在上一篇文章《倒计时的日期
var countDownDate = new Date(“2022,2,1”).getTime();
// 每1秒更新一次计数
var countdownfunction = setInterval(function() {
// 获取今天的日期和时间
var now = new Date().getTime();
// 找出现在与倒数日期之间的差
var distance = countDownDate – now;
// 时间计算为天,小时,分和秒
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
// 在id=”demo”的元素中输出结果
document.getElementById(“demo”).innerHTML = days + “天” + hours + “时”
+ minutes + “分” + seconds + “秒”;
// 如果倒计时结束了,写一些文字
if (distance < 0) {
clearInterval(countdownfunction);
document.getElementById(“demo”).innerHTML = “EXPIRED”;
}
}, 1000);
</script>
</body>
</html>
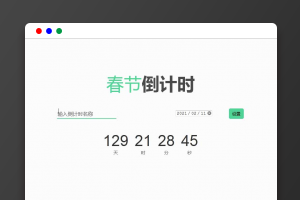
运行该文件,效果如下:

(背景图来源于网络,侵删歉)
想要实现倒计时效果主要是通过javascript来实现这个功能,样式当然是通过html/css来设置,具体的代码讲解我已经在上述代码中通过注释的方式注明了每步的意思,相信大家可以一目了然~
大家也可以直接复制上述代码在本地测试,背景图或者文字内容都可以轻松替换,如果你想要实现不一样的倒计时效果,那么大家就可以根据本文内容进行拓展!学习掌握实现思路是最重要的!
最后如果有疑问,欢迎大家留言评论!
PHP中文网平台有非常多的视频教学资源,欢迎大家学习《javascript基础教程》!
以上就是如何使用前端三剑客创建漂亮的倒计时效果的详细内容,更多请关注亿码酷站其它相关文章!
如何使用前端三剑客创建漂亮的倒计时效果
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/38788.html

 成为VIP
成为VIP