矢量插画:通过摄影作品学习建筑的空间语言
在今天的Illustrator教程中,我将带领大家学习如何使用Illustrator软件的一些基本几何形状和工具来创建复古风格的火车插图。希望朋友可以喜欢。
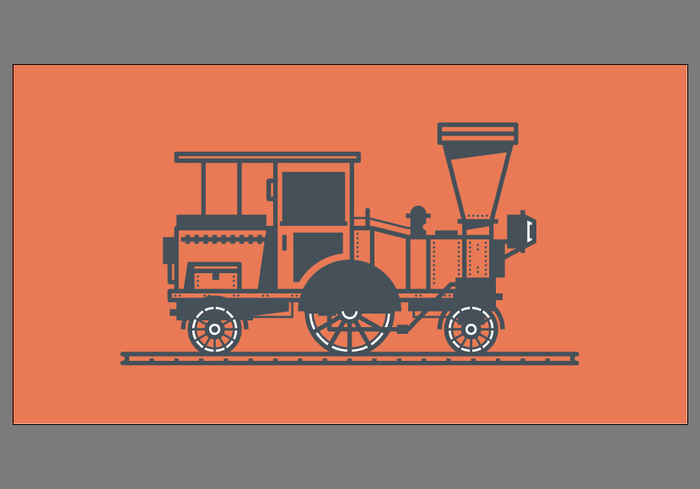
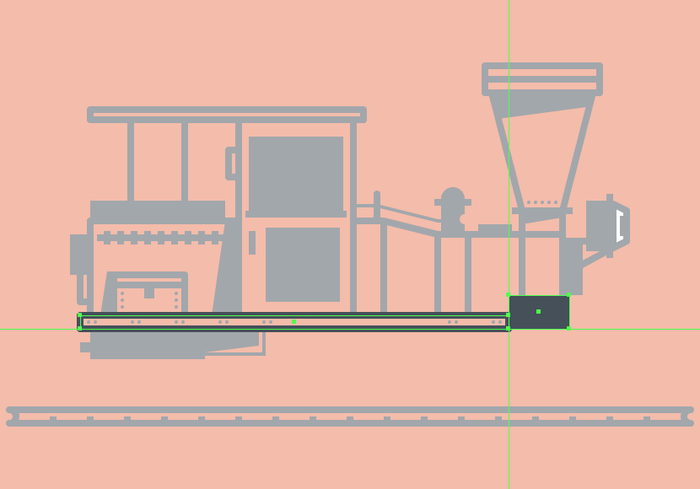
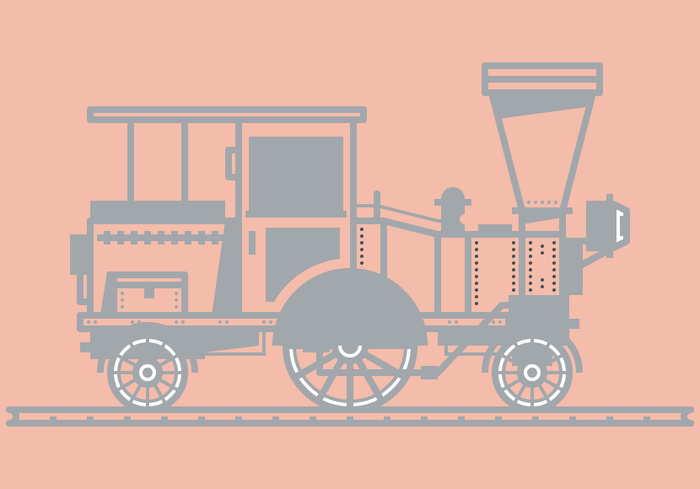
先看看效果图

设置新文档
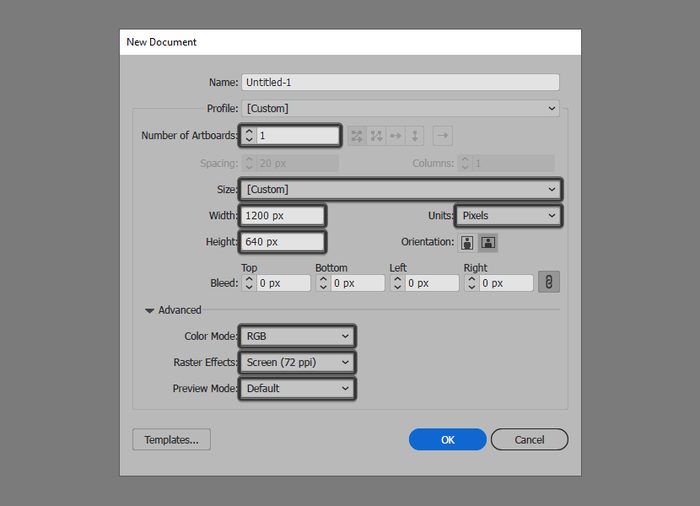
首先创建一个新文档(文件>新建或控制+ N),并进行以下设置:
画板数量: 1
宽度: 1200像素
高度: 640像素
单位:像素
进入“ 高级”选项卡:
色彩模式: RGB
光栅效果:屏幕(72 ppi)

设置图层
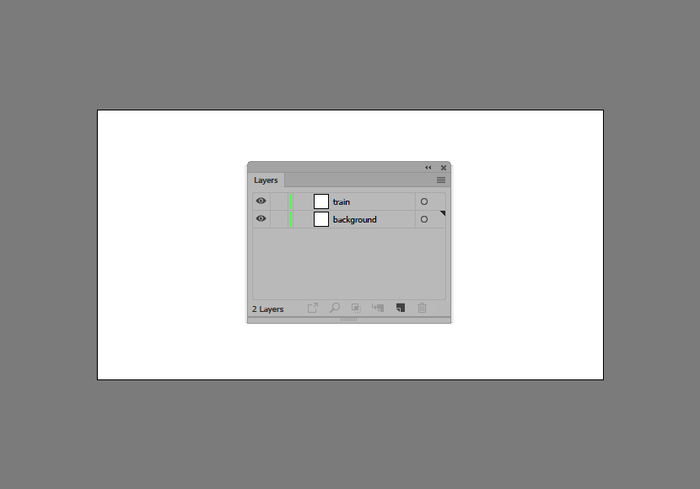
创建好了新文档,接下来创建图层。
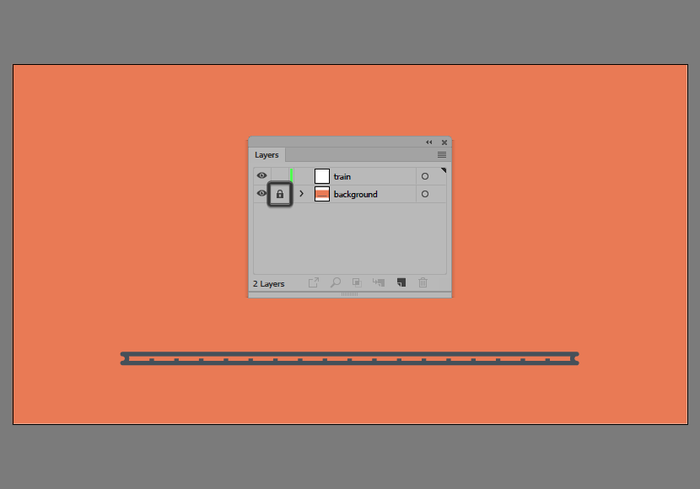
打开“ 图层”面板,创建两个图层,将其命名如下:
第1层>背景
第2层>火车

创建背景
图标开始之前我们首先创建背景图层
第1步
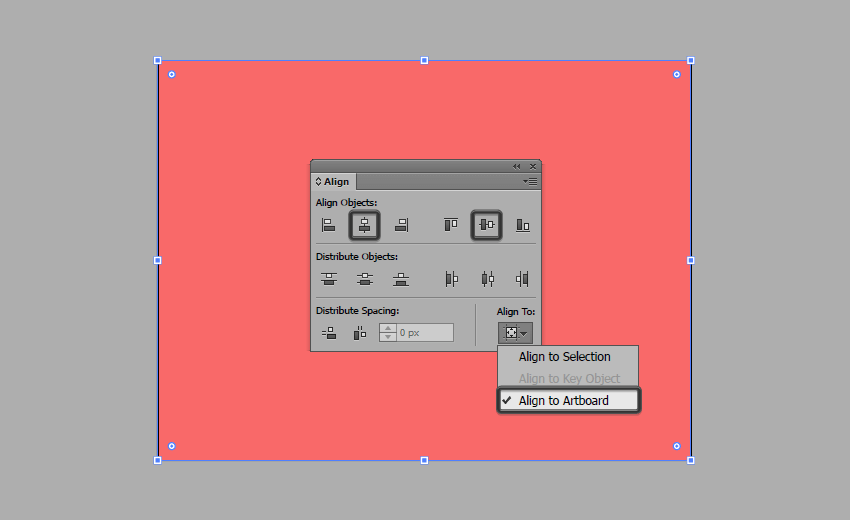
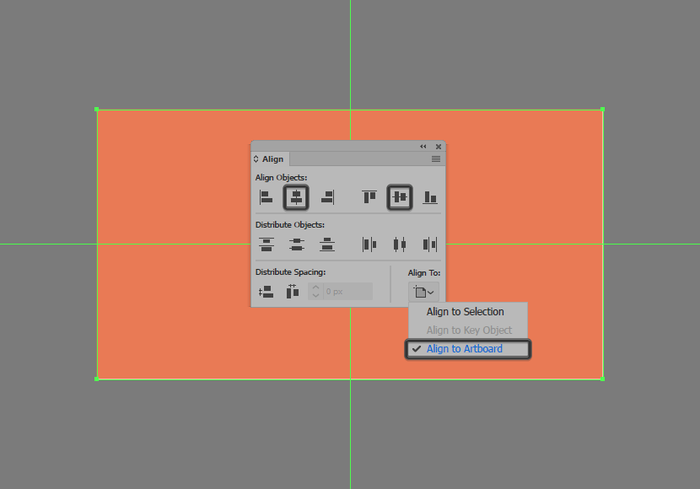
选择矩形工具(M)创建一个1200×640 px矩形,使用#EA7B54进行着色,然后选择“ 对齐”面板的“ 水平”和“ 垂直对齐中心”选项,将其中心对齐到底层的“ 画板”。

第2步
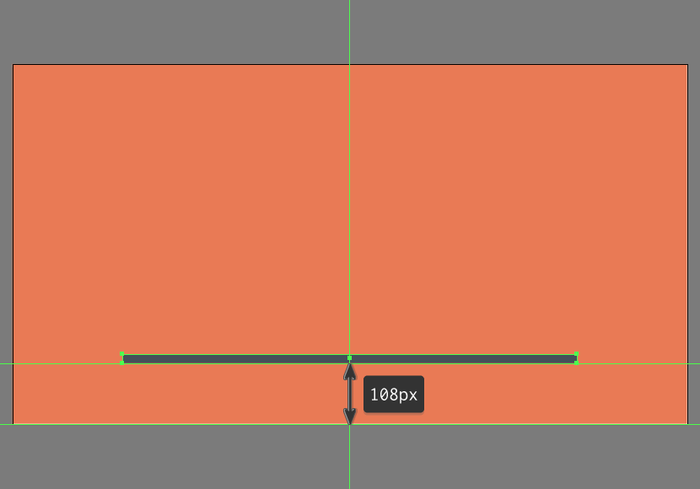
创建一个808×16 px矩形作为铁轨,使用#434F59进行着色,然后定位距离画板底部边缘108 px的位置。

第3步
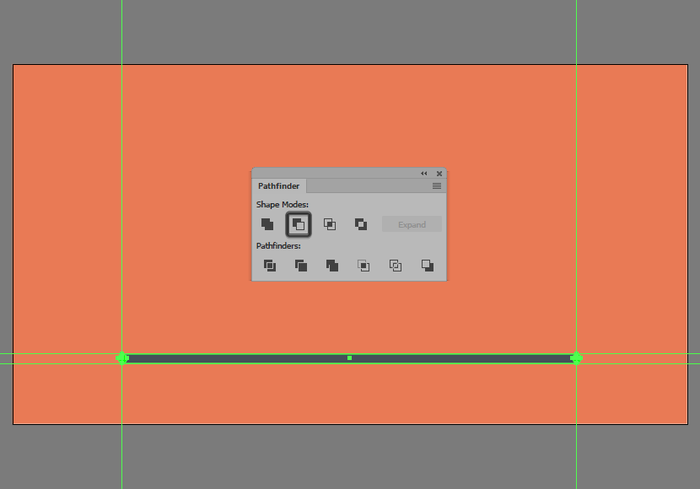
创建两个16×16 px圆圈(以绿色突出显示)并将它们放置在矩形的两边,然后使用路径查找器减去多余部分。

第4步
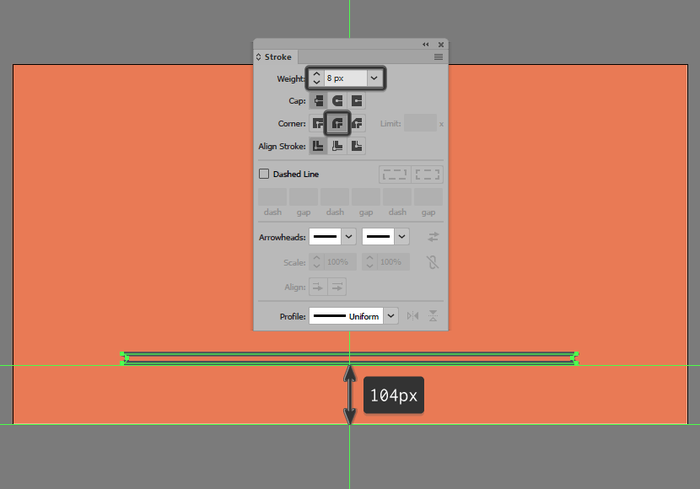
使用Shift + X键盘快捷键将生成的形状转换为轮廓,然后在“ 笔触”面板中将“ 笔触的权重”设置为8 px,将“ 角”设置为“ 圆形”。

第5步
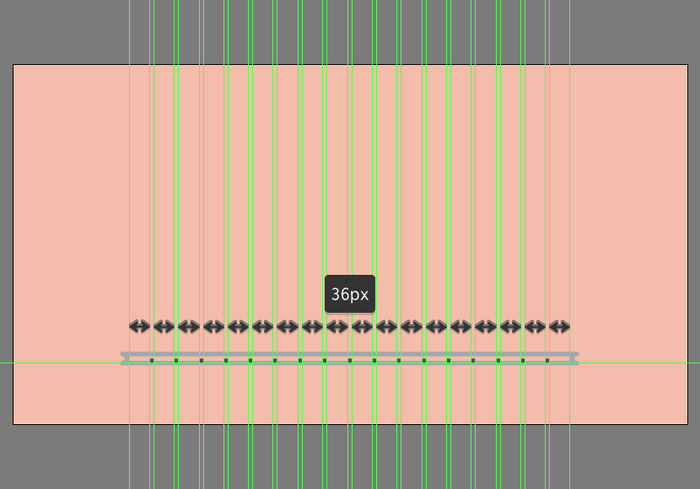
创建17个8×8像素正方形(#434F59)作为铁轨上的小螺栓,将彼此间隔调整为36 px,将它们定位在轨道的下边缘。然后选择它们和铁路使用Control + G键盘快捷键将它们组合在一起。

第6步
完成了背景的绘制,我们可以锁定它的图层然后继续进行下一步开始构建火车的图层。

创建火车底盘
完成了铁轨的绘制,我们就可以开始绘制火车的底盘部分了。
第1步
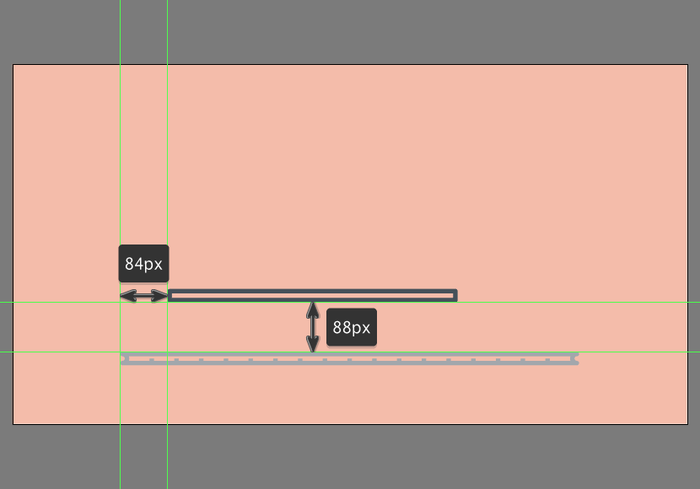
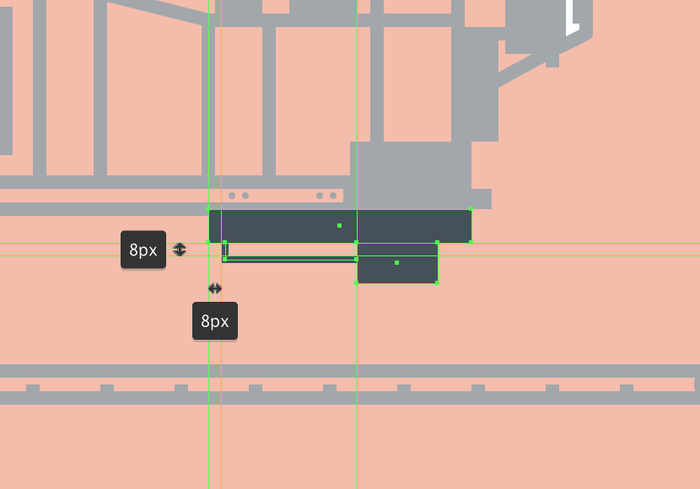
创建火车底盘的主形状,首先建立508×16像素的矩形调整8像素的轮廓(#434F59),我们将其定位在距离铁轨左边缘84像素,上方88像素的位置。

第2步
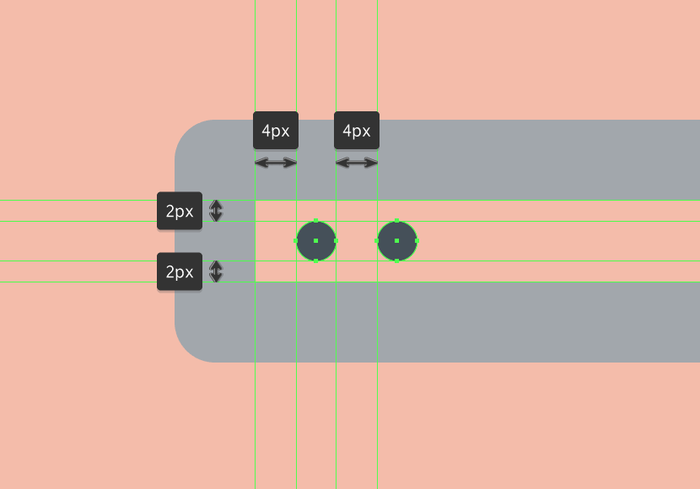
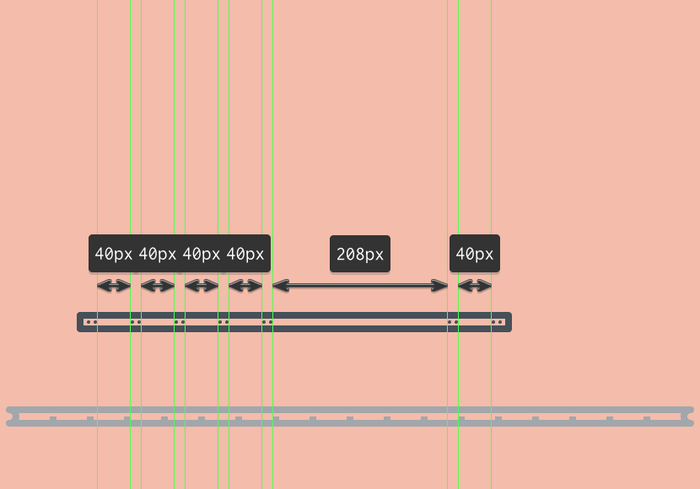
创建两个相距4 px的4×4 px圆(#434F59)给火车底盘上添加第一对螺栓,我们将分组(Control + G),然后定位到底盘的左侧,如参考图像所示。

第3步
创建六组由两个4×4 px圆圈(#434F59)组成的螺栓,放置到参考图像中的位置。完成后,使用Control + G键盘快捷键选择并将所有螺栓和底盘组合在一起。

创建火车头的后端
一旦我们完成底盘的工作,我们就可以绘制火车头的后端了。
第1步
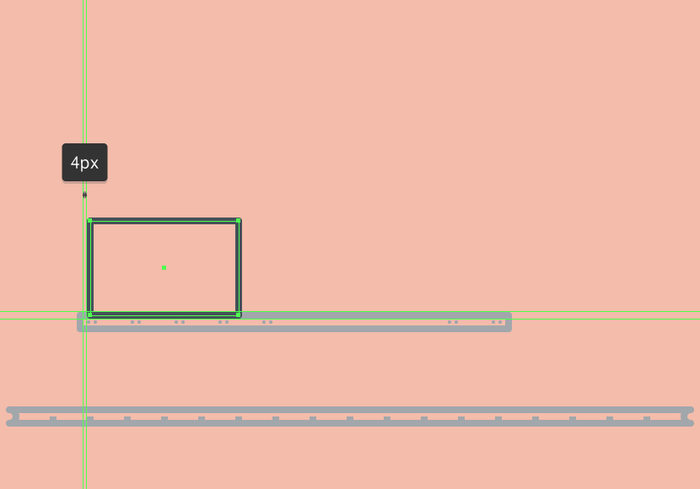
首先创建一个176×112像素的矩形,添加一个8 px的轮廓(#434F59),将定位它在底盘上方,距离其左边缘4 px。

第2步
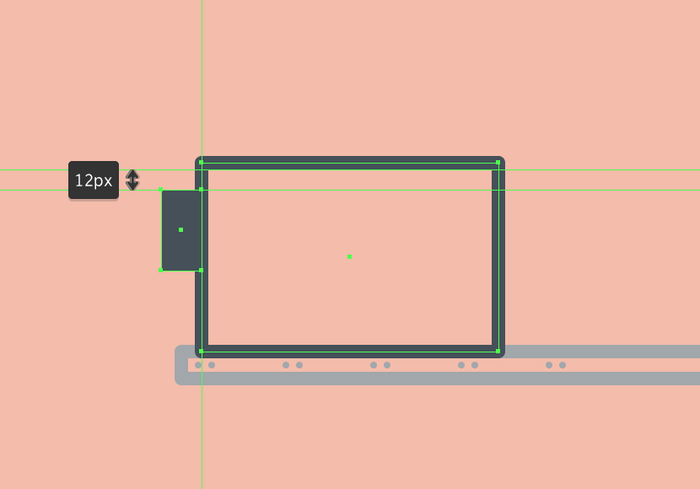
创建24×48像素矩形(#434F59)放置在先前创建的形状的左侧,将两者的边缘对齐。

第3步
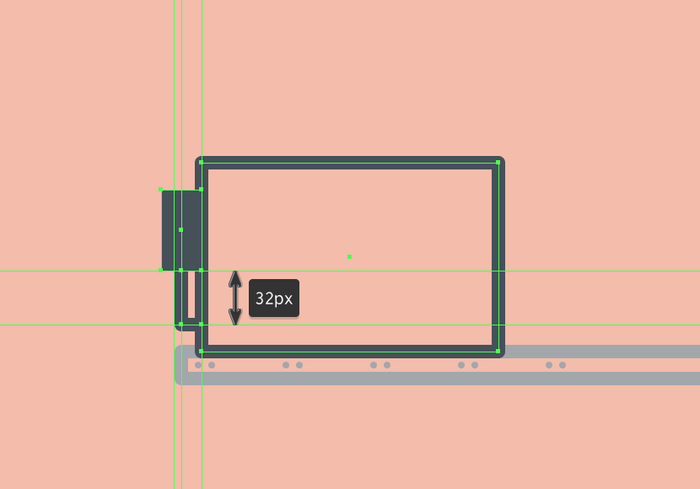
选择钢笔工具(P)创建一条”L”形状8 px的圆角线条(#434F59)。

第4步
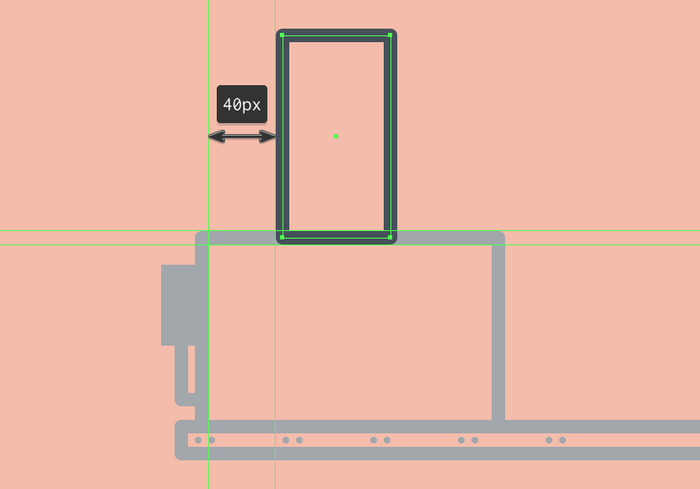
创建8 px轮廓(#434F59)的64×120 px矩形作为棚顶支柱,调整到距离下部矩形左边缘40 px的位置。

第5步
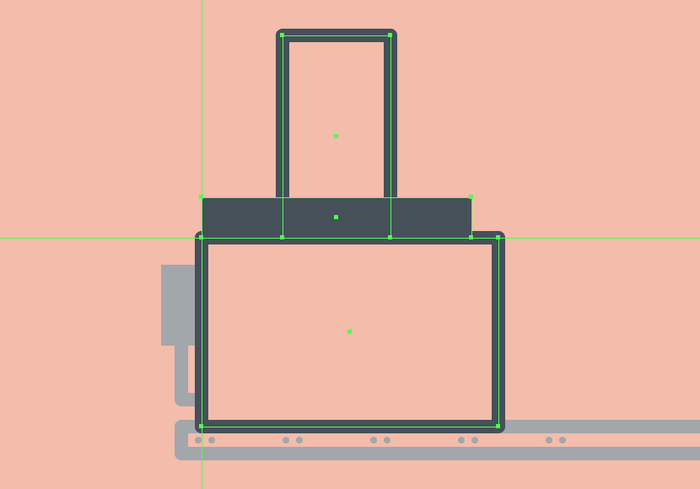
创建一个160×24像素的矩形,使用#434F59进行着色,然后定位到参考图像中看到的位置。

第6步
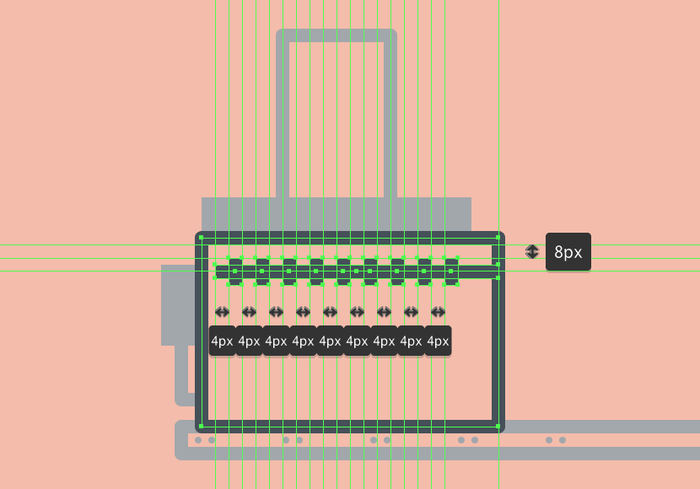
创建168×8 px矩形(#434F59)添加水平的细节装饰,然后在其上方添加9个8×16像素的较小矩形(#434F59),将彼此间隔调整为8 px。完成所有形状后,使用Control + G键盘快捷键选择并分组,然后再继续下一步。

第7步
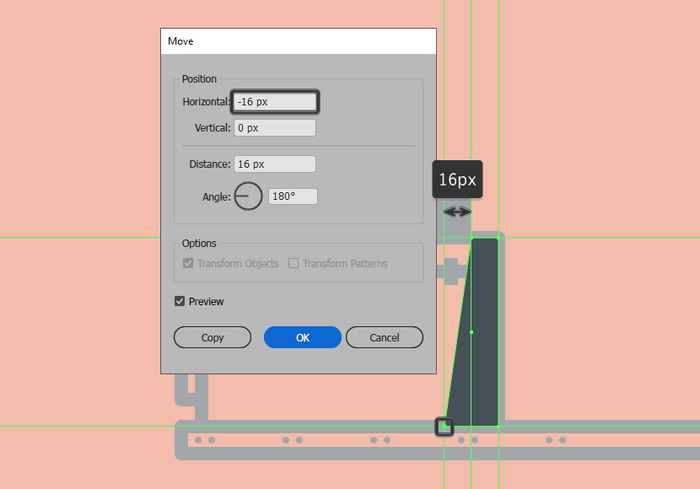
创建16×112 px矩形(#434F59)创建车厢阴影,将其与当前部分的右边缘对齐,然后使用直接选择工具(A)选择其左下锚点进行调整,使用“ 移动”工具向外移动16像素(右键单击>“变换”>“水平”> -16像素)。完成后,使用Control-G键盘快捷键选择所有形状组合在一起。

第8步
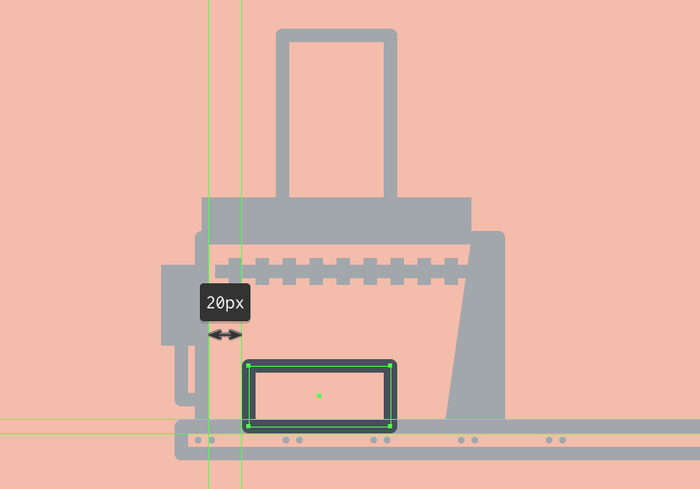
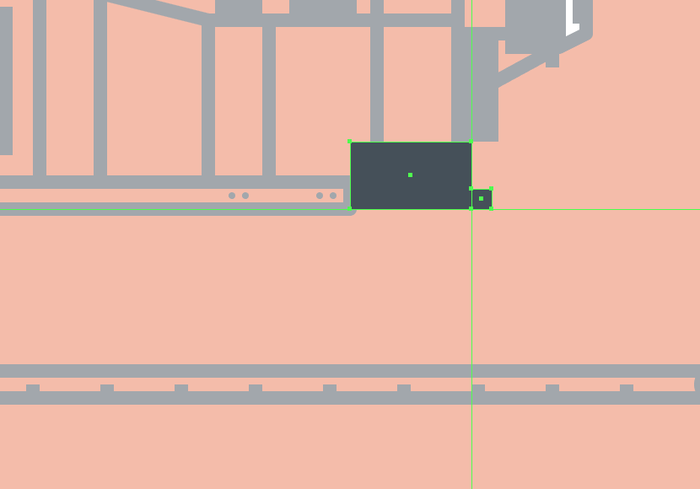
创建84×36像素大小8 px轮廓的矩形(#434F59)创建车厢上的小箱子,将其定位在火车车身上,距离车身左边缘20 px的位置。

第9步
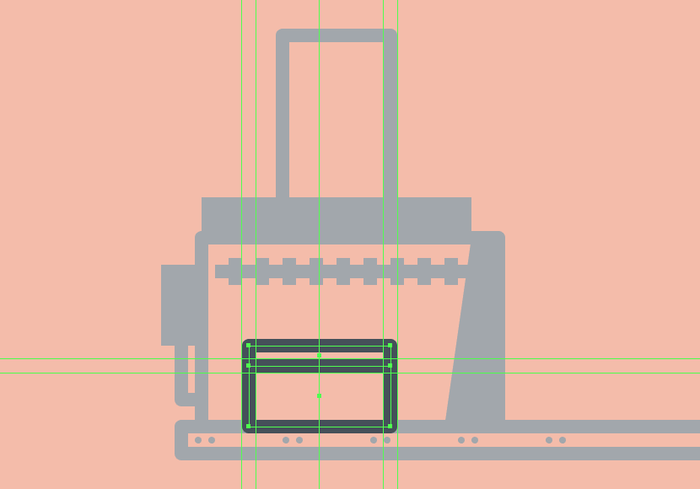
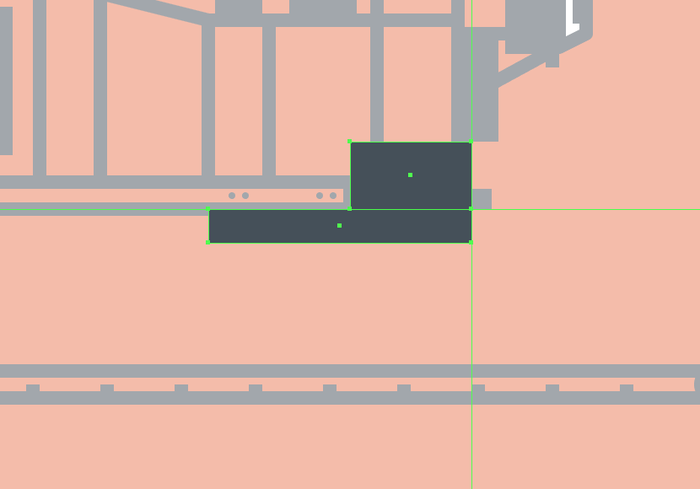
创建一个较小的84×12像素、8 px的矩形(#434F59)放置到箱子的上半部分,将其放置到上一个形状的顶部,使它们的轮廓重叠。

第10步
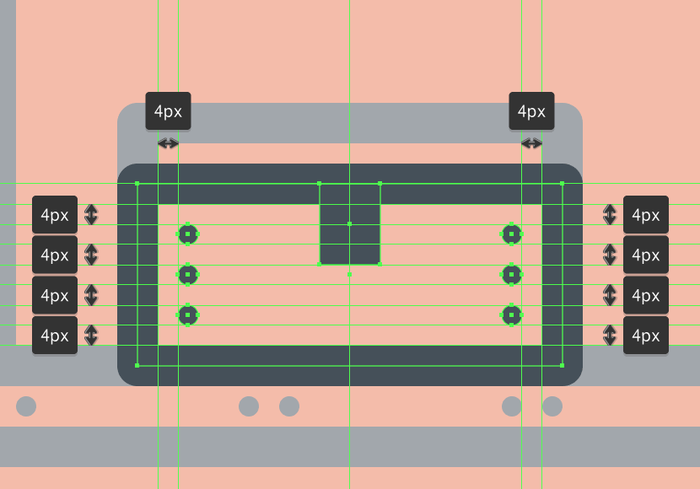
花一些时间在箱子上添加一些细节,例如4×4 px螺栓(#434F59)和12×16 px锁(#434F59),使用参考图像作为参考。完成后,选择并分组(Control + G)所有的组成形状,然后再继续下一步。

第11步
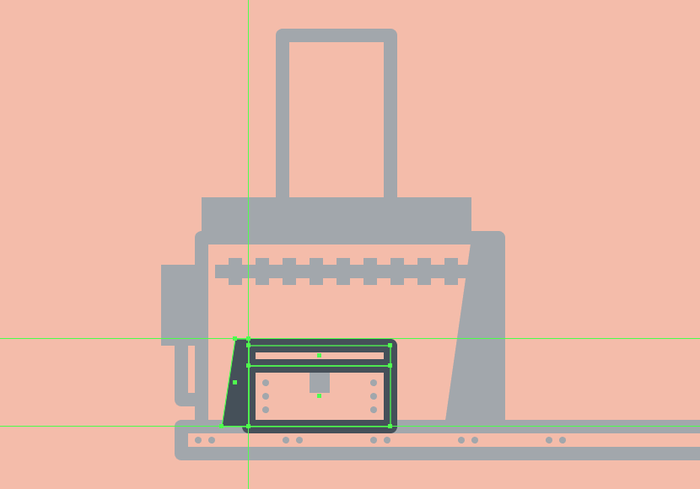
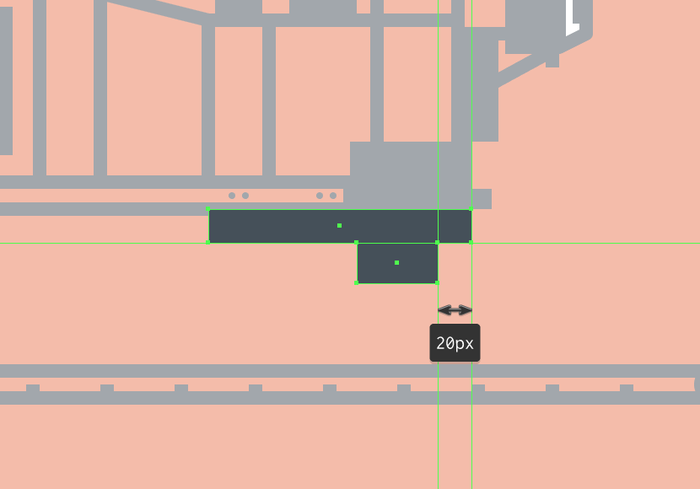
创建较小的8×52 px矩形(#434F59)创建箱子阴影,选择左下锚点并向外推动8 px(右击>变换>移动>水平> -8来调整px)。完成后,将生成的形状放在箱子边框的左侧,选择并将两者组合在一起(Control + G),然后再转到下一步。
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!

创建火车的车厢
一旦我们完成了火车后端的工作,我们可以向右移动几个像素开始创建舱室。
第1步
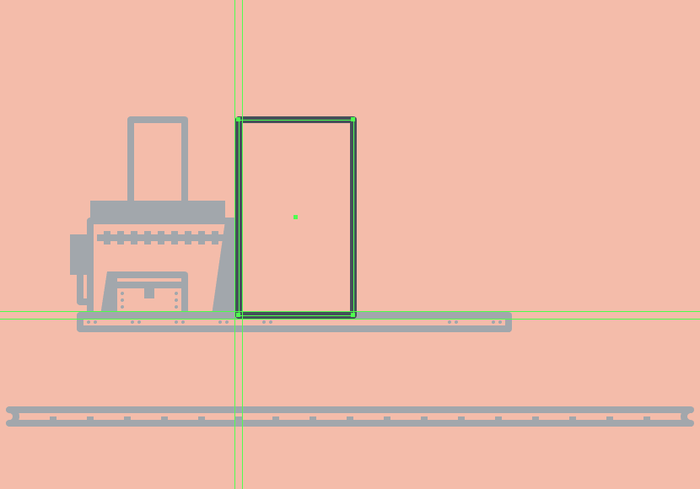
首先创建一个8 px轮廓(#434F59)136×232 px矩形,将其定位到机箱上,确保其左边缘与前一部分的右边缘重叠。

第2步
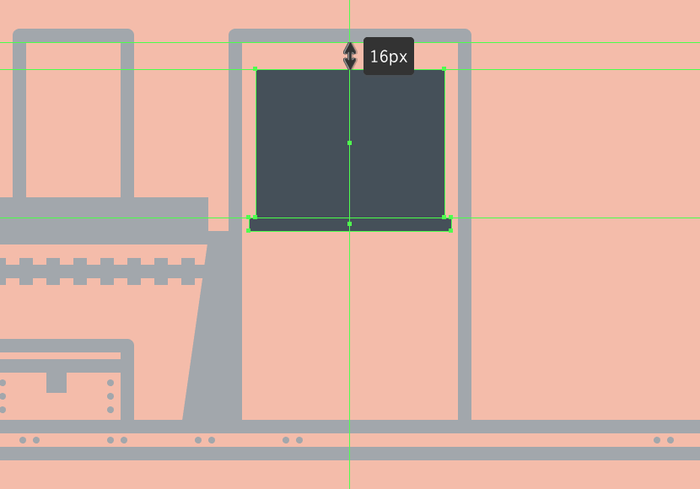
创建一个112×88像素的矩形(#434F59)添加窗口,将矩形堆叠在一个120×8像素(#434F59)的矩形上方,将两个矩形选择并进行分组(Control + G),然后定位在距离车舱中心16 px的位置。

第3步
创建8×28 px矩形作为门把手,使用#434F59进行着色,然后如参考图像中所示定位到车舱的左侧。
Illustrator绘制复古蒸汽火车插画
第3步
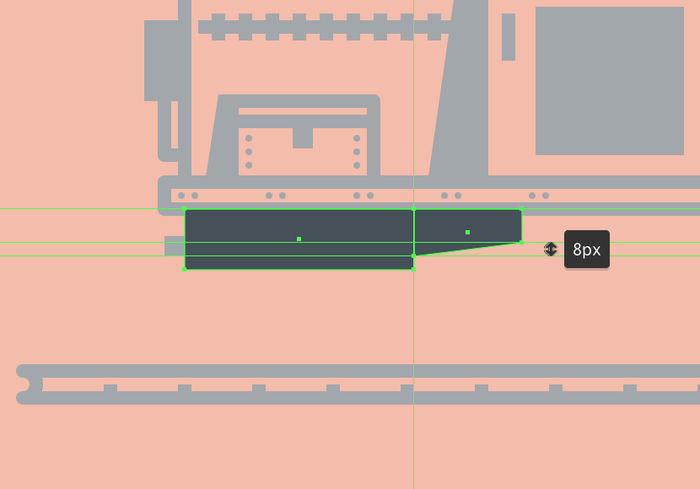
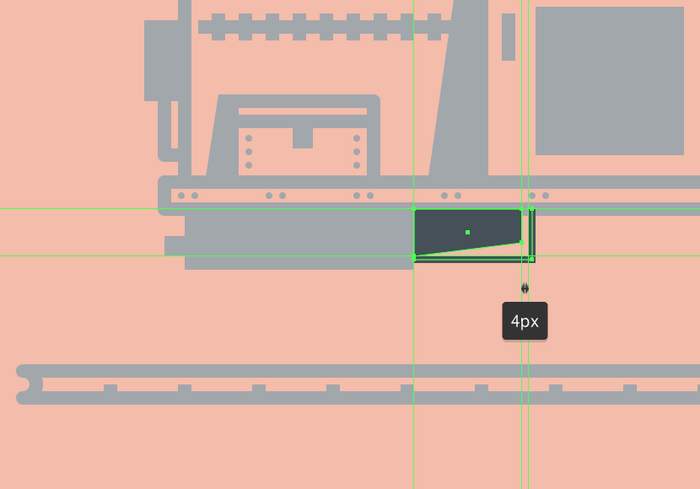
创建另一个64×28 px矩形(#434F59),并将其右下方的锚点向上推动8 px(右击>变换>移动>垂直> -8 px)进行调整。完成后,将图形放在较大矩形的右侧。

第4步
使用下面图像作为参考,创建4 px的直线(#434F59)绘制管道,完成当前部分。完成后,使用Control + G键盘快捷键选择所有组成形状并将其组合在一起。

第5步
接下来开始处理右侧部分,创建一个72×40 px矩形,使用#434F59进行着色,然后定位到车箱的前部。

第6步
接下来创建12×12像素正方形(#434F59)添加到我们刚刚创建的形状的右边缘。

第7步
创建另一个更大的156×20像素矩形,使用#434F59进行着色,然后将其放置在其他两个形状下方。

第8步
添加另一个较小的48×24像素矩形,使用#434F59进行着色,然后定位在先前创建的形状下方,距离其右边缘20 px。

第9步
完成右侧部分,使用4 px的直线(#434F59)绘制小管道,以下面图像为参考。完成后,选择并将(Control + G)所有组成形状组合在一起,然后再转到下一部分。

创建火车车轮
创建了火车的主体部分,我们就可以添加火车车轮了。
第1步
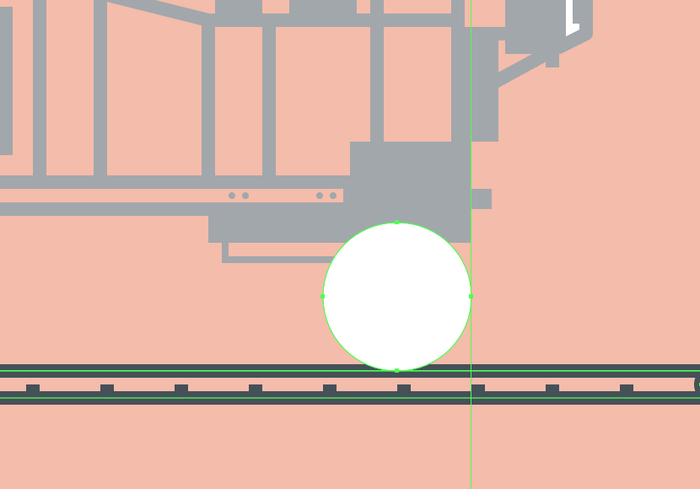
创建一个88×88 px圆圈开始绘制前轮,使用#FFFFFF对其进行着色,然后放置到铁道的顶部位置。

第2步
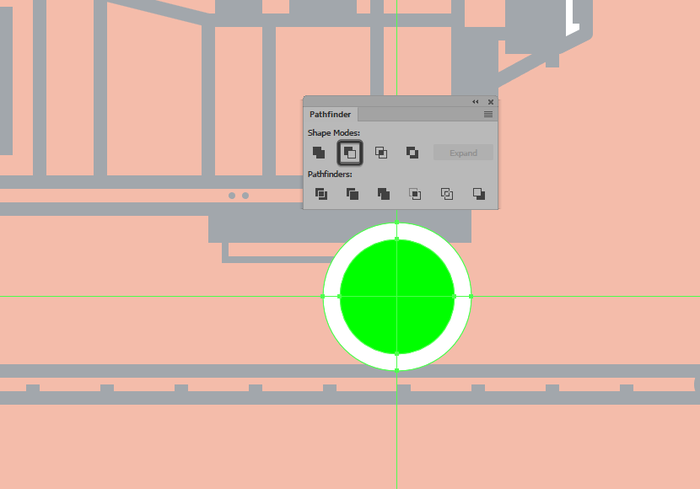
调整我们刚创建的形状,使用路径查找器从中心切出一个较小的68×68像素圆(用绿色突出显示)。

第3步
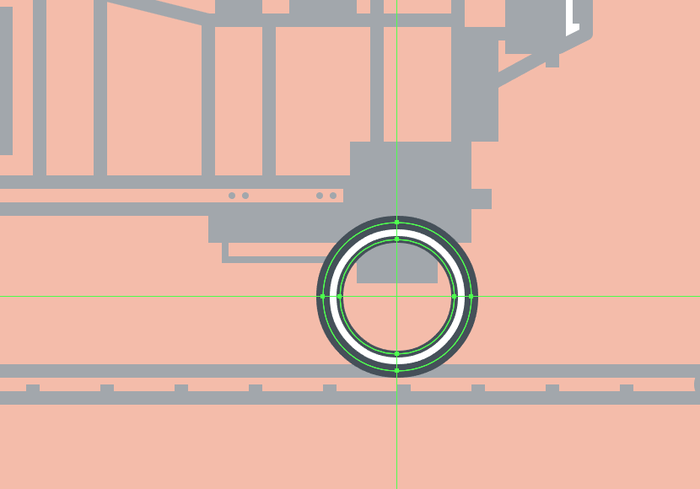
使用描边给圆添加8 px的轮廓(#434F59),双击它们进入隔离模式然后使用“ 描边”面板将内部厚度设置为4 px。完成后,选择车轮的填充形状和轮廓将它们组合在一起(Control + G),然后再继续下一步。

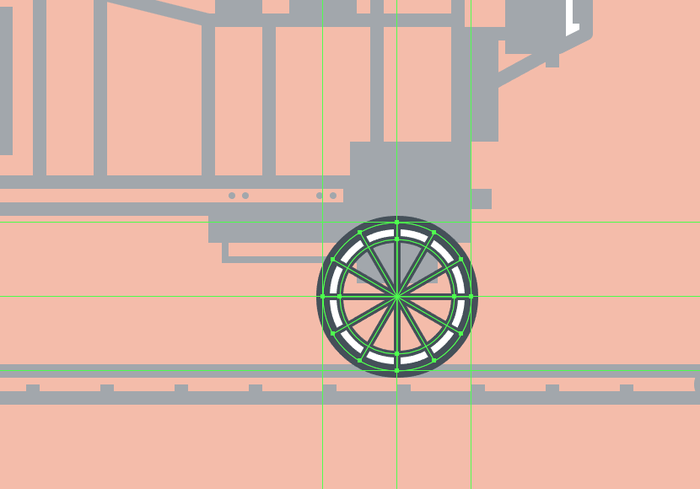
第4步
创建六条4 px的射线(#434F59)添加火车辐条,如参考图像所示。完成后,使用Control + G键盘快捷键选择并将它们组合在一起。

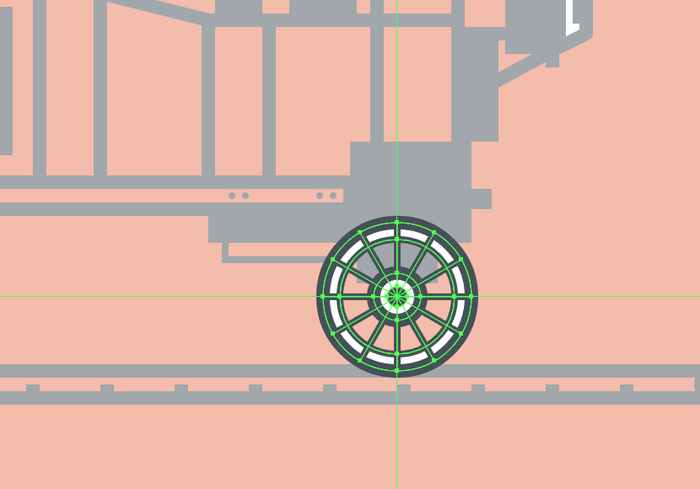
第5步
创建28×28 px圆(#FFFFFF)并添加8 px轮廓(#434F59)创建轮毂,在其上面添加一个较小的12×12 px圆(#434F59)。分组(Control + G)三个形状定位到车轮的中心,然后对整个车轮进行分组。

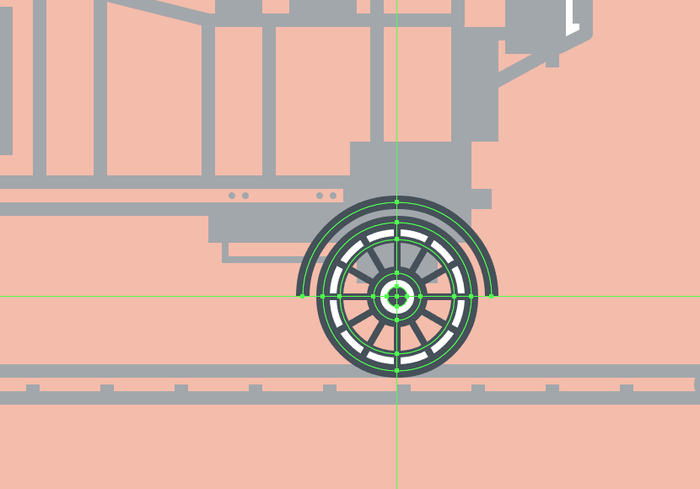
第6步
创建112 x 112 px圆添加8 px的轮廓(#434F59)创建挡泥板,将对齐到较小的车轮。使用直接选择工具(A)选择其底部锚点调×××状,然后按Delete删除它,选择并组合(Control + G)车轮的组成形状。

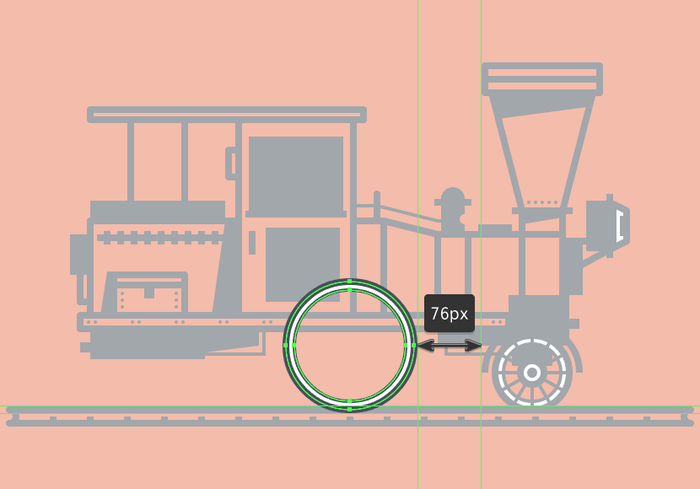
第7步
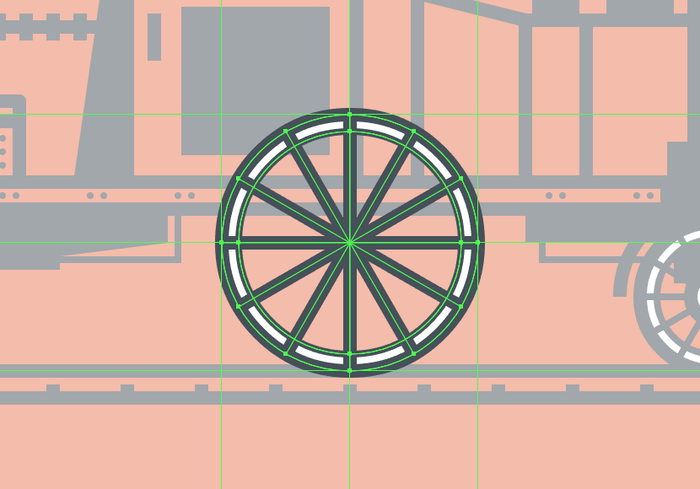
开始创建中间的大车轮,首先创建一个152×152像素的圆(#FFFFFF)内部创建132×132像素的圆圈。给得到的形状添加8 px的轮廓(#434F59),然后将内部的厚度设置为4 px。完成后,选择分组(ctrl+ G)两者,在距离挡泥板76 像素的位置。

第8步
接下来创建六条8 px的射线(#434F59)添加辐条,放置到参考图像中看到它们的位置,选择并将它们组合在一起(Control + G) 。

第9步
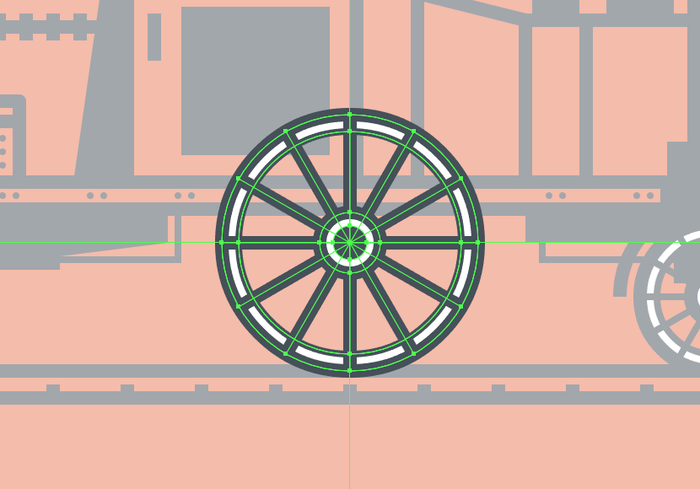
创建36×36像素大小(#FFFFFF)8 px轮廓(#434F59)的圆创建轮毂部分,然后在中心添加一个较小的20×20像素圆(#434F59)。选择并分组(Control + G)它们,之后对整个轮子进行分组。

第10步
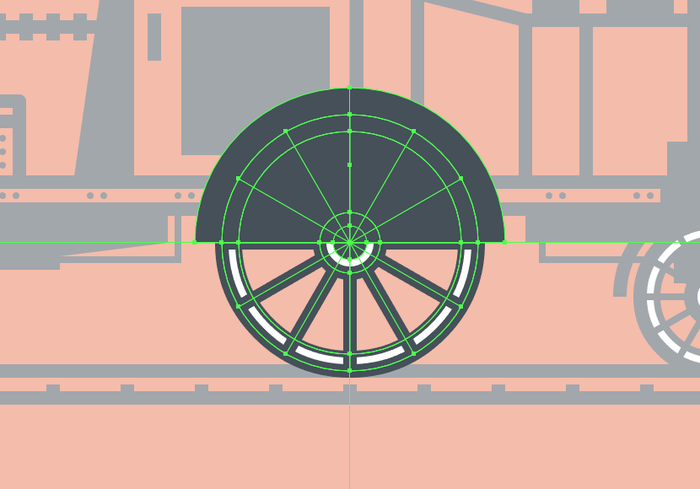
创建184×184 px圆(#434F59)添加挡泥板,将中心对准车轮,选择并移除其下半部分进行调整。完成后,使用Control + G键盘快捷键选择并将生成的形状和轮子组合在一起。

第11步
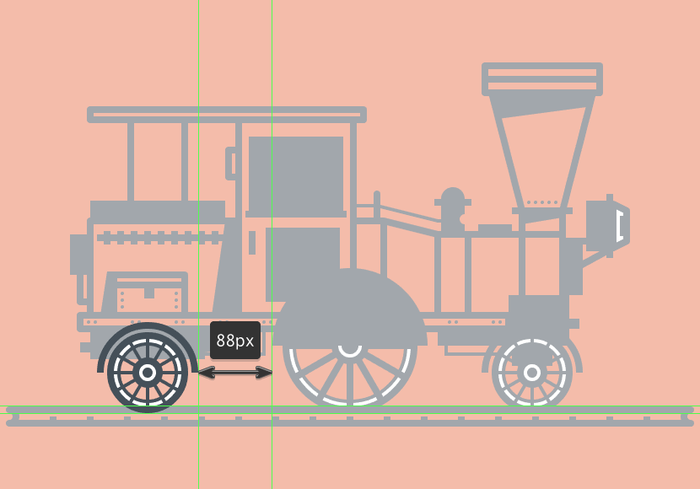
添加前轮的副本(Control + C> Control + F)创建后轮,将其定位在距离较大的轮子88 px的位置。

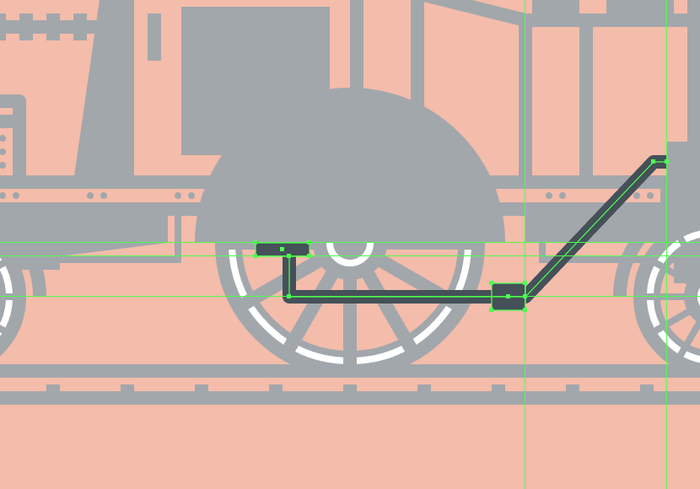
第12步
使用8 px的直线(#434F59)和几个较小的矩形(#434F59)将较大的车轮与发动机连接在一起,以下面图像作为参考。完成后,选择并组合(Control + G)所有形状,再继续下一步。

在火车上添加细节
接下来我们给火车头添加一些细节,让我们给火车头进行润色。
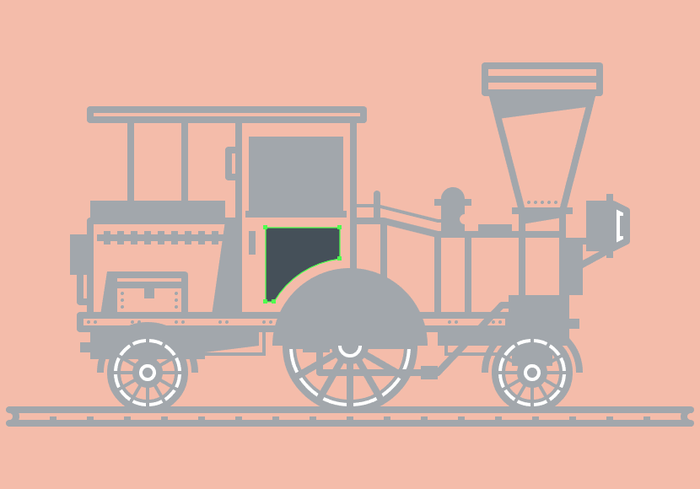
第1步
使用路径查找器从车厢部分的矩形右下角切出208×208像素圆圈,将剩余图形调整到下图位置。

第2步
给列车的前部添加一些螺栓,创建4×4 px圆点(#434F59)彼此距离4 px完成图示效果,选择并将它们进行分组(Control + G)。

完成
Illustrator绘制复古蒸汽火车插画
本文永久链接地址:https://www.ymkuzhan.com/3492.html

 成为VIP
成为VIP