在之前的文章《JS数组学习之如何在头部或尾部插入元素?》中,我们介绍了在数组的开头和末尾添加元素的方法。既然了解了添加元素的方法,那么也要知道对应的删除操作,今天我们来了解一下怎么使用JS去除数组头部或尾部的元素。
首先我们来看看如何删除数组头部的元素?
在JavaScript中,我们可以使用shift()函数来在数组开头删除元素。array.shift()函数可以把数组的第一个元素从其中删除,并返回第一个元素的值;然后将余下所有元素前移 1 位,以填补数组头部的空缺。
我们通过下面的例子来具体看看:
var a = [1,2,3,4,5,6,7,8]; //定义数组 a.shift(); console.log(a);
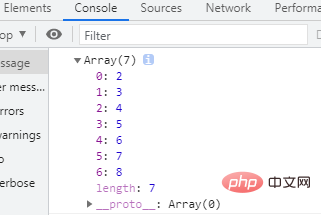
输出结果为:

可以看出:上例使用a.shift()来删除a数组开头的数值1,然后会重置索引(重新从0开始);且shift()方法会改变原数组,修改数组的长度!因此使用console.log(a)来输出原数组,显示的是已经被删除开头元素的数组。
删除数组头部元素的方法我们了解了,接下来我们看看如何删除数组尾部的元素?
删除数组尾部元素可以有多种方法,这里会给大家介绍两种:一种是使用pop()方法;另一种利用length属性。
1、使用使用pop()方法—-可以删除数组末尾的一个元素
array.pop()方法可以删除数组 array 中最后一个元素,并返回被删除的元素。
我们通过下面的例子来具体看看:
var a = [1,2,3,4,5,6,7,8]; //定义数组 a.pop(); console.log(a)
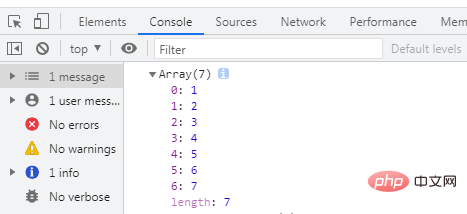
输出结果为:

可以看出:上例使用a.pop()来删除a数组末尾的数值8,然后会重置索引(重新从0开始);且pop()方法也会改变原数组,修改数组的长度!
2、利用length属性—-可以删除数组末尾的一个或多个元素(甚至是清空数组)
数组的length属性一般是用来设置或返回数组中元素的数目,即设置或返回数组长度。
我们可以利用设置数组长度的特性,将length属性的设置的比原长度小,即可从数组尾部删除一个或多个元素;如果值设置为0,就会删除全部数组,即清空数组!
我们通过下面的例子来具体看看:
var a = [1,2,3,4,5,6,7,8]; //定义数组 a.length=7; console.log(a) var a = [1,2,3,4,5,6,7,8]; //定义数组 a.length=6; console.log(a) var a = [1,2,3,4,5,6,7,8]; //定义数组 a.length=3; console.log(a) var a = [1,2,3,4,5,6,7,8]; //定义数组 a.length=0; console.log(a)
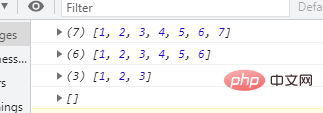
输出结果为:

好了,就说到这里了,有需要的可以看:javascript高级教程
以上就是JS数组学习之怎么去除头部或尾部元素的详细内容,更多请关注亿码酷站其它相关文章!
JS数组学习之怎么去除头部或尾部元素
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/38698.html

 成为VIP
成为VIP