CSS模块就是所有的类名都只有局部作用域的CSS文件,即CSS文件中的所有类名和动画名的作用域都默认为当前作用域。CSS模块将作用域限制于组件中,从而避免了全局作用域的问题。

本教程操作环境:windows7系统、CSS3版、Dell G3电脑。
CSS模块是:
CSS模块就是所有的类名都只有局部作用域的CSS文件。
所以CSS模块不是浏览器中的 官方标准(official spec) 或者 实践(implementation) 而是一个(在Webpack或者Browserify的帮助下)改变类名和选择器的作用域到当前文件(类似于命名空间)的构建过程。
这看起来像什么以及为什么这样呢?我们将马上看到它。首先,记住通常情况下HTML和CSS是怎么工作的。一个类名应用到HTML中:
<h1 class="title">An example heading</h1>
在CSS中定义这个类:
.title {
background-color: red;
}
一旦这个CSS被应用到这个HTML文档中,应用这个类的h1的背景色将变为红色。我们不需要处理CSS或者HTML。浏览器明白这些文件的格式。
CSS模块采用了不同的方法。与写纯HTML不同,我们需要在一个JavaScript文件中,比如index.js写我们的标记。下面这个例子告诉我们它将怎样工作(稍后我们将采用一个更实际的例子):
import styles from "./styles.css";
element.innerHTML =
`<h1 class="${styles.title}">
An example heading
</h1>`;
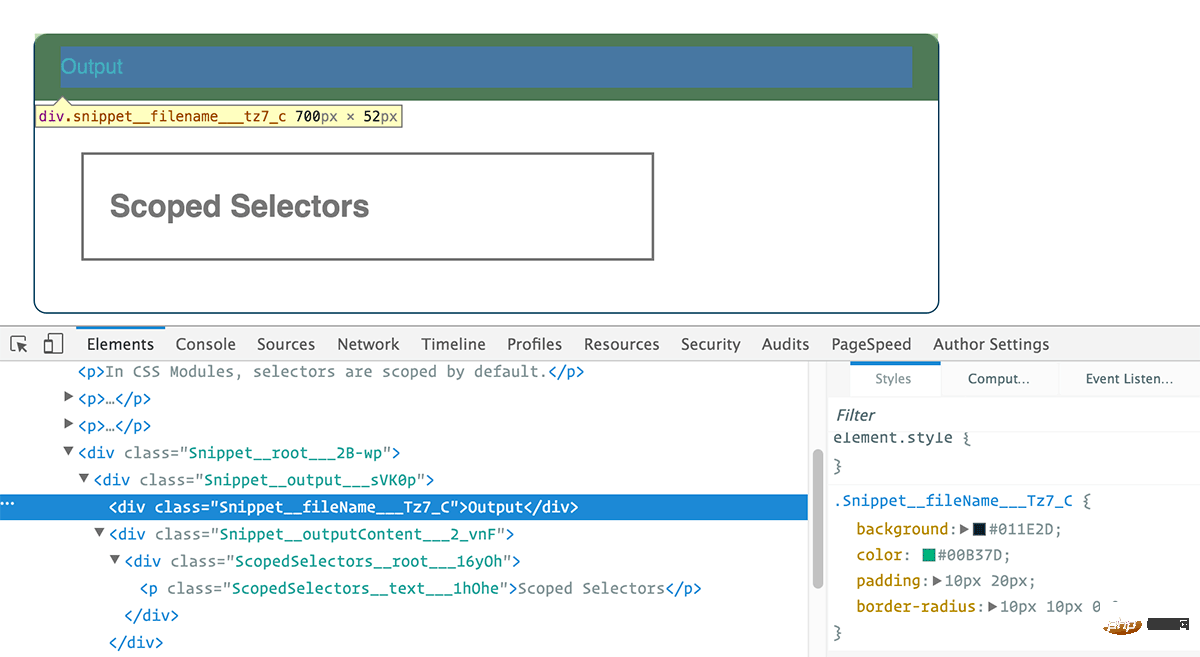
在我们的构建过程中,编译程序将查看我们引入的styles.css文件,随后查看我们的JavaScript文件,将.title类通过styles.title应用。我们的构建过程接着将处理这些到一个新的、分离的HTML和CSS文件,用一个新的字符串替换HTML类属性(HTML Class )和CSS选择器类(CSS selector class)。
生成的HTML文件可能是这样:
<h1 class="_styles__title_309571057">
An example heading
</h1>
生成的CSS文件可能是这样:
._styles__title_309571057 {
background-color: red;
}
之前的类属性和选择器.title已经完全不存在了,取而代之的是一个全新的字符串。我们之前的CSS已经根本不提供给浏览器了。

为什么我们应该使用CSS模块?
使用CSS模块,它将保证所有样式都作用于单个组件:
-
在一个地方
-
只应用于该组件而没有别的
此外,任何组件都可以有一个真正的依赖关系,如
import buttons from "./buttons.css";
import padding from "./padding.css";
element.innerHTML = `<div class="${buttons.red} ${padding.large}">`;
这种做法的目的是为了解决css中全局作用域(global scope)的问题
你曾经有过试图在一个缺乏时间和资源的情况下尽快写出简单的CSS而不用考虑它对其他造成的影响的情况吗?
你曾经有在样式表的底部残留一些随意的不好的片段并且尝试去组织他们但是从来没有组织吗?
你曾经碰到过一些你并不能完全确认它的作用或者是否已经被使用的样式吗?
你曾经是否考虑过你可以移除一些样式而不破坏其他?疑惑这个样式是取决于自己还是依赖于其他?或者在其他地方重写样式?
这些问题可能会让你很头疼,延长项目的截止日期,并且忧伤的、渴望的望着窗外。
使用CSS模块以及默认当前作用域的理念,这些问题都将被避免。当你写样式时你必须思考样式的最终结果。
比如,如果你在HTML中使用random-gross-class而没有将其应用为一个CSS模块风格的类,这个样式不会被应用,因为CSS选择器将会被转换为._style_random-gross-class_0038089.
(学习视频分享:css视频教程)
以上就是css模块是什么的详细内容,更多请关注亿码酷站其它相关文章!
css模块是什么
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/35259.html

 成为VIP
成为VIP