三角形面积的公式大家应该都知道吧,也就是面积等于二分之一乘以底乘以高,哈哈,忘了也没关系,本文就给大家介绍如何用js计算三角形面积。
首先给大家简单介绍下,三角形面积公式:
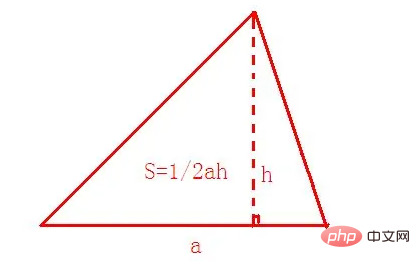
三角形面积公式是指使用算式计算出三角形的面积,同一平面内,且不在同一直线的三条线段首尾顺次相接所组成的封闭图形叫做三角形,符号为△。
如下图:

那么在简单了解三角形面积公式之后,我来给大家出一个问题:“请你编写一个 JavaScript 函数来计算一个三角形的面积,其中三个边的长度为 4、5、6”。
不知道各位有没有计算思路~
下面是我给出的方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
var side1 = 4;
var side2 = 5;
var side3 = 6;
var s = (side1 + side2 + side3)/2;
var area = Math.sqrt(s*((s-side1)*(s-side2)*(s-side3)));
console.log(area);
</script>
</body>
</html>
计算结果是:
9.921567416492215
其实这就是一个数学题了!
不过还需要大家掌握一个知识点就是海伦公式,海伦公式又译作希伦公式、海龙公式、希罗公式、海伦-秦九韶公式;它是利用三角形的三条边的边长直接求三角形面积的公式;表达式为:S=√p(p-a)(p-b)(p-c)。
通俗解释就是:
已知三边是a,b,c,这里我们例子的边长分别是4、5、6;
令p=(a+b+c)/2,也就是代码中的“(side1 + side2 + side3)/2”
面积就是S=√[p(p-a)(p-b)(p-c)],就是“Math.sqrt(s*((s-side1)*(s-side2)*(s-side3)));”。
这里需要大家了解一个函数,就是Math.sqrt()函数,该函数用于返回一个数的平方根;
→注:由于 sqrt 是 Math 的静态方法,所以应该像这样使用:Math.sqrt(),而不是作为你创建的 Math 实例的方法。
最后给大家推荐《JavaScript基础教程》~欢迎大家学习~
以上就是用js快速求出三角形面积的详细内容,更多请关注亿码酷站其它相关文章!
用js快速求出三角形面积
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/37652.html

 成为VIP
成为VIP