
本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑
css怎么设置角度?
rotate()
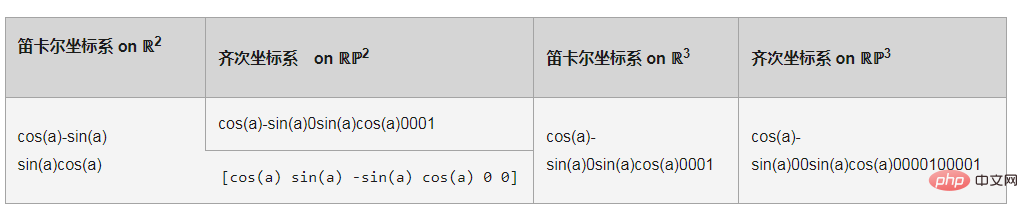
CSS的rotate()函数定义了一种将元素围绕一个定点(由transform-origin属性指定)旋转而不变形的转换。指定的角度定义了旋转的量度。若角度为正,则顺时针方向旋转,否则逆时针方向旋转。旋转180°也被称为点反射。
元素旋转的固定点 – 如上所述 – 也称为变换原点。这默认为元素的中心,但你可以使用transform-origin属性设置自己的自定义变换原点。
语法
<angle> 指定了 rotate() 的旋转程度。参数为正时,顺时针旋转;参数为负时,逆时针旋转。180° 旋转称为点反演。
rotate(a)
值 a 是一种<angle>,表示旋转的角度。 正角度表示了顺时针的旋转,负角度表示逆时针的旋转。

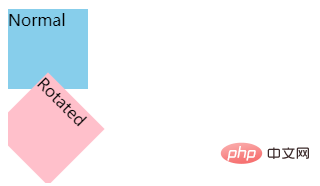
示例
HTML
<div>Normal</div> <div class="rotated">Rotated</div>
CSS
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate(45deg); /* Equal to rotateZ(45deg) */
background-color: pink;
}
结果

【推荐学习:css视频教程】
以上就是css怎么设置角度的详细内容,更多请关注亿码酷站其它相关文章!
css怎么设置角度
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:css怎么设置角度
本文永久链接地址:https://www.ymkuzhan.com/36379.html
本文永久链接地址:https://www.ymkuzhan.com/36379.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP








