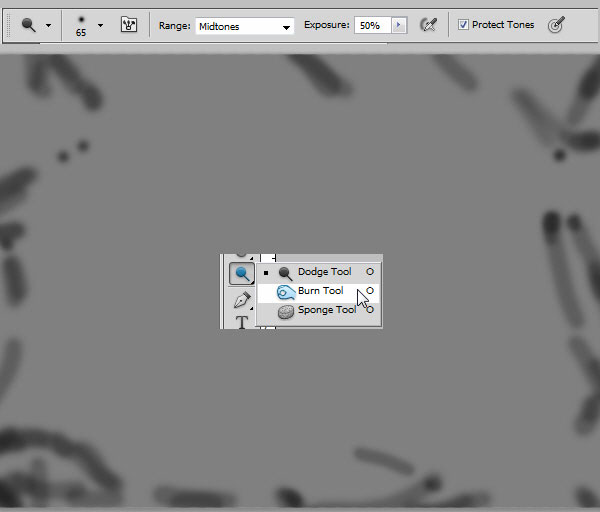
Photoshop实现行驶中的汽车效果二例
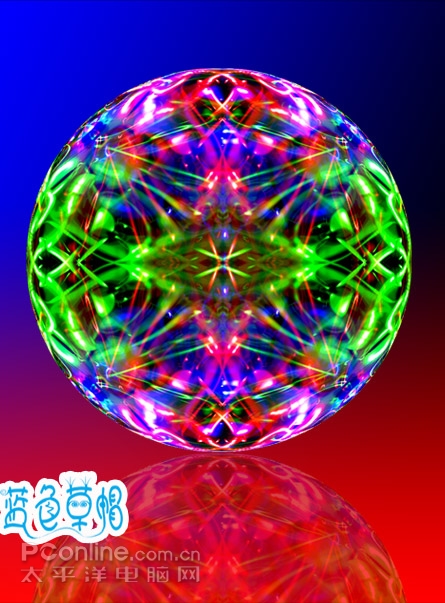
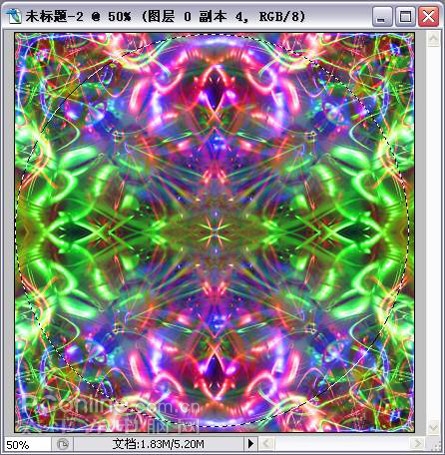
这个教程我只能教大家制作的方法,我每次做图案都很难达到相同的,镜头光晕点的位置有一点点差别,图案就会大不相同,只样也好,每次制做才会有意想不到的图案出现,才会出现惊喜。先看一下我制作的效果图,看起来很复杂,做起来却很容易的,快快和我一起制作吧!(图1)

1. 新建一个RGB黑色文件,点滤镜―渲染―镜头光晕,(图2)

2. 重复两次,获得如下效果(图3)

3. 点滤镜―素描―铬黄 设置如下。(图4)

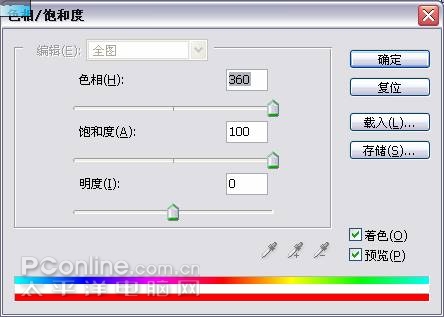
4. 点图象―调整―色相/饱和度,设置如下(图5)

5. 获得如下的效果(图6)

6. 复制两层分别起名为 1和2 方便后面制作的时候解释的清楚。把1的属性栏里设置为变亮,2的设为滤色。(最上层)激活图层1,点滤镜―扭曲―波浪设置如下。(不一定和我的要一样,随机不同,花纹也不同)(图7)

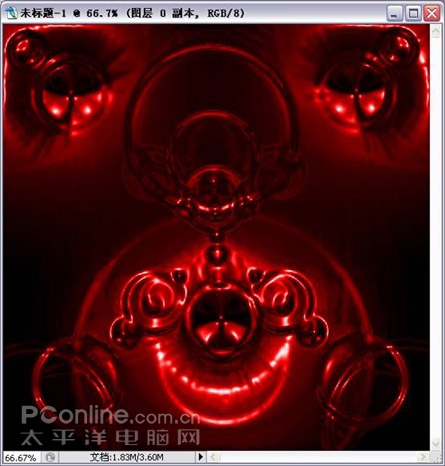
7. 获得如下的效果(图8)
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
14. 获得如下的效果(图15)

15. 合并可见的图层。点椭圆选框工具,按住shift键画个圆,(图16)

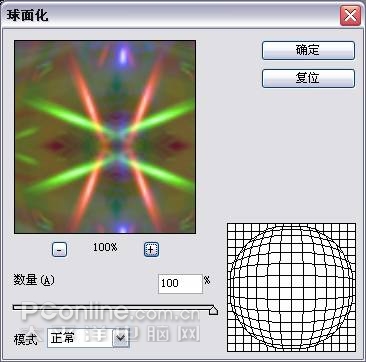
16. 清除掉边角,点滤镜―扭曲―球面化,设置如下(图17)

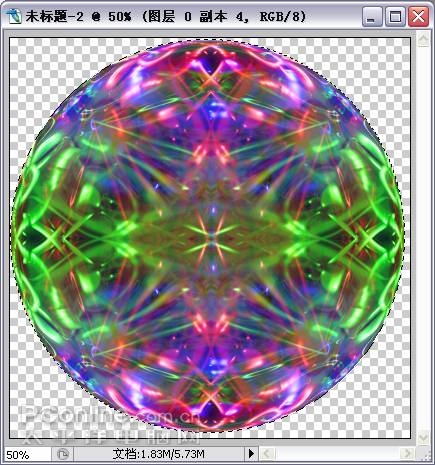
17. 获得如下的效果(图18)

18. 点图象―调整―亮度/对比度(设置要根据你的颜色)(图19)

19. 获得如下的效果,配上你喜欢的背景就可以了。(图20)
转载请注明来源:Photoshop打造超炫魔幻球效果_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/3903.html
本文永久链接地址:https://www.ymkuzhan.com/3903.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP