
css给文字加添边框或字体放大的方法
文字边框
p{ border:2px solid blue;}
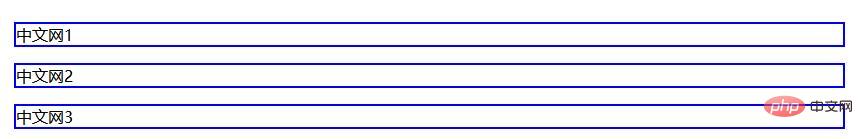
文字边框代码示例
<meta charset="utf-8">
<title>文字边框</title>
<style>
p{ border:2px solid blue;}
</style>
</head>
<body>
<p>中文网1</p>
<p>中文网2</p>
<p>中文网3</p>
</body>
</html>
代码效果图

字体放大
通过元素的名称p选中所有的<p>元素
p{}
p指定样式规则
p {font-size:200%;} 将字体放大1倍
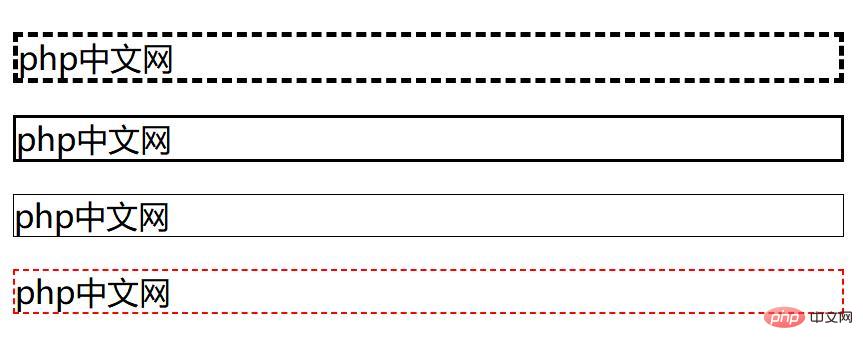
字体放大代码示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字边框</title>
<style>
p{font-size: 200%;}
p.one
{
border-style:dashed;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
p.four
{border-style:dashed;
border-width:2px;
border-color:red
</style>
</head>
<body>
<p class="one">亿码酷站</p>
<p class="two">亿码酷站</p>
<p class="three">亿码酷站</p>
<p class="four">亿码酷站</p>
</body>
</html>
字体放大代码效果图

如果想让所有的段落拥有灰色背景,使用元素选择器<p>来定义
p{background:lightgray;} 选中所有的<p>设置背景色:亮灰色。
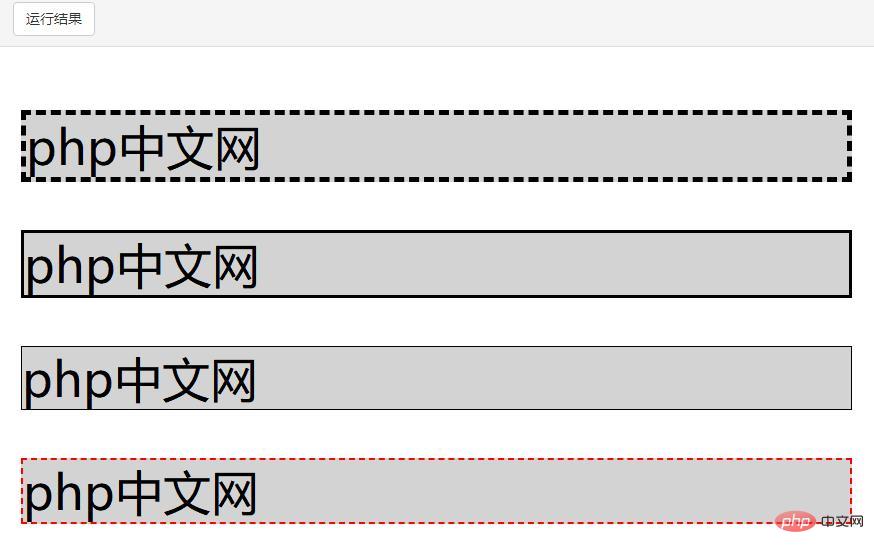
代码示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字边框</title>
<style>
p{background:lightgray; font-size: 200%;}
p.one
{
border-style:dashed;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
p.four
{border-style:dashed;
border-width:2px;
border-color:red
</style>
</head>
<body>
<p class="one">亿码酷站</p>
<p class="two">亿码酷站</p>
<p class="three">亿码酷站</p>
<p class="four">亿码酷站</p>
</body>
</html>
代码效果图

推荐学习:CSS视频教程
以上就是css怎么给文字添加边框或字体放大效果(代码详解)的详细内容,更多请关注亿码酷站其它相关文章!
css怎么给文字添加边框或字体放大效果(代码详解)
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:css怎么给文字添加边框或字体放大效果(代码详解)
本文永久链接地址:https://www.ymkuzhan.com/37486.html
本文永久链接地址:https://www.ymkuzhan.com/37486.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP









