Photoshop打造疲软的文字效果
在开始制作以前你必需要掌握相关的PHOTOSHOP基础知识。希望你能喜欢这个教程。。
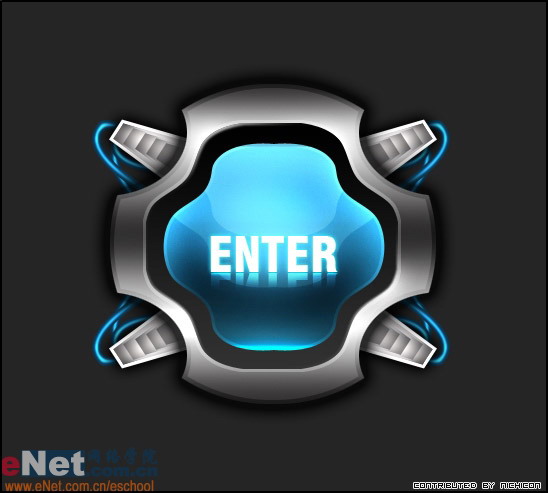
通过本教程,你将学会如何制作一个下图所示的一个动感十足的网页按钮。。

下面我们开始制作。
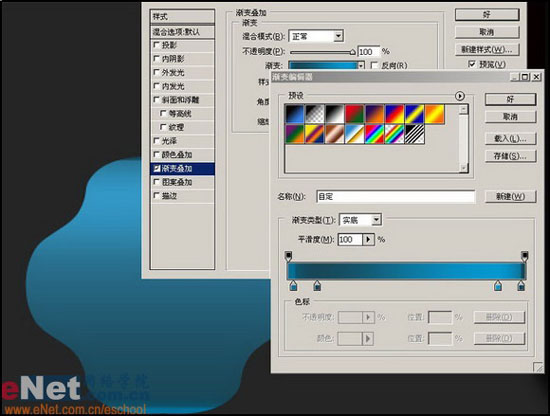
首先你需要用钢笔工具作出一个和图中相类似的形状,形状完成后用CTRL+ENTER转换成选区;再随便使用一个颜色填充;在打开双击此图层打开图层样式对话框,勾选渐变叠加做以下设置:

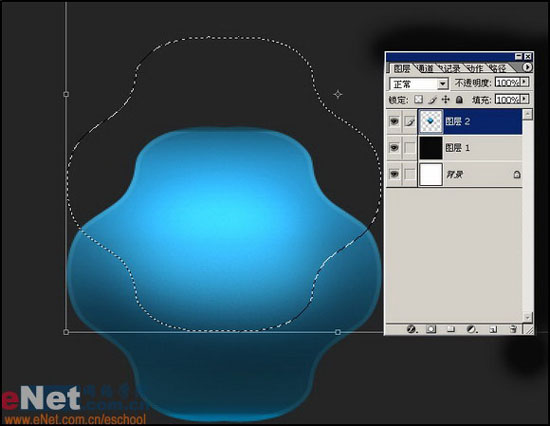
再在其上面建立一个新图层并用链接按钮将它们链接起来,在按CTRL+E将这2个图层合并。(这么做的目的是用一个空的图层与带有图层样式的图层链接合并后,可以把带有图层样式的图层样式效果保留下来。
如果没有做的话,下面的加深减淡工具在对带有图层样式的图层进行编辑的时候,将看不见加深减淡工具对此图层编辑后的效果。)
现在在选用工具箱中的减淡工具,选中顶部色设置栏中的喷枪按钮,设置画笔的大小为100PX,范围为中间调。在球体上部区域给球体增加立体效果:

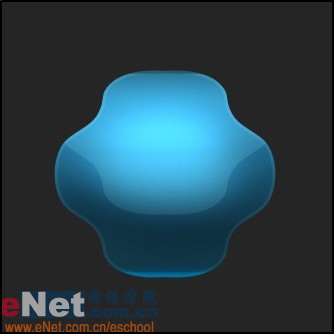
再用加深工具在球体下部对其加深做进一部细化,设置和上面设置相同。现在执行选择-修改-收缩命令,将球体的选择区收缩2个象素后点确定;在执行选择-反选命令,用图象-调整-色阶命令将球体的外边缘调的亮些。

现在按CTRL+单击球体图层,在载入球体选择区后用选择-变换选区命令将球体选区上移

在用图象-调整-色阶命令将内部的选择区调的亮些。

在次重复以上步骤将选择区下移到球体中合适位置用图象-调整-色阶命令进行调整。
现在用减淡工具在对球体局部进行亮度处理,设置喷枪,画笔大小为30。
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
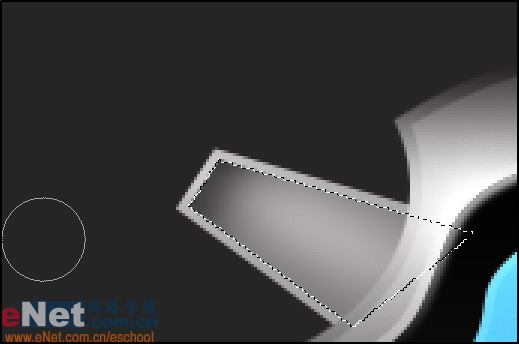
现在在背景层上建立一个新图层,用多变形套锁工具作出和以下相类似图象。

在这个刚作好的图层上执行选择-修改命令修改2个象素。用色阶命令将选择区中的亮度值调的低些。

用加深工具对内部加深处理。

在用选择-变换选区命令将选择区缩小些,在用加深工具进行加深处理。

继续重复以上步骤,直到认为满意为止。

现在按CTRL+j把此图层复制出4个放置在图象中的合适位置。

在背景图层上建立一个新图层,在用钢笔工具作出线状的路径转换成选区后用深点的天蓝色填充,注意不要取消选择。

在保持选择情况下执行选择-修改收缩命令,收缩3个象素。对“线”内部的颜色用减淡工具进行处理到合适的亮度;在执行选择-反选命令对“线”的外部进行暗调处理。
本文永久链接地址:https://www.ymkuzhan.com/3901.html

 成为VIP
成为VIP









