Photoshop CS3精彩体验之三:为照片补血只需一步
在过去,Adobe Bridge一直是个运行比较慢的家伙。出乎笔者意料的是,Adobe Bridge CS3在运行速度上有了很大的进步:它去掉了启动画面;可浏览各种文件(各种图片及视频格式,由于收购了macromedia,这次的bridge对Flv, Swf等格式的文件都有很好的支持);并且还和adobe的其它软件整合地非常好。笔者个人觉得,bridge CS3绝对超过了ACDSEE。接下来,让我们一起来体验一下bridge cs3。
一、界面介绍
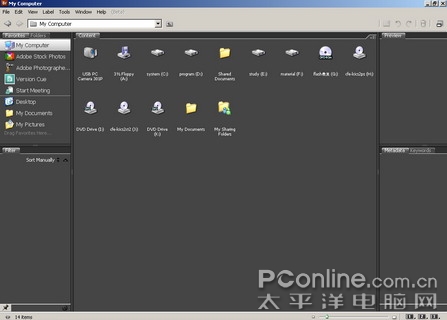
开启bridge后会发现界面也有蛮大的变化,笔者非常喜欢现在的整个色调(见图2)。这里笔者简要地说明一下大概,大家就可以有个整体印象。

图2
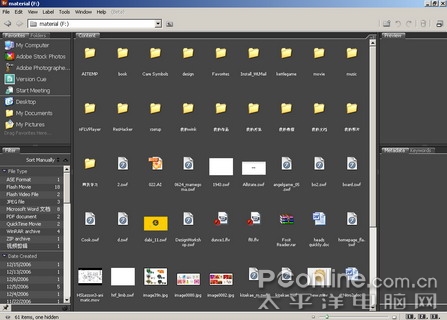
首先,笔者打开了最乱的一个目录(不建议模仿,笔者只是为了示范)。(见图3)

图3
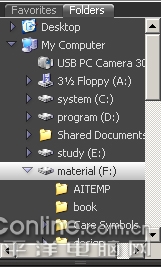
大家可以看到颜色和界面的变化,关键是所有的功能都被整合在一组组的面板里,这和Photoshop cs3非常的相像。首先你可以看到左上角的是文件夹的面板(见图4),在这里你可以快速选择你要的文件,非常的方便。

图4
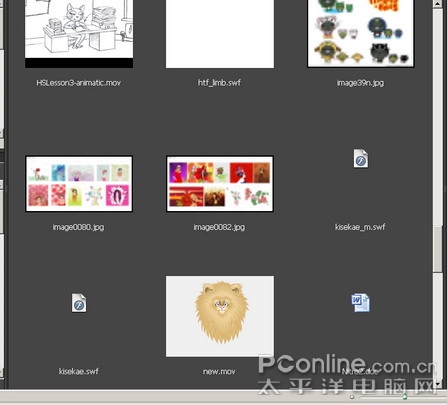
然后就可以在中间的content区域看到文件夹里所有的文件,非常的清楚(见图5)。

图5 下面的小横条可以调节视图的大小
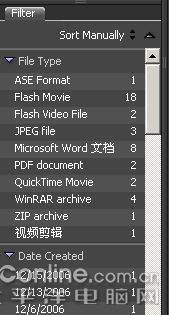
回到整个界面的左下方,有一个filter面板,这个面板会显示当前文件夹里所有文件的属性,是cs3里新增的部分,是个非常受欢迎的功能,我们可以看一下(见图6),他可以显示你在看的文件夹里所有的文件类型,比如以笔者当前的文件夹为例,可以看到有ase格式文件1个,flash movie格式文件18个,flash video 文件2个,jpg文件3个,word文件8个,pdf2个,quicktime movie2个,rar格式4个,zip1个,一个视频剪辑。

图6
如果我们要显示当前文件夹下所有的pdf文件,只需要点击pdf document(见图7),然后你可以看到在content内容区域,除了当前文件夹内的子文件夹,就只显示所有的pdf文件,当然你可以勾选更多其他的文件。
图7
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
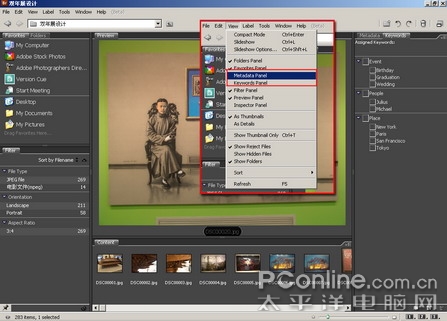
2.在menu菜单的view视图选项里勾选Metabata panel和keywords panel,然后你就会看到,这个两个面板会出现在我们刚才拉出的区域里,见图13。这两个面板对于做摄影的朋友会是经常用到的,所以我们把这两个打开。

图13
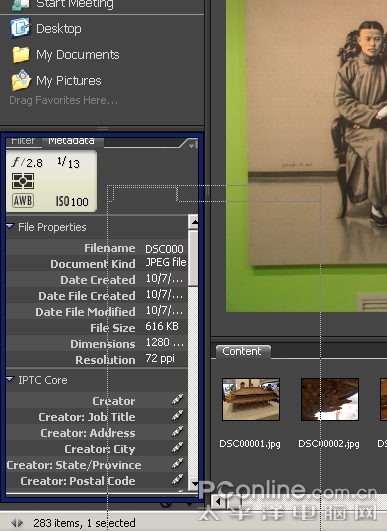
3. 用鼠标把Metabata panel和keywords panel拖拽到filter面板中,见图14。

图14
4. 然后把你的content面板拖拽到右边的空白区域内,见图15。

图15
最后你就可以看到一个预览的最清晰,操作最方便的视图了(见图16),你可以把这个存为默认视图,你也可以按照自己的方法来进行重新排布,只要用鼠标拖拽就可以了。

图16
三、预览图片随心所欲
1.再放大
我们刚才已经有说过,点击预览界面的图片,就可以放大局部的细节(见图9-2),如果还嫌不够,那很简单按你键盘上的加号“+”键和减号“-”键可以对你的局部放大图再进行缩放(见图17),每按一次的缩放比例分别是200%、400%及800%。如果你是滚轮鼠标,你也可以滚动鼠标中键进行缩放。

图17
2.对比你的照片
当你拍摄了两张差不多的照片,要对其进行对比时,你可以在content中用shift键复选你要的图。这个时候你就会看见在preview预览区域同时出现你选择的图片(见图18)。
图18
本文永久链接地址:https://www.ymkuzhan.com/3975.html

 成为VIP
成为VIP