Photoshop制做漂亮的羽毛
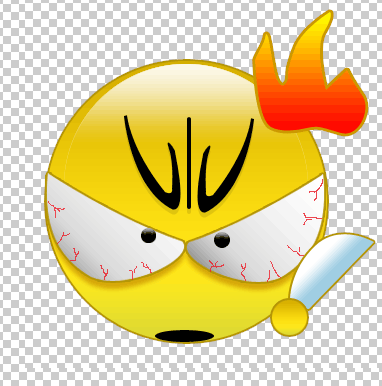
最终效果图如下:

图1
1、新建一个500×500像素的文档,用按shift+椭圆工具画一个正圆,点击右键设置图层样式,具体设置如下:

图2
效果如下:

图3
2、继续设置图层样式,具体如图:
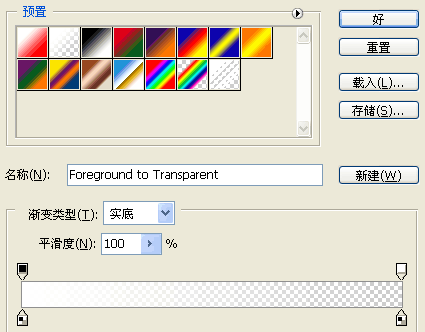
渐变叠加:

图4
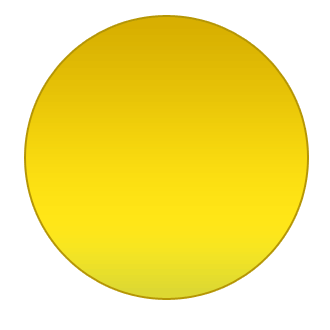
效果如下:

图5
3、新建个图层,前景色设为白色,用椭圆选取工具选取相应区域如下图:

图6
4、用渐变工具填充,具体如下图:

图7

图8
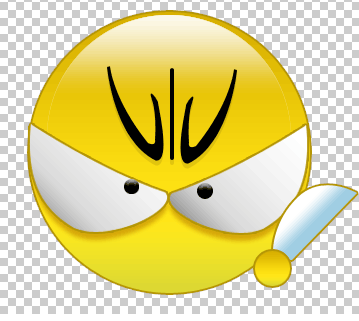
5、取消选择把这个图层放在合适的位置,现在再新建一层我们用钢笔工具来画眼睛!

图9
6、设置图层样式:
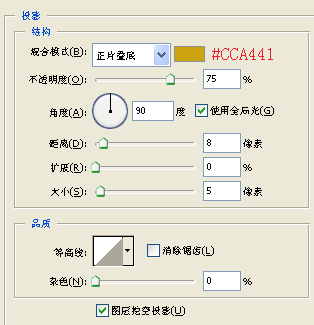
投影:

图10
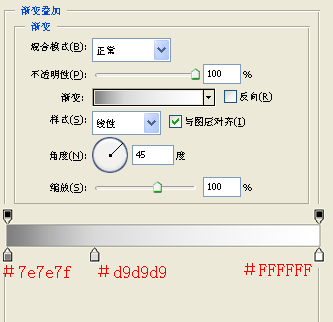
渐变叠加:

图11
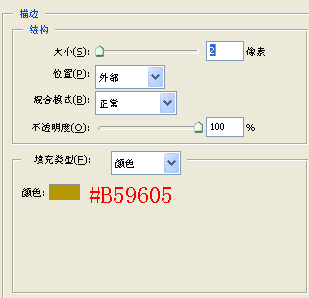
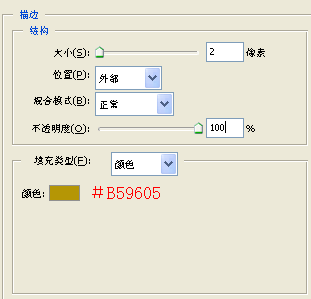
描边:
图12
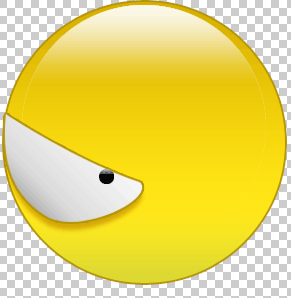
7、再新建一个图层画出眼珠,图层样式设置成浮雕效果,结果如图 :

图13
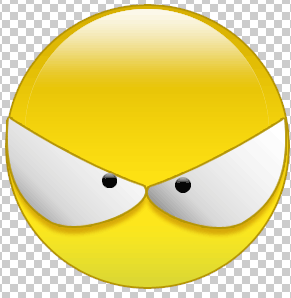
8、用同样的方法我们画出另一个眼睛:

图14
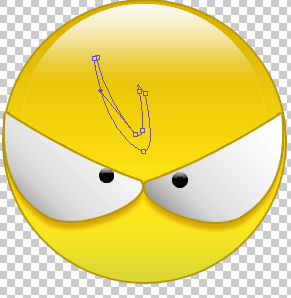
9、接下来我们新建一个图层,用钢笔工具画出眉毛具体步骤和图层样式如图:
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
用钢笔画出形状:

图15
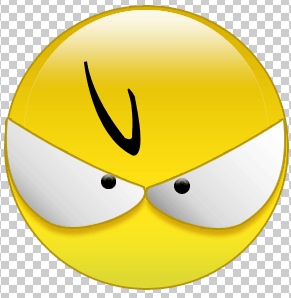
填充为黑色:

图16
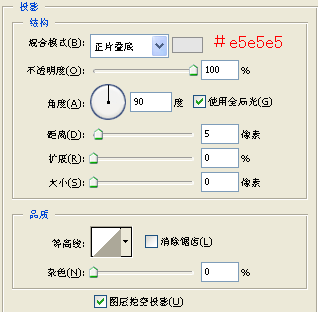
图层样式为投影:

图17
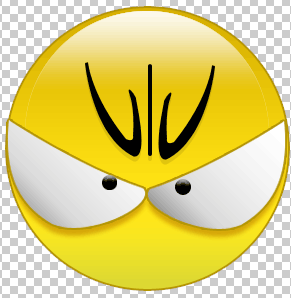
10、用同样的方法画另外的眉毛,结果如下图:

图18
11、加个小手,制作方法和脸是一样的 :

图19
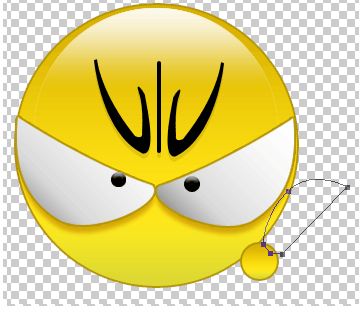
12、再加把小刀,具体步骤如下:
用钢笔工具画出小刀形状 :

图20
填充白色,然后设置图层样式如下:

图21
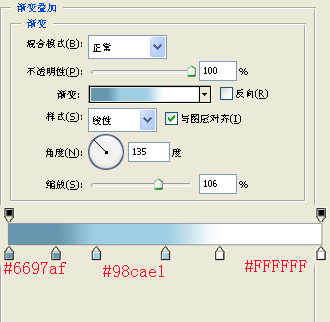
渐变叠加:

图22
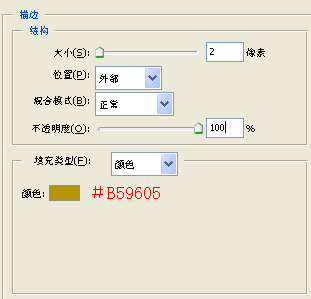
描边:

图23
最后把刀的图层放在手的图层下,效果如下:
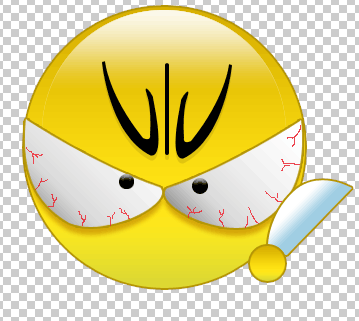
13、新建一个图层,用1个像素的铅笔工具给眼睛加血丝,如下图:

图24
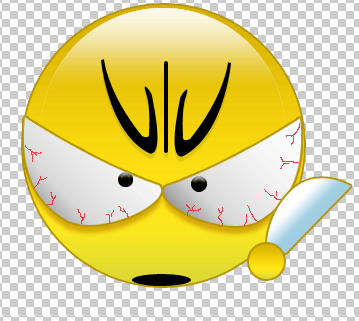
14、新建一层加上嘴:

图25
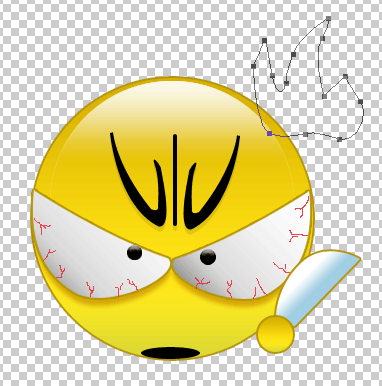
15、新建一层,用钢笔工具勾出火的形状,填充白色,图层样式设置如下:
渐变叠加:

图25
描边:

图27
效果如图:

图28
16、把做好的火用CTRL+T做自由变换和放在不同的层的方式,得到最后结果。
图29
转载请注明来源:Photoshop制作可爱的QQ表情_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/3984.html
本文永久链接地址:https://www.ymkuzhan.com/3984.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP









