Chrome 92——devtools新特性
Chrome6周发布一个新版本,前几天发布了第92版,我们来看看有些什么新特性吧!
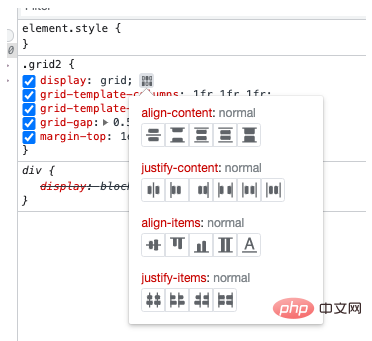
CSS Grid editor
grid布局的元素可以在style里面手动修改属性。

css grid editor
点击display:grid后面的图标,可以看到部分grid的布局属性,切换属性能够直接应用到元素上。
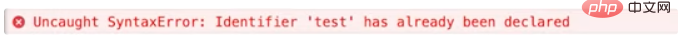
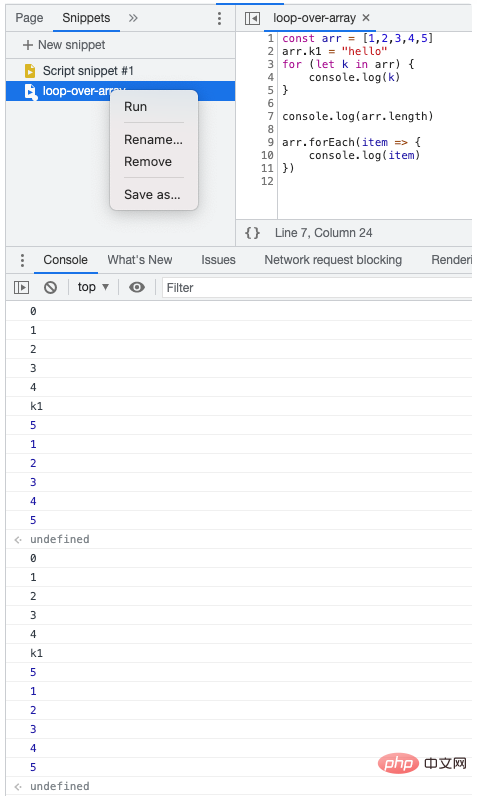
console中const二次声明
以前在console中写一段脚本,定义了一个const变量,运行之后,如果再次运行这个脚本,就会提示:

Identifier has alreay been declared
经常在调试的时候被这个打断,需要重新刷新一下页面,才可以再次执行脚本。现在可以直接执行了,不会报错,在Snippets中运行也是一样的香哦!

redeclaration of const
查看元素原始顺序
html中的元素写的顺序有时可显示的顺序不一致,chrome增加了显示和元素的顺序的关联,可以在Accessibility中勾选Show Source Order来查看元素的原始顺序。

show source order
当点击到父元素的时候,可以看到子元素上出现了序号。
模拟聚焦
在之前调试类似搜索框的时候,输入了文字,然后在出现的选项中选择inspect来检查元素,下拉框会消失,有些网站下拉框消失的时候,元素也会消失,这就导致了无法调试模糊匹配出来的下拉框,例如:
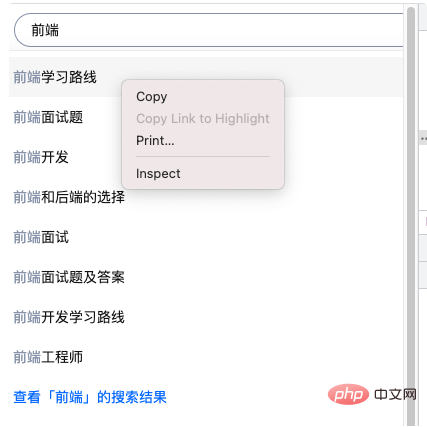
在网站搜索框输入关键字,出现了匹配的搜索结果,然后右键选中其中一个,在dom中查看这个元素。

输入关键字

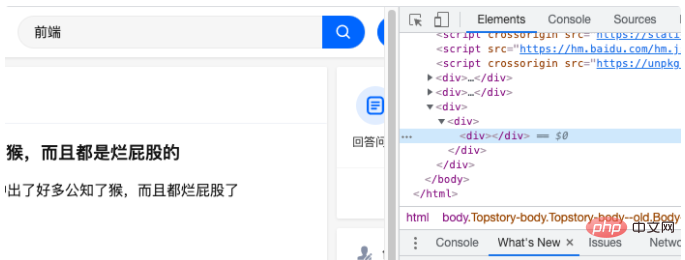
模糊匹配的结果消失了
可以看到此时,模糊匹配的搜索结果消失了,dom元素也跟着消失了。
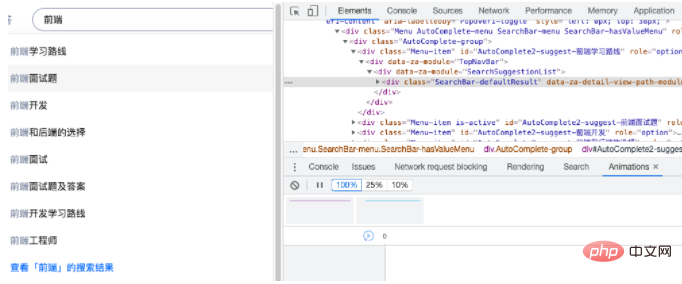
现在chrome 92默认支持“模拟聚焦”的功能,即便检查元素,也不会导致元素消失:

模拟聚焦
对于前端调试来说,又是一个福音!!!
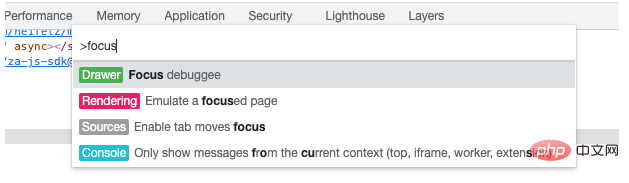
其实这个设置是可以打开或者关闭的,在devtools打开“Run Command”面板(可以在设置更多中打开,也可以使用快捷键Command + Shift + P打开),输入“focus”,选择“emulate a focused page”:

启用emulate a focused page
就可以正常使用了!
Chrome Devtools是一个十分强大的前端调试工具,个人认为是目前最好的,功能十分丰富,不仅仅是检查网页元素、查看请求哦,有兴趣的同学可以去官网了解更多特性。
Chrome92中非常有用的devtools新特性!
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/36132.html

 成为VIP
成为VIP