在之前的文章《JS字符串学习之怎么统一所有字符的大小写》中,我们介绍了统一字符串的大小写的两种方法,有需要的朋友可以学习了解一下~
而本文的主要内容是“分割字符串,变成多个更小的子串,并将这些子串传给数组,作为数组元素”;简单来说就是“字符串转为数组”。
那么这样怎么操作呢?我们可以使用JavaScript内置的函数split()。
string.split(separator,limit)用于把一个字符串分割成字符串数组;接受两个可省略的参数separator(分割符或正则表达式,指定分割位置)和limit(指定返回的数组的最大长度)
可省略的参数separator有多种取值情况,不同的情况返回的数组也不一样:
1、split()方法不接受参数:
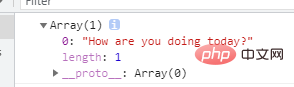
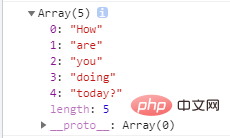
var str="How are you doing today?"; var arr=str.split(); console.log(arr);
当参数为空时,则该方法会把整个字符串作为一个元素的数组返回(此时数组长度为1)。因此输出结果为:

2、split()方法的separator参数为空字符串
var str="How are you doing today?";
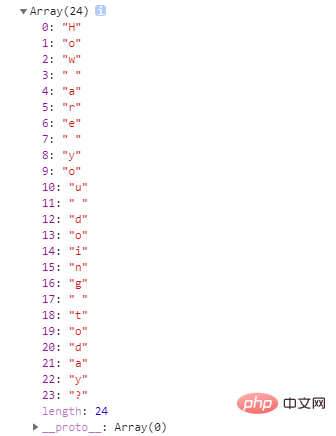
var arr=str.split('');
console.log(arr);
当separator参数为空字符串时,那么该方法会按照单个字符进行分割,每个字符之间都会被分割,则会返回一个包含所有单个字符的字符数组(此时数组长度为字符串的长度)。因此输出结果为:

3、split()方法的separator参数为空格' '
var str="How are you doing today?";
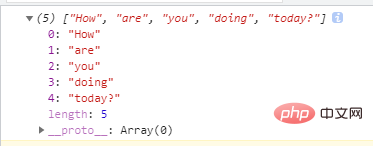
var arr=str.split(' ');
console.log(arr);
当separator参数为空格时,那么该方法会按照空格来进行分割,将字符串中的每个单词都分割出来作为数组元素。因此输出结果为:

4、split()方法的separator参数为正则表达式
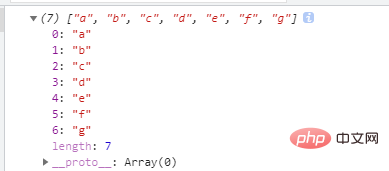
var str= "a2b3c4d5e678f12g"; var arr=str.split(/\d+/); //把以匹配的数字为分隔符来切分字符串 console.log(arr);
当separator参数为正则表达式,则该方法能够以匹配文本作为分隔符进行切分。例如上例中就是匹配0~9的数字,将数字作为分割符,因此输出结果为:

-
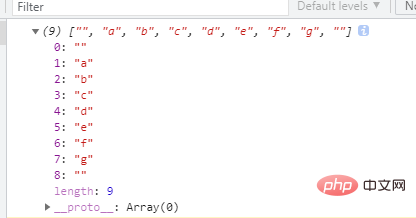
如果正则表达式匹配的文本位于字符串的边沿,则 split() 方法也执行切分操作,且为数组添加一个空数组。
var str= "122a2b3c4d5e678f12g456"; var arr=str.split(/\d+/); //把以匹配的数字为分隔符来切分字符串 console.log(arr);

-
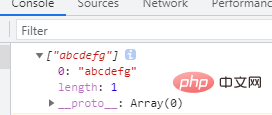
如果在字符串中指定的分隔符没有找到,则返回一个包含整个字符串的数组。
var str= "abcdefg"; var arr=str.split(/\d+/); //把以匹配的数字为分隔符来切分字符串 console.log(arr);

指定包含的子串数目
如果分割的子串太多,只是想要获取前几个子串,那么可以第二个参数limit。
第二个参数limit可指定返回数组的最大长度,即可设置包含的子串数目。如果设置了该参数,则返回的数组长度不会大于这个参数指定的值:
var str="How are you doing today?";
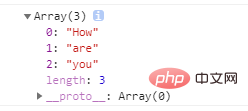
var arr=str.split(' ',3);
console.log(arr);

参数limit不接受负值,如果设置了负值,则该值会被会略掉。
var str="How are you doing today?";
var arr=str.split(' ',-3);
console.log(arr);

好了,就说到这里了,有需要的可以看:javascript视频教程
以上就是JS字符串学习之将字符串分割成子串并传给数组的详细内容,更多请关注亿码酷站其它相关文章!
JS字符串学习之将字符串分割成子串并传给数组
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/39182.html

 成为VIP
成为VIP