
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css搜索框怎么写?
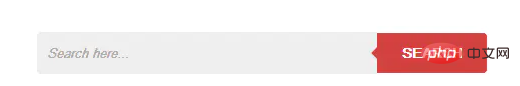
使用p+css实现如图所示搜索框效果:

分析:
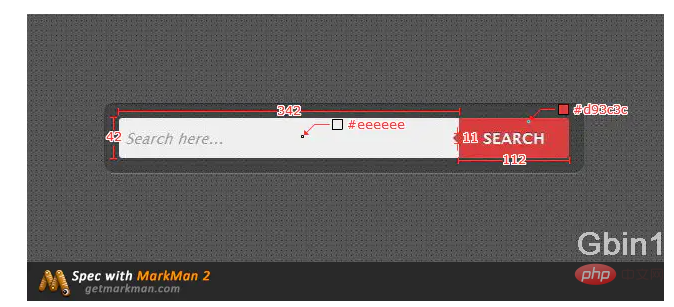
1.使用markman对原图进行宽度、高度、颜色等方面的分析,如下图:

2.分析元素:
该搜索框主要构成:input文本框、button按钮、按钮左侧一个三角形的指示符号;
实现:
- 先组织页面结构:
<form action="">
<p class="form">
<input type="text" name="uname" placeholder="Search here...">
<button>SEARCH
<span class="t"></span>
</button>
</p>
</form>
- 文本框,使用placeholder来进行文本框注释:
<input type="text" name="uname" placeholder="Search here...">
- 搜索按钮:
<button>SEARCH</button>
- 三角形指示符号:从示例图上看这个三角形符号是与按钮融合的,因此我们初步确定将它做为按钮内部元素,使用定位的方式来实现
<button>SEARCH <span class="t"></span> </button>
- 样式设计:
- 先重置页面的默认外边距与内边距:
*{
margin:auto;
padding:0;
}
- 设置类form的样式:
.form{
width: 454px;
height: 42px;
background:rgba(0,0,0,.2);
padding:15px;
border:none;
border-radius:5px;
}
设置搜索框的外边框样式,设置透明度,去掉外边框线,设置边框弧度:
background:rgba(0,0,0,.2); border:none; border-radius:5px;
- 设置input输入框的样式:
input{
width: 342px;
height: 42px;
background-color: #eeeeee;
border:none;
border-top-left-radius:5px;
border-bottom-left-radius:5px;
font: bold 15px 'lucida sans', 'trebuchet MS', 'Tahoma';
font-style:italic;
}
边框弧度也可简写成:
border-radius:5px 0 0 5px;
设置字体样式:
style-style:italic
还有其他属性值:
| 属性值 | 描述 |
|---|---|
| normal | 默认值。浏览器显示一个标准的字体样式。 |
| italic | 浏览器会显示一个斜体的字体样式。 |
| oblique | 浏览器会显示一个倾斜的字体样式。 |
| inherit | 规定应该从父元素继承字体样式。 |
- 按钮样式:
button{
width:112px;
height: 42px;
background-color:#d93c3c;
color:#fff;
border:none;
border-radius:0 5px 5px 0;
position: relative;
}
注意,这里使用了相对定位:
position: relative;
作用是用来帮助指示三角形的位置;
- 指示三角形的样式:
.t{
border-width:6px;
border-style:solid;
border-color: transparent #d93c3c transparent transparent;
position: absolute;
right:100%;
}
这个元素使用绝对定位,将其的y坐标从右往左的参考元素的100%边框位置上,x坐标不设置,则默认为0:
position: absolute; right:100%;
制作三角形指示符号的步骤:
- 定义三角的span元素:
<span class="triangle"></span>
- 制作四色边框:
.triangle {
display: inline-block;
border-width: 100px;
border-style: solid;
border-color: #000 #f00 #0f0 #00f;
}
border-color 四个值依次表示上、右、下、左四个边框的颜色。
【推荐学习:css视频教程】
- 需要哪个方向的三角形,就将其他3个三角形设为透明即可
border-color: #000 transparent transparent transparent;
不使用span,使用伪类直接定位三角形的位置,则在删除掉三角形的span元素和样式,直接在按钮元素的样式上增加before,完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:auto;
padding:0;
}
.form{
width: 454px;
height: 42px;
background:rgba(0,0,0,.2);
padding:15px;
border:none;
border-radius:5px;
}
input{
width: 342px;
height: 42px;
background-color: #eeeeee;
border:none;
border-top-left-radius:5px;
border-bottom-left-radius:5px;
font: bold 15px 'lucida sans', 'trebuchet MS', 'Tahoma';
font-style:italic;
}
button{
/*display:inline-block;*/
width:112px;
height: 42px;
background-color:#d93c3c;
color:#fff;
border:none;
border-top-right-radius:5px;
border-bottom-right-radius:5px;
position: relative;
font-size:16px;
font-weight: bold;
}
/*使用伪类来添加三角符号*/
button:before{
content:"";
border-width:6px;
border-style:solid;
border-color: transparent #d93c3c transparent transparent;
position: absolute;
right:100%;
top:38%;
}
</style>
</head>
<body>
<form action="">
<p class="form">
<input type="text" name="uname" placeholder="Search here..."><button>SEARCH</button>
</p>
</form>
</body>
</html>
以上就是css搜索框怎么写的详细内容,更多请关注亿码酷站其它相关文章!
css搜索框怎么写
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:css搜索框怎么写
本文永久链接地址:https://www.ymkuzhan.com/36084.html
本文永久链接地址:https://www.ymkuzhan.com/36084.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP









