<style>
body {
padding: 0%;
margin: 0%;
}
.demo {
padding: 200px;
text-align: center;
}
section {
width: 100%;
min-height: 300px;
}
.pattern {
position: relative;
background-color: #3bb78f;
background-image: linear-gradient(315deg,
#3bb78f 0%, #0bab64 74%);
}
.pattern:before {
content: “”;
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 250px;
background: url(
https://img.php.cn/upload/article/000/000/020/611f4b147b431604.png);
background-size: cover;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<section class=”pattern”>
<div class=”demo”>
<h1>PHP中文网</h1>
</div>
</section>
</body>
</html>
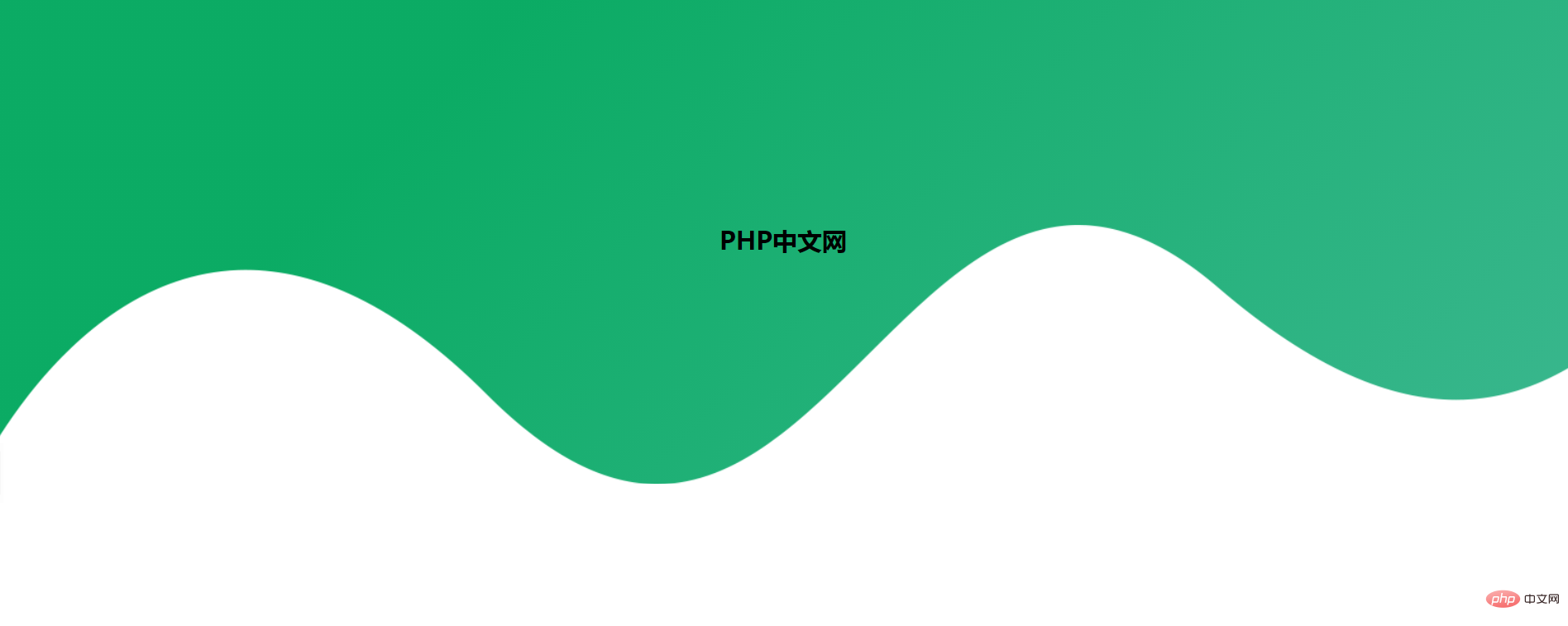
效果如下:

在上述代码中,首先,我们将为该部分添加一个基本背景,然后使用before选择器将波形 png 文件设置在我们的背景之上就可以实现波浪背景效果!
注:
<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。(<section> 标签是 HTML 5 中的新标签。),并且所有浏览器都支持 <section> 标签。
:before 选择器在被选元素的内容前面插入内容。(使用 content 属性来指定要插入的内容。),并且在对于 IE8 及更早版本中的 :before,必须声明 <!DOCTYPE>。
PHP中文网平台有非常多的视频教学资源,欢迎大家学习《css视频教程》!
以上就是如何使用CSS创建波浪背景?的详细内容,更多请关注亿码酷站其它相关文章!
如何使用CSS创建波浪背景?
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/38906.html

 成为VIP
成为VIP









