Photoshop制作墨迹像框效果
效果:

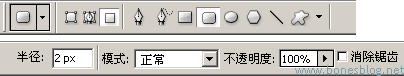
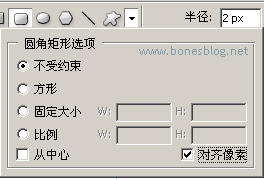
新建一个文件,在工具箱中选择圆角矩形工具,如下图所示设置

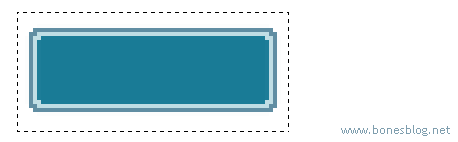
新建一个图层后,在画布上拉出一个长方形,就得到这样的结果。(为了更好的给大家讲解,这个图放大了400%显示)

如果大家得到这样的结果

就需要将“对齐像素”的选项给勾上

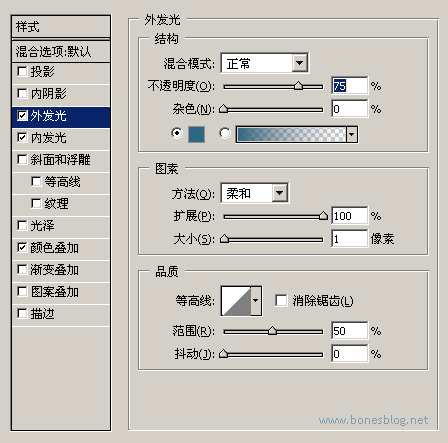
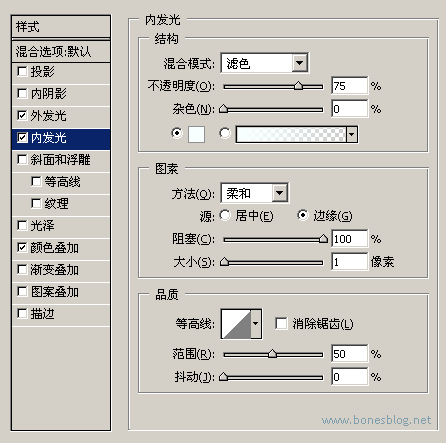
为这个图层添加图层样式



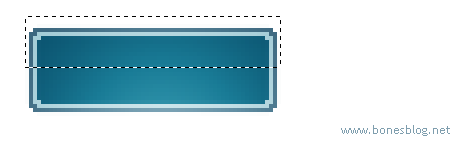
得到结果如图所示,顺便在样式调板中存储着这个样式
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
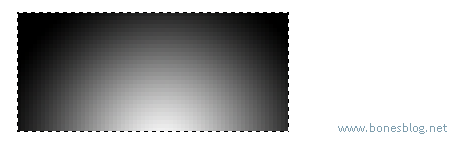
使用矩形选框工具,绘制出一个矩形的选区

新建图层后,填充黑色到白色的径向渐变

并将该图层的混合模式改为:柔光,不透明度:60%

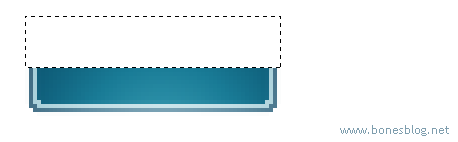
新建图层,再绘制出一个矩形选区

填充成白色

并将该图层的混合模式改为:线性减淡,不透明度:30%

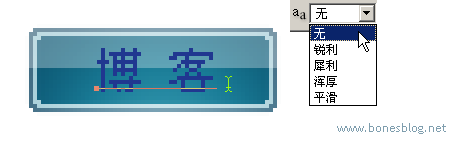
使用文字工具写上要的文字,注意在这里要将字体的边缘设置为:无

之前我们创建过一个样式,还记得吗,给文字应用这个样式就可以了。

后面的工作就是换换颜色,改改文字就可以了。
转载请注明来源:Photoshop轻松制作水晶按钮_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/3952.html
本文永久链接地址:https://www.ymkuzhan.com/3952.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP