
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以利用“:last-child”和“:not()”选择器来不选最后一个元素,换个说法:可以选择除了最后一个元素的所有元素。
-
:last-child 选择器匹配属于其父元素的最后一个子元素的每个元素。
-
:not(selector) 选择器匹配非指定元素/选择器的每个元素。
示例:
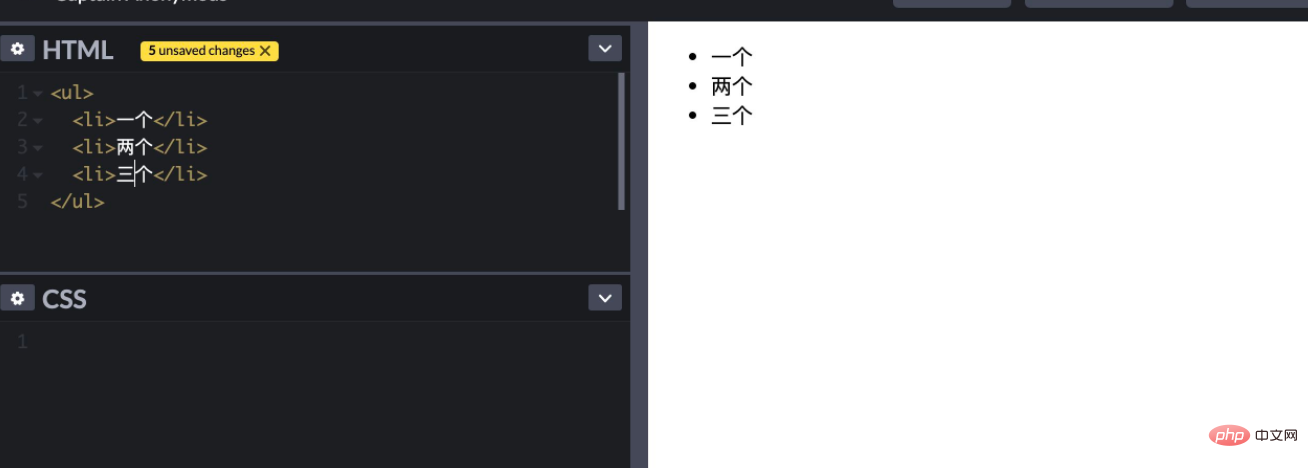
创建html部分:

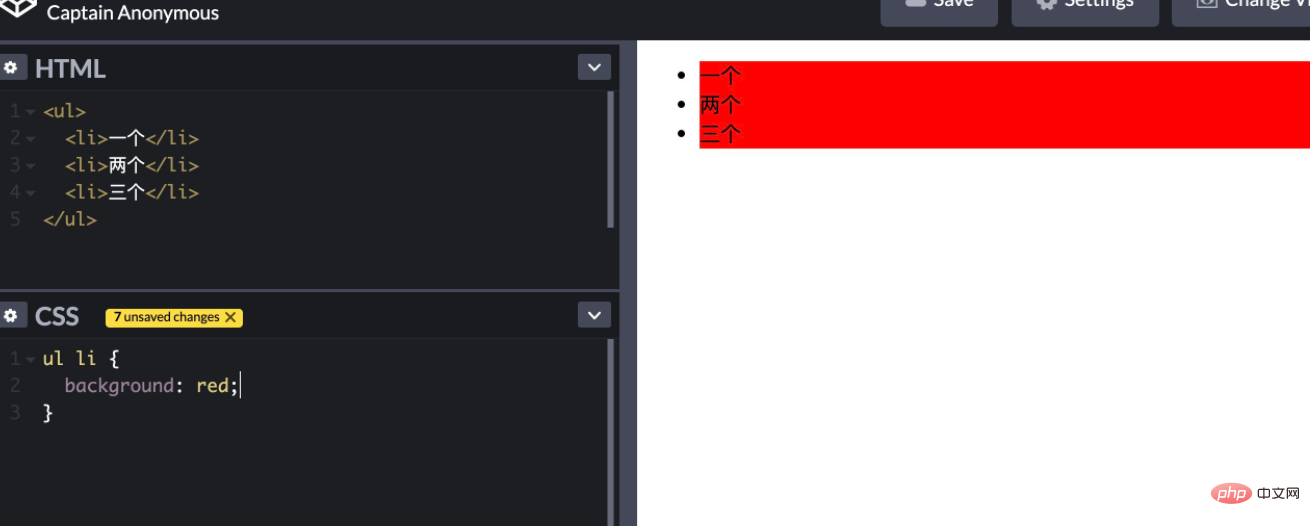
正常情况下这样选择会全部选择

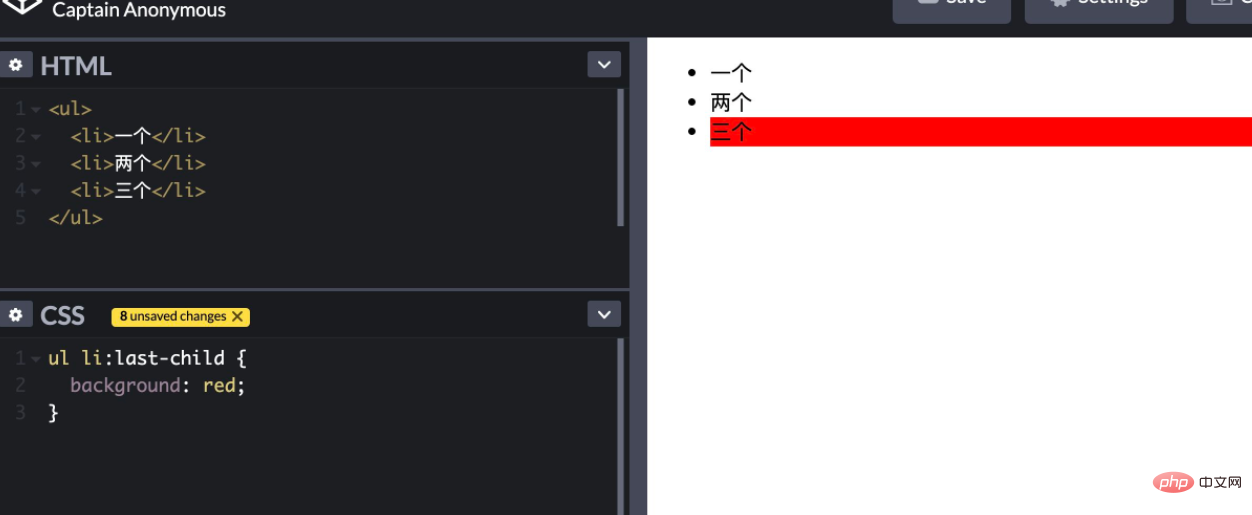
先用last-child选最后一个

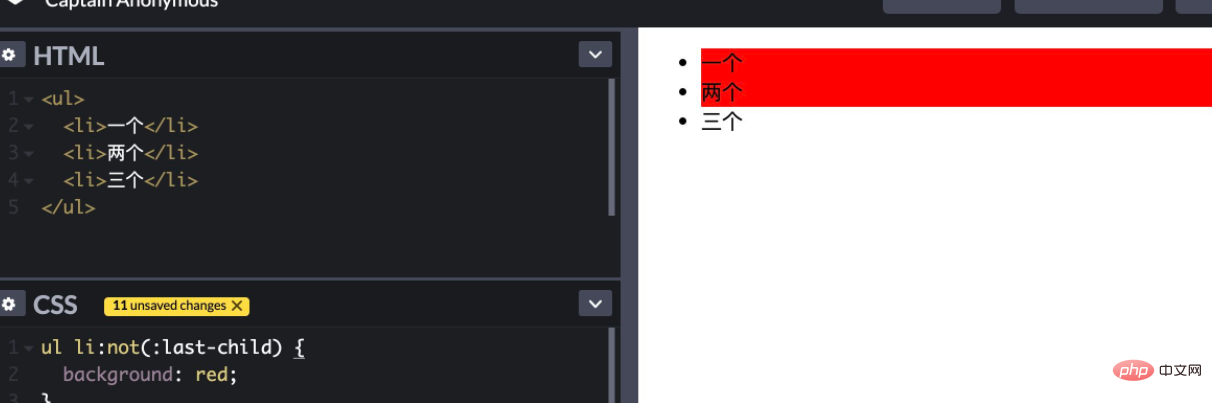
加上not就可以进行反选了

(学习视频分享:css视频教程)
以上就是css怎么不选最后一个元素的详细内容,更多请关注亿码酷站其它相关文章!
css怎么不选最后一个元素
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:css怎么不选最后一个元素
本文永久链接地址:https://www.ymkuzhan.com/35303.html
本文永久链接地址:https://www.ymkuzhan.com/35303.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP








