在之前的文章《手把手教你使用CSS3实现按钮悬停闪烁动态特效》中,我们介绍了使用CSS3给按钮添加动态效果,实现一个按钮悬停闪亮阴影动画效果的方法,感兴趣的可以学习了解一下~
今天本篇文章给大家分享一个边框动画特效,看看使用CSS3如何实现边框阴影向外扩散的动画特效。
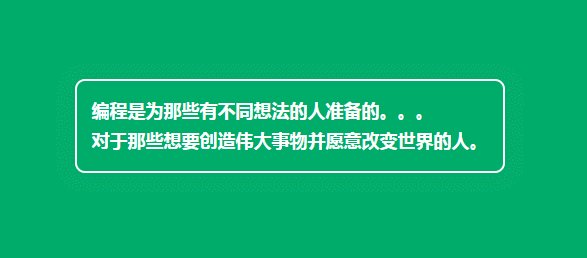
我们先来看看效果图:

下面我们来研究一下是怎么实现这个效果的:
首先创建HTML部分,定义一个div容器,包含文本文字:
<div id="box"> 编程是为那些有不同想法的人准备的。。。<br /> 对于那些想要创造伟大事物并愿意改变世界的人。 </div>

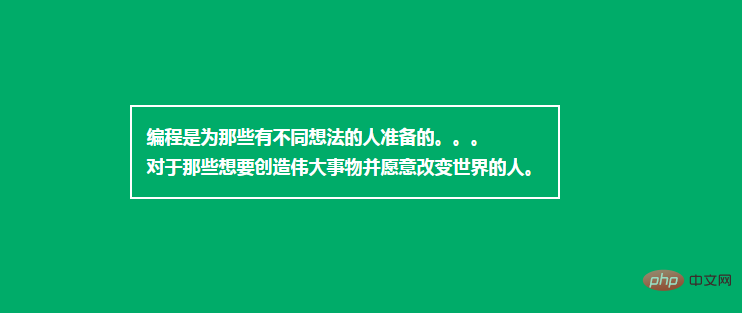
然后开始定义css样式来进行修饰:调整布局样式、背景颜色、div居中对齐、字体颜色
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #00ac69;
}
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
border: 2px solid;
padding: 15px;
}

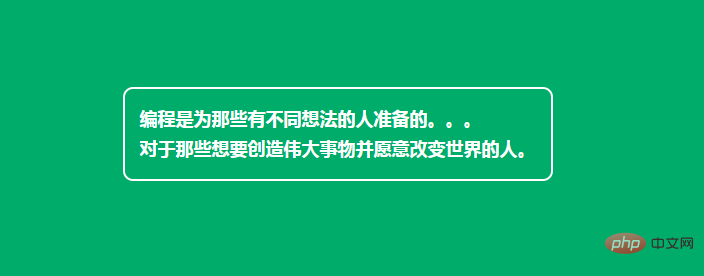
直角不好看,我们可以使用border-radius来将边框的四个角设置为圆角
#box {
border-radius: 10px;
}

下面就是最关键的,创建影向外扩散的动画特效:我们使用animation和@keyframes来实现
-
首先把 animation 绑定到#box元素上,使用animation属性 为@keyframes动画规定名称、设置完成动画所花费的时间、动画的速度曲线。
#box {
animation: animated-border 1.5s infinite;
}
-
然后就是利用@keyframes来设置动画每一帧的动作了
这里是设置动画刚开始(0%{})时,边框阴影为
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);;然后当动画完成(100%{})时,边框阴影为box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);,阴影距离变大、颜色变为透明。
@keyframes animated-border {
0% {
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);
}
100% {
box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);
}
}

OK,大功告成!下面附上完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #00ac69;
}
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
border: 2px solid;
padding: 15px;
border-radius: 10px;
animation: animated-border 1.5s infinite;
}
@keyframes animated-border {
0% {
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);
}
100% {
box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);
}
}
</style>
</head>
<body>
<div id="box">
编程是为那些有不同想法的人准备的。。。<br />
对于那些想要创造伟大事物并愿意改变世界的人。
</div>
</body>
</html>
最后给大家介绍一下关键属性animation和@keyframes:
-
animation 属性是一个简写属性,可以在一个声明中设置多个动画属性:
animation-name:指定要绑定到选择器的关键帧的名称 animation-duration:动画指定需要多少秒或毫秒完成 animation-timing-function:设置动画将如何完成一个周期 animation-delay:设置动画在启动前的延迟间隔。 animation-iteration-count:定义动画的播放次数。 animation-direction:指定是否应该轮流反向播放动画。 animation-fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。 animation-play-state:指定动画是否正在运行或已暂停。
-
@keyframes规则用于定义CSS动画的一个周期的行为;需要和animation属性一起使用,创建简单的动画效果。
@keyframe规则由关键字“@keyframe”组成,后面接着是给出动画名称的标识符(将使用animation-name引用),随后是通过一组样式规则(用大括号分隔)。然后,通过使用标识符作为animation-name属性的值,将动画应用于元素。例如:
/* 定义动画*/
@keyframes 动画名称{
/* 样式规则*/
}
/* 将它应用于元素 */
.element {
animation-name: 动画名称(在@keyframes中已经声明好的);
/* 或使用动画简写属性*/
animation: 动画名称 1s ...
}
在@keyframes规则的大括号中,我们需要定义关键帧或航点,这些关键帧或航点指定在动画期间的特定点处正在动画化的属性的值。这允许我们控制动画序列中的中间步骤。例如上例中的:
@keyframes animated-border {
0% {
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);
}
100% {
box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);
}
}
PHP中文网平台有非常多的视频教学资源,欢迎大家学习《css视频教程》!
以上就是纯CSS3创建边框阴影向外扩散的动画特效的详细内容,更多请关注亿码酷站其它相关文章!
纯CSS3创建边框阴影向外扩散的动画特效
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/39185.html

 成为VIP
成为VIP








