
HTML 是用来描述网页的一种语言
我们去制作一个html页面,html里面所有的东西都叫做标签<html></html> 基本上跟这个人的构造是一样。先有个脑袋叫做<head>,<title>...</title>指编辑器的一个提示的一个好处,可以写这个文件的名字。
代码示例
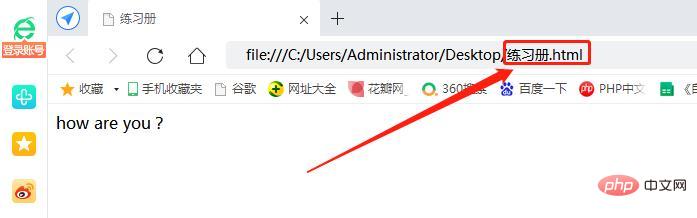
<!DOCTYPE html> <html> <head> <title>练习册</title> </head> <body> how are you? </body> </html>
1、<!DOCTYPE html> 声明
HTML文档
2、<html> 元素是 HTML 页面的根元素
从 <html> 标签开始,到 </html> 标签结束,根元素的作用就是告诉浏览器。
3、<head> 元素包含了文档的元
<head> 元素与 <body> 元素不同,它的内容不会在浏览器中显示,它的作用是保存页面的一些元数据。
4、<title> 元素描述了文档的标题
可以定义文档的标题
5、<body> 元素包含了可见的页面内容
网页里面显示的内容,比如:文本、超链接、图像、表格和列表等。
<title> 元素代码示例
<title>练习册</title>
代码效果图

推荐学习:-->学习中值得了解html网页的基本结构(总结)
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:学习中值得了解html网页的基本结构(总结)
本文永久链接地址:https://www.ymkuzhan.com/37905.html
本文永久链接地址:https://www.ymkuzhan.com/37905.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP