用Photoshop打造动感网页按钮
以前我们用Photoshop创建无缝图样,必须将一个图样切割成两半,并向反方向将这两半移动,然后在两者中间填入其他图案。现在我们可以试着利用PS CS2的智能图案功能的智能参考线来捕捉边界线,更快地创建无缝图样。
步骤1:复制矢量子图案,创建彩色填充
首先在Illustrator中准备好一个用于做无缝图案的矢量子图案,比如一朵花,按Ctrl+C复制在剪贴板上。
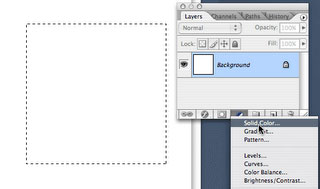
打开Photoshop,新建一个300乘300像素的文件。按shift键,用矩形选择工具在文档中央拖出一个正方形,四周留有足够的空间。在图层面板单击Create New Fill或Adjustment Layer,选择Solid Color。选择一种喜欢的颜色。

步骤2:粘贴Illustrator中的子图案到PS中
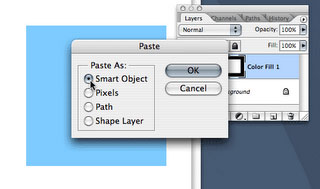
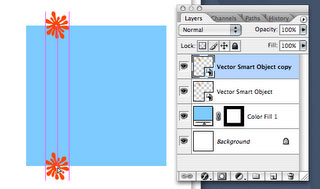
按Ctrl+V将刚才Illustrator中的子图案粘贴在Photoshop CS中,注意在粘贴选项中选择Smart Object。
确认在View菜单中Smart Guides已点选(show>smart guides)。Snap 和 Snap to Layers已要点选。
天极设计在线:PS CS2中的Smart Objects功能针对矢量图像执行非破坏性的图形缩放、旋转、扭转等效果,甚至可以保留Illustrator高品质向量影像的可编辑性。

步骤3:粘贴对象到边界
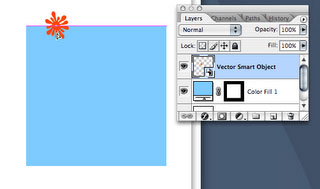
将对象拖到填充色块的边缘。如果看到Smart Guide并感到到对象“捕捉”了边界,释放对象。
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!

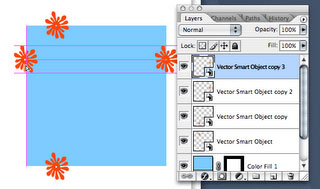
步骤4:复制拖动对象到另一边界
复制对象图层。按着shift键的同时,将对象拖到另一边界,感觉到“捕捉”了边界后,释放鼠标。

步骤5:复制更多对象
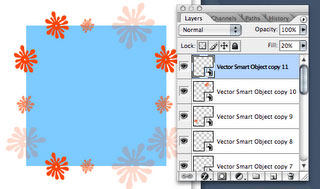
复制更多对象到填充色块的边界上。


步骤6:在填充色块中间复制大小,透明度不一的对象
完成后,在填充色块所在的图层,按着CTRL键单击Layer Mask。现在填充色块处于选择状态。在Edit菜单,选择Define Pattern,并输入一个图样名称。如果这个选择是灰色的,就需要选择另一个图层。
这样无缝拼接图案就完成了。
附:使用图案时可以新建一个文档,按Ctrl+A全选文档,转到Edit>Fill,选择自建的图案即可。
本文永久链接地址:https://www.ymkuzhan.com/3900.html

 成为VIP
成为VIP