Photoshop CS3精彩体验之十:轻松制作包装贴图
讲了这么多ps cs3的新改动,笔者觉得,如果要说最体现细节进化的莫过于smart filter智能滤镜了。PS CS3的这个改动,可能要转换一下你图层编辑的思路,因为从CS3开始,你就可以运用可编辑、互不干扰的滤镜,接下去我们通过实例来具体了解。
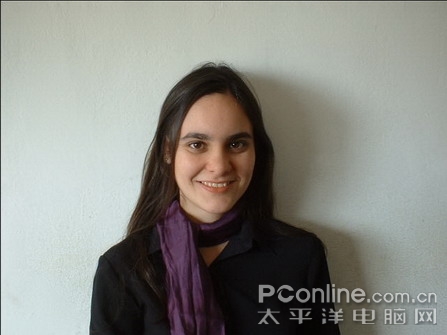
在这里我们打开一张图片(见图1),我们可以看到这张照片拍的有点软,我们要对照片进行下调整,让细节硬朗起来,其它的更加柔和,做一种比较梦幻的效果,过去的做法可能是复制一层图片用锐化加蒙版,要让皮肤看上去好,就要再复制一层图片,加模糊加蒙版。但是在新ps里,所有的调节都只针对于一张底图,让我们看看是如何实现的。

图1
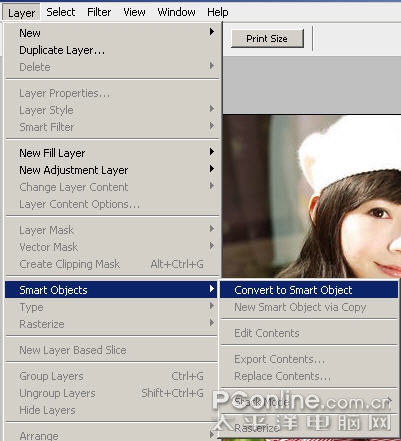
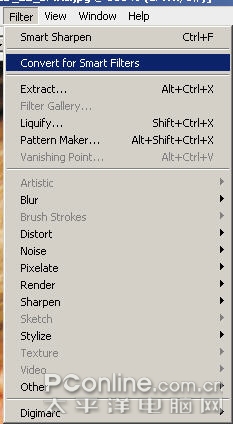
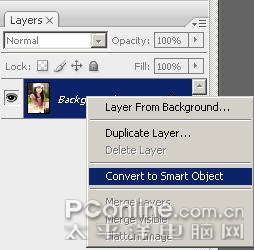
首先,我们要对一张图片应用智能滤镜,我们首先要把图片转换成smar object 智能对象,你有两个方法进行转换,在选中要转换的那一层的前提下,一个是在layer菜单下— smart objects选择convert to smart object转换成智能对象(见图2);另一个方法更加简单,在filter菜单下选择convert to smart filters转换成智能滤镜(见图3),这个时候会出来一个对话框,问你要使用可再次编辑的智能滤镜,就要把所选的层转换成智能对象(见图4),你只要ok确定,就可以了。

图2

图3

图4
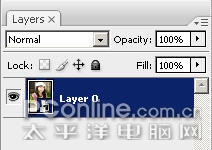
这个时候你观察你的层,就会发现层的缩位图上出些一个符号,就是说你的层已经是smart object(见图5)。

图5
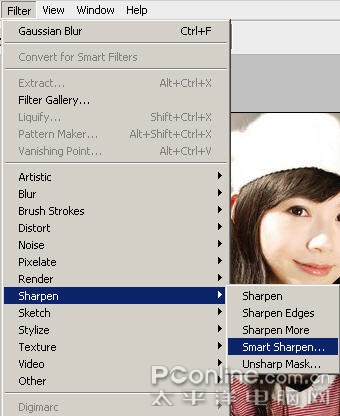
然后我们锐化一下图片,在滤镜/锐化下面找到智能锐化(见图6)。

图6
你可以看到这样一个面板(见图7),把amount设为200,radius设为2,remove改为lens blur,然后ok确定。这个时候观察你的图层,你会看到这样的变化(见图8),在你的图片下面有一个smart filter,再下面是smart sharpen,就是说你这层图片上被应用了智能滤镜,而你要用到的所有的滤镜都会附属在smart filter下面,smart filter这层相当于是对所有应用在图片上的滤镜的管理。你可以在层上双击刚才用到的smart blur对其进行再调整,这在过去是不可能的,过去滤镜效果不合适,就要退回去重做。现在就如同图层样式,调色等都可以再调整了。

图7
图8
然后我们把这一层转换成smart object,见图17

图17
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
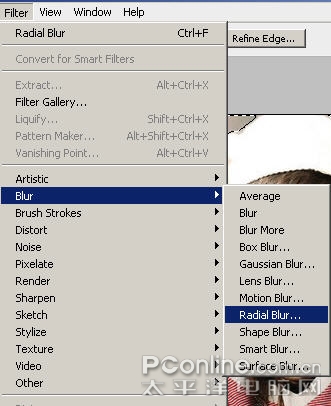
然后我们到滤镜菜单,选中模糊里的radial blur,见图18

图18
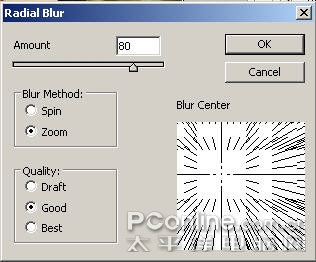
然后你看见一个对话款,我们把amount设置为80,blur method设为zoom,质量quality为good,然后用鼠标调整线框图里的模糊中心的,移到偏左上(见图19)。

图19
这个时候你可以看到图片的效果如下(见图20)。

图20
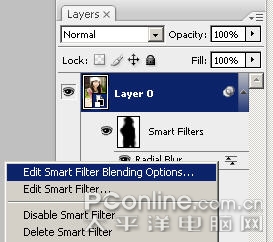
现在的模糊很明显,我们只是要看到一个金光闪闪的效果,我们需要对滤镜的混合模式进行调整,在radial blur那层,右键选择第一个编辑滤镜混合选项,(见图21)。

图21
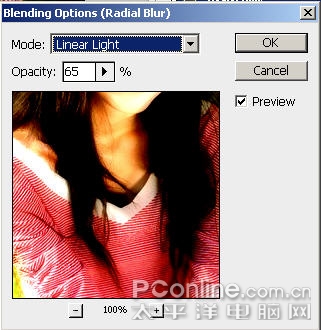
然后我们把混合模式设为linear light,opacity设为65,(见图22)。

图22
然后我们可以看到效果如下(见图23)

图23
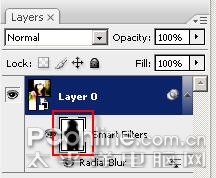
这个时候我们可以看到人和背景的衔接还是不太自然,我们需要调整遮罩,我们不需要去原图操作,而是直接在smart object上进行修改,(见图24)

图24
鼠标点击遮罩的缩微图,我们就可以直接用黑白比刷在原图上进行调整。
调整好后,我们就可以看到最后的效果,见图25。

图25
图26
本文永久链接地址:https://www.ymkuzhan.com/3989.html

 成为VIP
成为VIP