
我们可以看到,当我们将“background-position:left;”的效果取消掉的时候,可以发现原来在下方的背景图一下子就跑到顶部了。将“background-position:left;”的效果勾选上的时候,这个背景图又跑回原位置了。看来background-position这个属性才是背景图移动的关键啊,那就看看这个属性吧。
background-position属性设置背景图像的起始位置。这个属性设置背景原图像(由background-image定义)的位置,背景图像如果要重复,将从这一点开始。
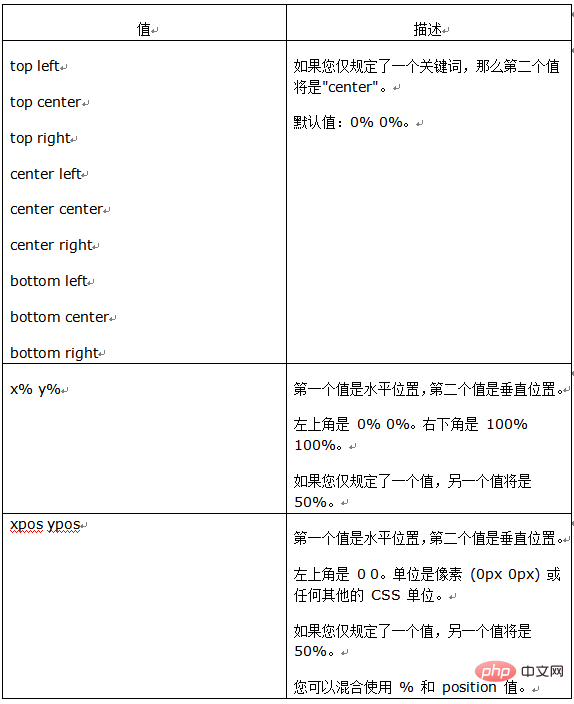
这个属性的属性值有点多,为了大家方便理解,我就直接发一个图表,可以对着图表去看。

当然这个属性可以写一个,也可以写两个啦。
以上就是一招搞定css定位元素的背景图像的详细内容,更多请关注亿码酷站其它相关文章!
一招搞定css定位元素的背景图像
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:一招搞定css定位元素的背景图像
本文永久链接地址:https://www.ymkuzhan.com/38235.html
本文永久链接地址:https://www.ymkuzhan.com/38235.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP








