本篇文章带大家了解一下CSS 盒模型,介绍一下什么是外边距折叠?什么情况下会出现外边距折叠?并谈谈解决方法。

在 CSS 中,所有的元素都被一个个的 “盒子(box)” 包围着,我们广泛地使用两种“盒子” —— 块级盒子 (block box) 和 内联盒子 (inline box)。
什么是 CSS 盒模型?
在 CSS 中,盒模型(box model)是在设计和布局时使用。
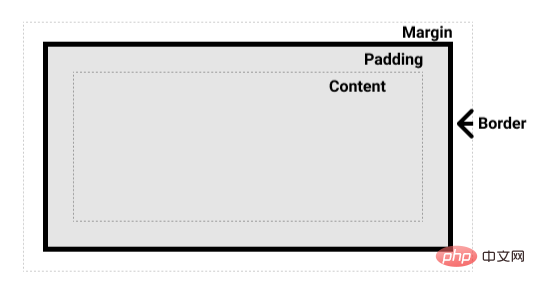
盒模型的定义可以分成这几部分:
- Content box: 这个区域是用来显示内容,大小可以通过设置
width和height. - Padding box: 包围在内容区域外部的空白区域; 大小通过
padding相关属性设置。 - Border box: 包裹内容和内边距。大小通过
border相关属性设置。 - Margin box: 这是最外面的区域,是盒子和其他元素之间的空白区域。大小通过
margin相关属性设置。

块级盒子完整地应用了 CSS 盒模型,内联盒子只使用盒模型中定义的部分内容。
box-sizing
box-sizing 属性定义了浏览器应该如何计算一个元素的总宽度和总高度。
content-box(默认值),即标准盒模型,width: 100px指的是内容区会有 100px 宽。- 盒子的大小 =
content(100px)+padding+border
- 盒子的大小 =
border-box,即替代(IE)盒模型,width: 100px指的是内容区 + 边框 + 内边距的总和是 100px 宽。- 盒子的大小 =
content+padding+border=100px
- 盒子的大小 =
display
这里可以补充一个概念 — 内部和外部显示类型。
- 外部显示类型,我们通过对盒子
display属性的设置,比如inline或者block,来控制盒子的是内联还是块级。 - 内部显示类型,它决定了盒子内部元素是如何布局的。
如果设置 display: flex,在一个元素上,外部显示类型是 block,但是内部显示类型修改为 flex。 该盒子的所有直接子元素都会成为 flex 元素,会根据 弹性盒子(Flexbox )规则进行布局。
还有一个特殊的值 — display: inline-block,它在内联和块之间提供了一个中间状态。这对于以下情况非常有用:不发生换行,但可以设定宽度和高度,也就是说实现了块级的部分效果:
- 设置
width和height属性会生效。 padding,margin, 以及border会推开其他元素。
行内元素 / 块级元素
HTML4 中,元素被分成两大类: inline (内联元素) 与 block (块级元素)。
1. 什么是行内元素?
一个行内元素只占据它对应标签的边框所包含的空间。
常见的行内元素有 a、 b、 span、 img、 strong、 sub sup、 button、 input、 label、 select、 textarea
2. 什么是块级元素?
块级元素占据其父元素(容器)的整个空间,因此创建了一个“块”。通常浏览器会在块级元素前后另起一个新行。
常见的块级元素有 div、ul 、ol、 li、 dl、 dt、 dd、 h1、 h2、 h3、h4 、 h5、h6 、p
3. 区别?
-
格式上(默认情况),行内元素不会换行,而块级元素都会换行。
-
内容上(默认情况),行内元素只能包含数据和其他行内元素。而块级元素可以包含行内元素和其他块级元素。
-
在属性上:
- 行内元素
width和height设置无效(可以设置 line-height),- 内边距(
padding)、外边距(margin) 和 边框(border) 在 上下方向 不会对其他元素产生影响。
- 块级元素
width和height属性可以发挥作用,- 内边距(
padding)、外边距(margin) 和 边框(border) 会将其他元素从当前元素周围“推开”
- 行内元素

外边距(margin)折叠
块的上外边距(margin-top)和下外边距(margin-bottom)有时合并(折叠)为单个边距,其大小为单个边距的最大值(或如果它们相等,则仅为其中一个),这种行为称为 边距折叠。
什么情况才会出现
2 个或多个毗邻的的普通流中的块元素垂直方向上的 margin 会折叠
- 毗邻: 是指没有被非空内容、padding、border 或 clear 分隔开
- 垂直方向: 是指只有垂直方向的 margin 才会
如何解决?
-
创建了
BFC的元素 和它的子元素/兄弟元素不会发生折叠 -
设置
padding/border,一些具体的场景:-
父元素的
margin-top和子元素的margin-top发生重叠。发生重叠是因为它们是相邻的,所以我们可以通过这一点来解决这个问题。我们可以为父元素设
border-top、padding-top值来分隔它们。 -
高度为
auto的父元素的margin-bottom和子元素的margin-bottom发生重叠。发生重叠一个是因为它们相 邻,一个是因为父元素的高度不固定。因此我们可以为父元素设置
border-bottom、padding-bottom来分隔它们,也可以为父元素设置一个高度,max-height和min-height也能解决这个问题。 -
是没有内容的元素,自身的
margin-top和margin-bottom发生的重叠。我们可以通过为其设置
border、padding或者高度来解决这个问题。
-
触发 BFC 的因素
float(除了 none)overflow(除了 visible)display(table-cell / table-caption / inline-block)position(除了 static / relative)
更多编程相关知识,请访问:编程视频!!
以上就是什么是外边距折叠?什么情况下出现?怎么解决?的详细内容,更多请关注亿码酷站其它相关文章!
什么是外边距折叠?什么情况下出现?怎么解决?
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/38765.html

 成为VIP
成为VIP