之前的文章《深入解析微信小程序页面中实现的保存图片(附代码)》中,给大家了解一下微信小程序页面中实现的保存图片。下面本篇文章给大家介绍怎么使用CSS3制作一个简单页面的布局,感兴趣的小伙伴们可以参考一下。

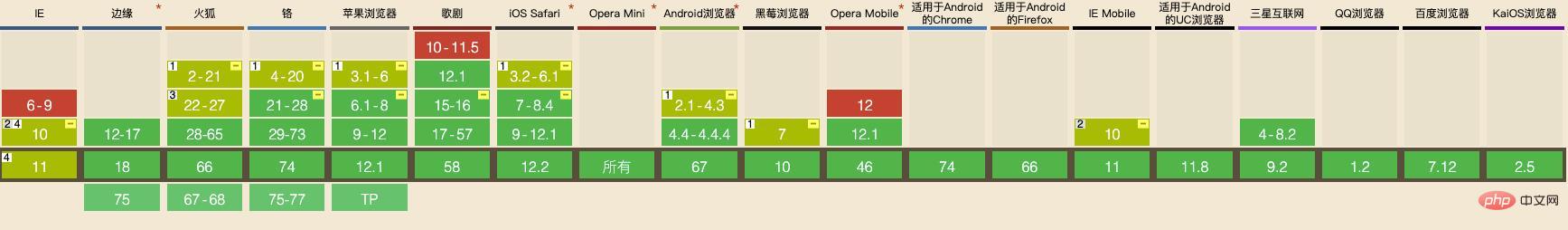
兼容性
2009 年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。

-
标1仅支持旧的
flexbox规范,不支持包装。 -
标2仅支持2012语法
-
标3不支持
flex-wrap,flex-flow或align-content属性 -
标4部分支持是由于存在大量错误(参见已知问题)
概念
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性
以下 6 个属性设置在容器上。
-
flex-direction水平还是垂直排列 -
flex-wrap换不换行 -
flex-flow以上 2 个属性的缩写 -
justify-content水平对齐方式 -
align-items垂直对齐方式 -
align-content多行均衡分布
flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。flex-direction:row | row-reverse | column | column-reverse;
-
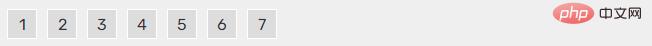
row(默认值):主轴为水平方向,起点在左端。

-
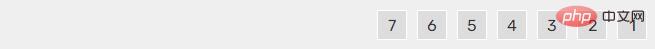
row-reverse:主轴为水平方向,起点在右端。

-
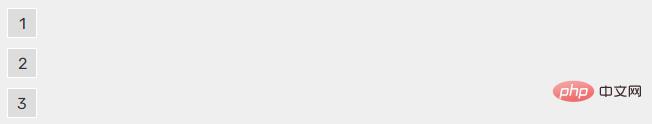
column:主轴为垂直方向,起点在上沿。

-
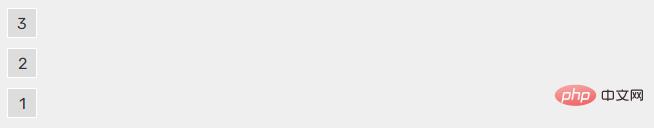
column-reverse:主轴为垂直方向,起点在下沿。

flex-wrap
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
flex-wrap: nowrap | wrap | wrap-reverse;
-
nowrap(默认):不换行。

-
wrap:换行,第一行在上方。

-
wrap-reverse:换行,第一行在下方。

flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
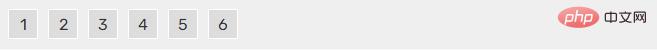
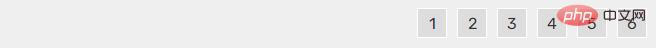
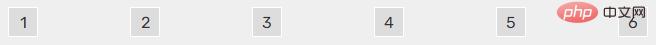
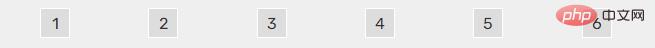
justify-content 属性(水平方向对齐)
justify-content: flex-start | flex-end | center | space-between | space-around;
-
flex-start(默认值):左对齐

-
flex-end:右对齐

-
center:居中

-
space-between:两端对齐,项目之间的间隔都相等。

-
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

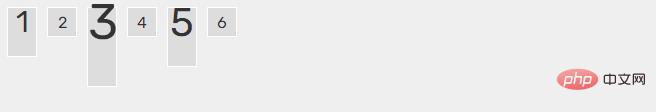
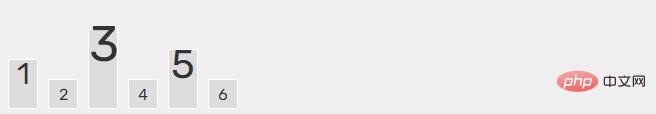
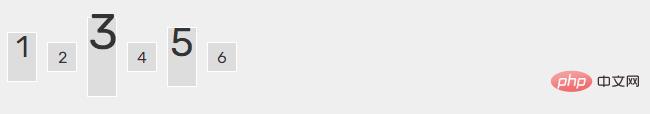
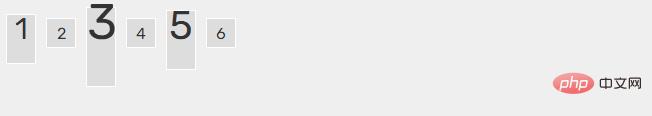
align-items属性(垂直方向对齐)
align-items属性定义项目在交叉轴上如何对齐。align-items: flex-start | flex-end | center | baseline | stretch;
-
flex-start:交叉轴的起点对齐。

-
flex-end:交叉轴的终点对齐。

-
center:交叉轴的中点对齐。

-
baseline: 项目的第一行文字的基线对齐。

-
stretch(默认值):如果项目未设置高度或设为 auto,将占满整个容器的高度。

align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。align-content: flex-start | flex-end | center | space-between | space-around | stretch;
-
flex-start:与交叉轴的起点对齐。

-
flex-end:与交叉轴的终点对齐。

-
center:与交叉轴的中点对齐。

-
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。

-
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线- 与边框的间隔大一倍。

-
stretch(默认值):轴线占满整个交叉轴。

项目的属性
也就是flex container,它的所有子元素的属性
-
order,排序 -
flex-grow,拉伸 -
flex-shrink,挤压 -
flex-basis, 固定尺寸 -
flex,grow shrink basis的缩写 -
align-self,重写了父级的align-items对齐方式
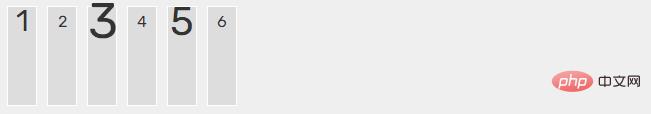
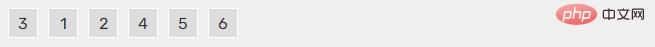
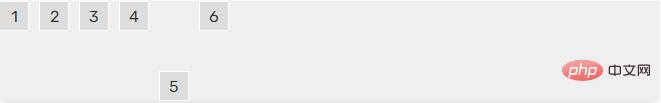
order 属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0。

<!-- order为-1 排在最前 --> <div style="order:-1">3</div>
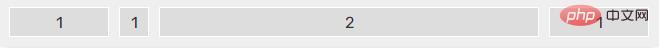
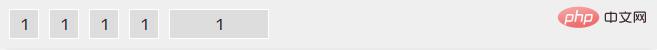
flex-grow属性
flex-grow属性定义项目的放大比例,默认为 0,即如果存在剩余空间,也不放大。就是是否拉伸

<div style="flex-grow:1">1</div> <div>1</div> <div style="flex-grow:5">2</div> <div style="flex-grow:1">1</div>
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为 2,其他项目都为 1,则前者占据的剩余空间将比其他项多一倍。
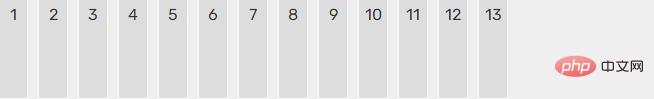
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为 1,即如果空间不足,该项目将缩小。排不下去的时候,他会挤压变形,死也要排下去。负值对该属性无效

<div style="flex-shrink:0">0</div>
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。

<div style="flex-basis:100px">100px</div>
flex 属性
flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为 0 1 auto。后两个属性可选。 该属性有两个快捷值:auto (1 1 auto)和none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
.test {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 100px;
}
/* 等同于 */
.test {
flex: 1 1 100px;
}
`
align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-self: auto | flex-start | flex-end | center | baseline | stretch;

<div style="align-self:flex-end;">5</div>
推荐学习:CSS3视频教程
以上就是手把手教你使用CSS3制作一个简单页面的布局(代码详解)的详细内容,更多请关注亿码酷站其它相关文章!
手把手教你使用CSS3制作一个简单页面的布局(代码详解)
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/38645.html

 成为VIP
成为VIP