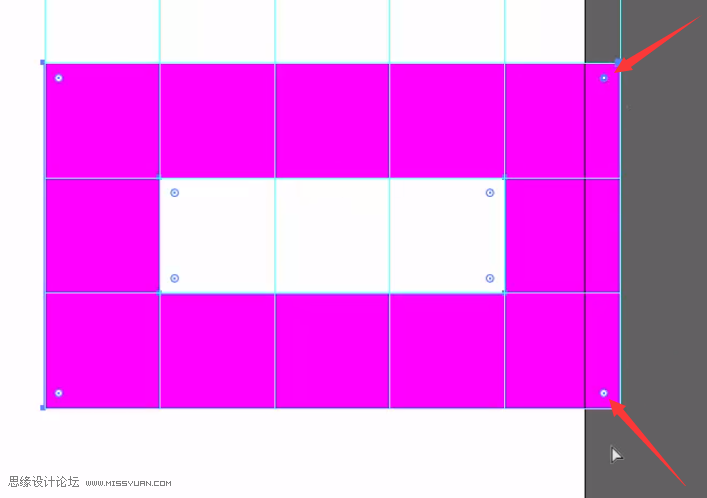
这里我们切换成“直接选择工具”
选中上下两个角点

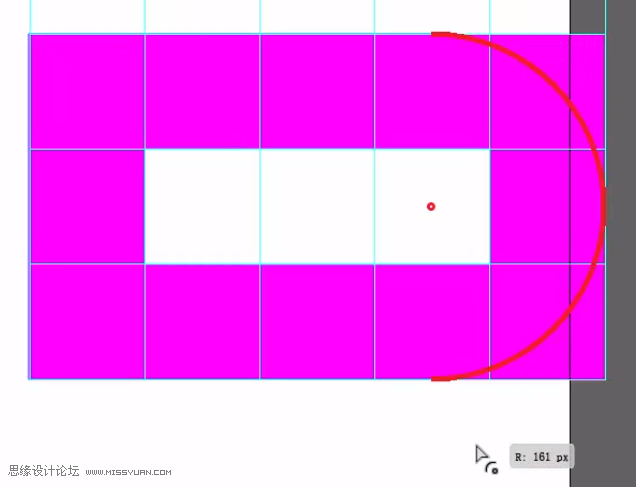
将这两个圆点向内拖动变为一个圆角

【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
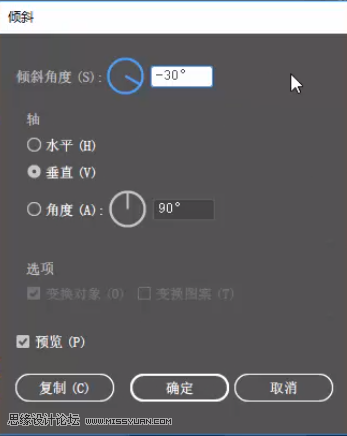
对字母B也做一个倾斜
垂直的-30°


这样C和B就完成了
咱们来处理一下A
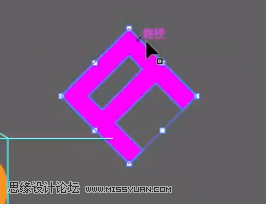
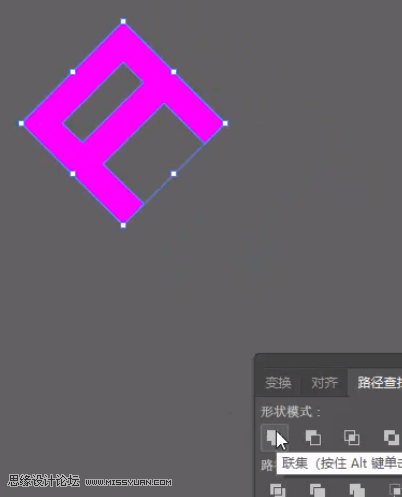
首先我们按住“Shift”键将它旋转45°


这里在拉伸的时候会遇到一个小问题

无论按什么键都只能等比例缩放
无法保持高度不变只增加宽度
这里有一个小窍门
我们可以在旋转完后再到“路径查找器”中
点击一次“联集”

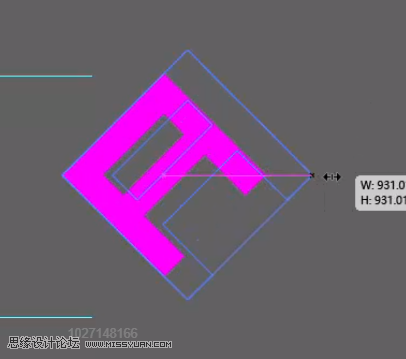
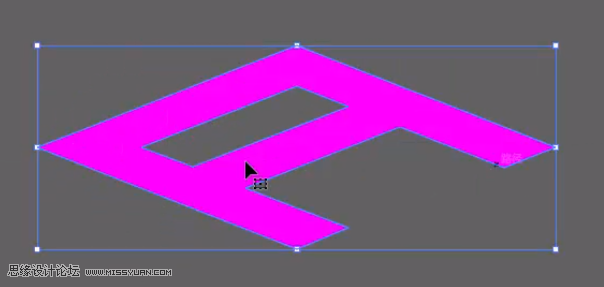
这样再去拉伸的时候
哒哒!
就不会等比例缩放啦

那么利用这个技巧
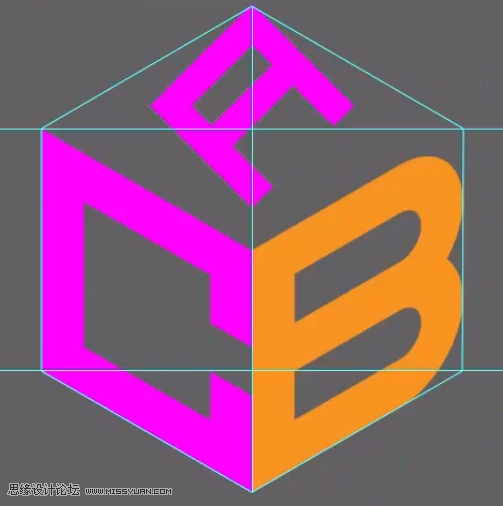
我们就可以字母A放到这个参考线中了

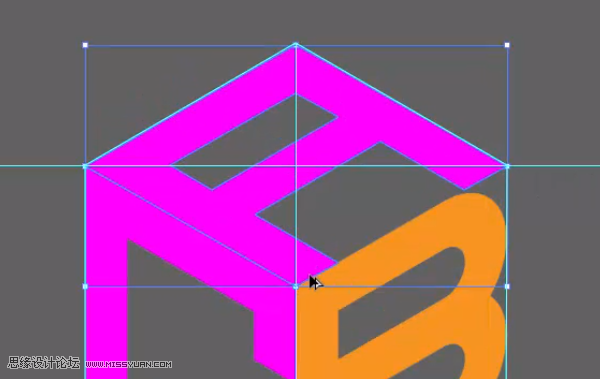
更换一个填色
这样三个字母的2.5D效果就初步完成了

我们进入到第三个阶段-为文字添加厚度
这里我们用到的还是使用“矩形工具”绘制的方式
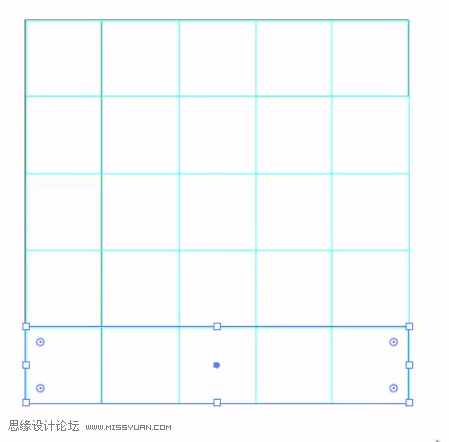
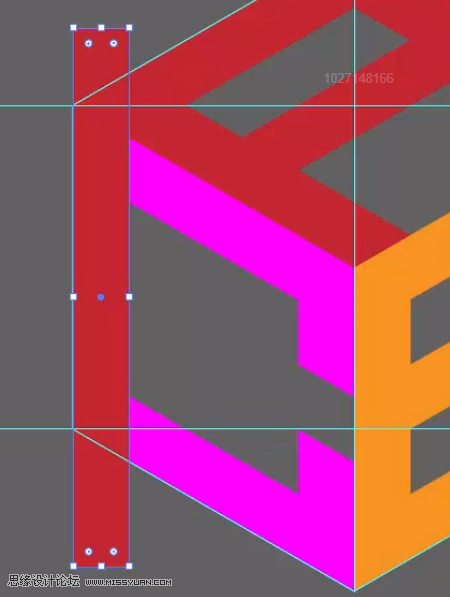
首先咱们绘制一个如图的矩形

注意要和C的边线一样宽
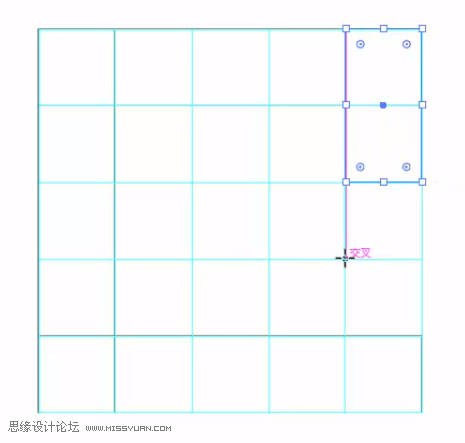
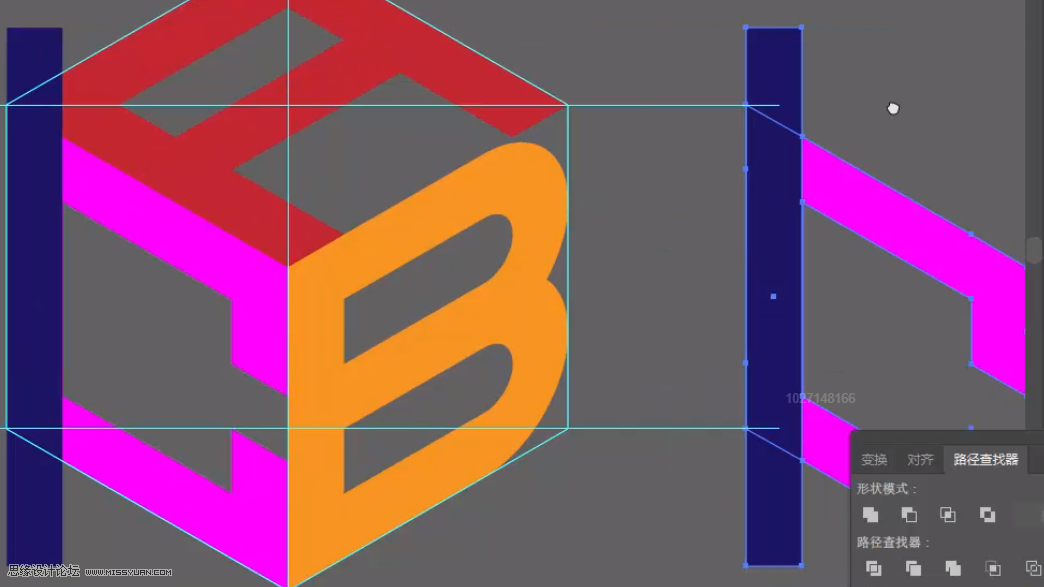
我们同时选中这个矩形和C
按住“Shift+Alt”键将它们拖动并复制到边上


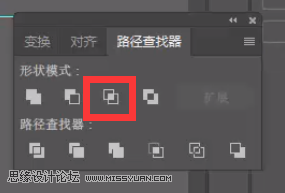
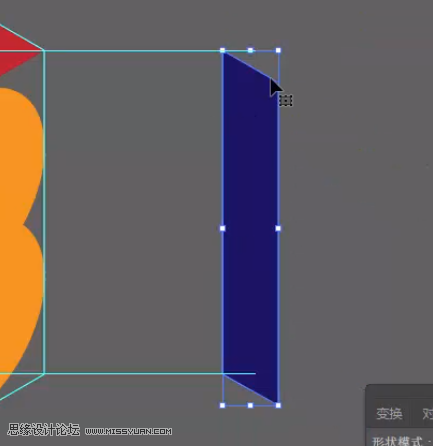
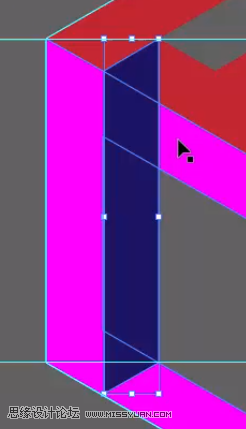
将右边获得的两个图形点击“交集”

出来的图形是这样的

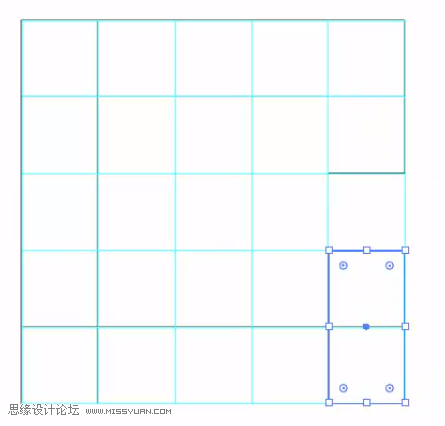
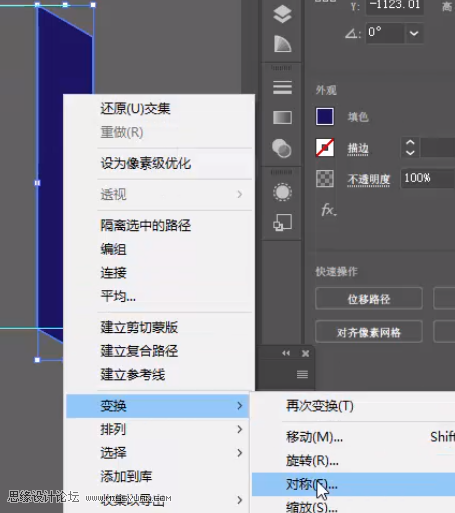
“右键”单击这个图形
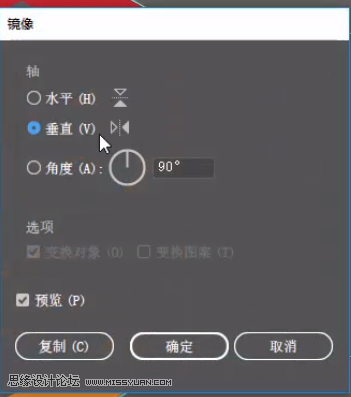
使用“对称”


进行垂直对称
点击确定

将它移动到C的边上
再按键盘上的“Ctrl+Shift+[”
这样就将它放到了图层的最底部
本文永久链接地址:https://www.ymkuzhan.com/3487.html

 成为VIP
成为VIP