
html居中的元素可以分类为【行内】-【块状】-【行内块状】
常用的块状元素:<div> <p> <h1>.....<h6> <ol> <ul> <dl> <table> <address> <blockquote> <form>
常用的行内元素:<a> <span> <br> <i> <em> <strong> <label> <q> <cite> <code> <var>
常用的行内块状元素:<img> <input>
块级元素指定:使用text-align:center就无效了。
如果需要设置居中,通过设置左右两边的margin值为“auto”来实现。
所以左右两边元素剩余区域各自均分,也就是元素两侧的区域各占50%,那么元素就左右居中了。
宽度不固定的块级元素
通常有三种方式来实现居中
1、通过table元素来实现;
2、设置 display: inline方法,将显示类型设为行内元素;
3、设置position:relative利用相对定位的方式,将元素向左偏移 50%来实现居中。
<h1>标签让标题居中
<p align="center">关关和鸣的雎鸠,栖息在河中的小洲</p>
代码效果

img图片居中的方法
一般来说可以用CSS中的“text-align:center属性,margin:0 auto或定位属性”就可以居中。
img定义一个父标签,让这个父标签里面的内容居中,那么img自然就居中
<p align="center">img……</p>
input输入框居中的方法
style="text-align:center; "
input外面嵌套div,设置div内部元素居中的方法
<div align="center"> <input value="帐号"size="20"> </div>
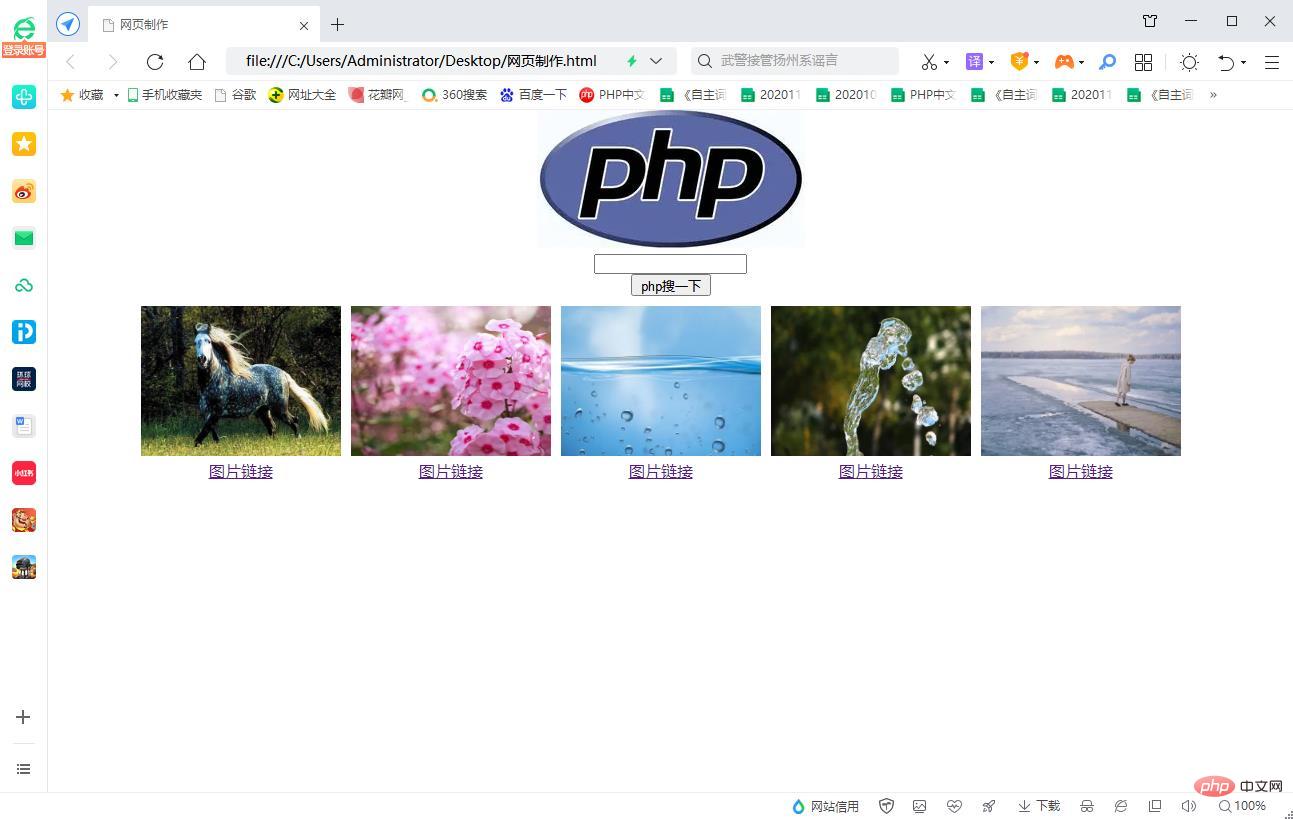
html网页中如何实现居中效果代码示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网页制作</title>
<style>
*{padding: 0;margin: 0;}
.news{width: 1080px;height: 200px;margin: 0 auto;}
.left_1{width: 200px;height: 150px;float: left;padding: 10px;}
.left_2{width: 200px;height: 150px;float: left;margin-top: 10px;}
.center{width: 200px;height: 150px;float: left;padding: 10px;}
.right_1{width: 200px;height: 150px;float: left;margin-top: 10px;}
.right_2{width: 200px;height: 150px;float: left;padding: 10px;}
a{ display: block; text-align: center;}
a:hover{color:#00FF00;text-decoration: underline;}
input.text{text-align:center;padding:10px 20px;width:300px;}
</style>
</head>
<body>
<style type="text/css">
.mydiv{
width:100%;
height:500px;
text-align:center;
}
</style>
<div style="width:960px; margin:0 auto; height:auto:">
<p style="text-align:center;"><img src="487.jpg" /></p>
</div>
<div class="mydiv">
<div class="reserch">
<div input style="text-align:center;"><input type="text";></div>
<button style="height:22px;width: 80px;text-align:center;">php搜一下</button>
</div>
<div class="news">
<div class="left_1">
<a href="http://www.ymkuzhan.com/" target="_blank"><img src="5454.jpg"height="150" width="200" /></a>
<a href="http://www.ymkuzhan.com/" target="_blank">图片链接</a>
</div>
<div class="left_2">
<a href="http://www.ymkuzhan.com/" target="_blank"><img src="78.jpg"height="150" width="200" /></a>
<a href="http://www.ymkuzhan.com/" target="_blank">图片链接</a>
</div>
<div class="center">
<a href="http://www.ymkuzhan.com/" target="_blank"><img src="79.jpg"height="150" width="200" /></a>
<a href="http://www.ymkuzhan.com/" target="_blank">图片链接</a>
</div>
<div class="right_1">
<a href="http://www.ymkuzhan.com/" target="_blank"><img src="89.jpg"height="150" width="200" /></a>
<a href="http://www.ymkuzhan.com/" target="_blank">图片链接</a>
</div>
<div class="right_2">
<a href="http://www.ymkuzhan.com/" target="_blank"><img src="877.jpg"height="150" width="200" /></a>
<a href="http://www.ymkuzhan.com/" target="_blank">图片链接</a>
</div>
</div>
</body>
</html>
代码效果图

想要单纯用html语言的话,那选择就是<center> </center> 如果你是搞网页设计的话,建议你使用css语言来修饰网页。
推荐学习: -->html网页中如何实现居中效果(代码分享)
-->html网页中如何实现居中效果(代码分享)
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/38065.html

 成为VIP
成为VIP