
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、元素选择器:
作用:选择指定元素名称的所有元素。
语法:
元素{
样式声明;
}
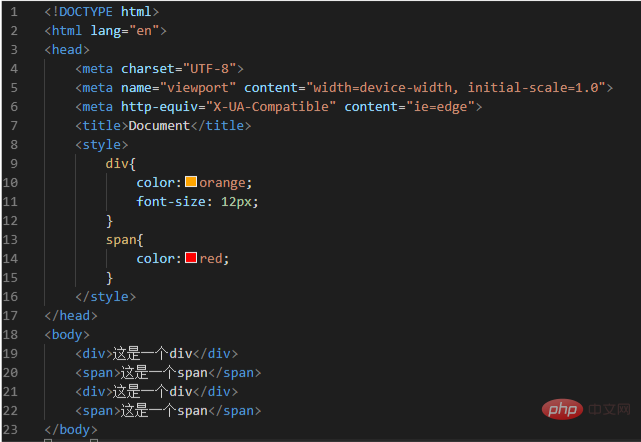
例子:
页面上所有的div文字大小为12px,文字颜色为橘黄色
页面上所有的span元素颜色为红色

2、类选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点”.”号显示
语法:
.类名{
样式声明;
}
类名:
能以数字开始
除_,-意外不能有其它特殊符号
引用:
引用方式 – 多类选择器的引用
可以将多个类选择器,同时应用在一个元素中
语法: <ANY class=“class1 class2 class3”>
3、ID选择器:
作用:针对指定ID值的元素去定义样式
语法:
#ID值{
样式声明
}
ID值,一定要对应某个元素的ID值
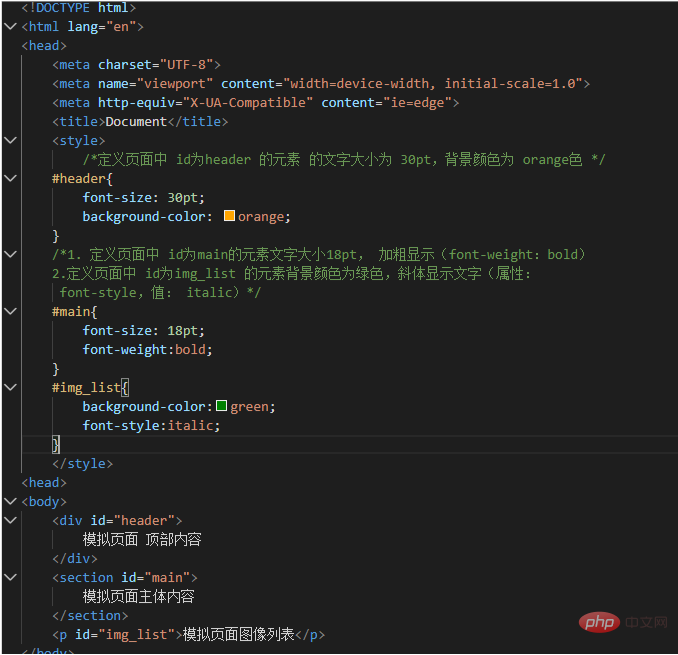
例子:
定义页面中 id为header 的元素 的文字大小为 30pt,背景颜色为 orange色
1、定义页面中 id为main的元素文字大小18pt, 加粗显示(font-weight:bold)
2、定义页面中 id为img_list 的元素背景颜色为绿色,斜体显示文字(属性:font-style,值: italic)

推荐学习:css视频教程
以上就是css有哪些选择符的详细内容,更多请关注亿码酷站其它相关文章!
css有哪些选择符
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:css有哪些选择符
本文永久链接地址:https://www.ymkuzhan.com/35846.html
本文永久链接地址:https://www.ymkuzhan.com/35846.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP









