本篇文章带大家了解一下1.2 Bootstrap的断点
所谓的断点,就是指的临界点。 这个表格及内容一定要记住,另外特别是那个类中缀,经常会用到。 这个在下一节布局中会详细演示,在此只需多看几遍即可,记不住也没关系,到时候不是可以过来查嘛。
| 断点类型 | 类中缀 | 分辨率 |
|---|---|---|
| X-Small(超小,一般是手机) | None | <576px |
| Small(小,平板或者老笔记本) | sm |
≥576px |
| Medium(中,窄屏电脑) | md |
≥768px |
| Large(大,宽屏电脑) | lg |
≥992px |
| Extra large(超大,宽屏电脑) | xl |
≥1200px |
| Extra extra large(特大,高清电脑或广告设备) | xxl |
≥1400px |
从上面表格可以看出,通过5个断点,将屏幕分成6种大小型号,在这里读者只需要先了解一下即可,在第三节栅格系统的时候会进一步介绍。
2、容器(Containers)
2.1 容器就是用来盛东西的
容器是Bootstrap中最基本的布局元素,在使用默认网格系统设计响应式网站时是必需的,容器的最大宽度能够根据浏览器的宽度变化而改变。容器的使用非常简单,直接将容器标签放在body内层即可,通常来说,一个页面只需要一个容器标签,将其他所有可视内容包裹进去即可,但在本文演示中,为了对比不同容器的效果,所以在一个页面放置了多个容器。
2.2 Bootstrap容器的分类
Bootstrap的容器默认分三种:
-
.container, 默认容器,其宽度为在每个响应断点处之前,都是前一个断点的最大宽度。
-
.container-fluid, 流式容器,始终占浏览器宽度的100%。
-
.container-{breakpoint}, 断点容器,在到达该断点前,其宽度始终占浏览器宽度的100%,在到达断电后,其宽度始终为断点最大宽度。其中断点值与前面介绍的断点相对应。
以下表格展示了不同分辨率下的容器宽度。
| Extra small <576px |
Small ≥576px |
Medium ≥768px |
Large ≥992px |
X-Large ≥1200px |
XX-Large ≥1400px |
|
|---|---|---|---|---|---|---|
.container |
100% | 540px | 720px | 960px | 1140px | 1320px |
.container-sm |
100% | 540px | 720px | 960px | 1140px | 1320px |
.container-md |
100% | 100% | 720px | 960px | 1140px | 1320px |
.container-lg |
100% | 100% | 100% | 960px | 1140px | 1320px |
.container-xl |
100% | 100% | 100% | 100% | 1140px | 1320px |
.container-xxl |
100% | 100% | 100% | 100% | 100% | 1320px |
.container-fluid |
100% | 100% | 100% | 100% | 100% | 100% |
2.3 容器随浏览器宽度变化解析
2.3.1 简单举例
对于2.2的表格,部分朋友可能看的不是很明白,我简单举几个例子:
以container-md为例,当屏幕宽度在小于768px的时候,容器宽度占屏幕宽度的100%,当屏幕宽度大于768px且小于992px的时候,容器宽度始终是720px;而当屏幕宽度在大于992px且小于1200px的时候,容器宽度始终是960px,依次类推,其他断点容器和默认容器也是一样。
2.3.2 Bootstrap容器(不含流式容器)的几个特点
- 容器宽度是跳变的,是不平滑的,在每两个断点之间的区间上宽度是相同的
- 容器在断点前是无边距的,在断点后是有边距的,768px的屏幕,容器宽度是720px。
- 默认容器(container)与小容器(container-sm)目前来看是等效的,但不排除下一步会有更改。
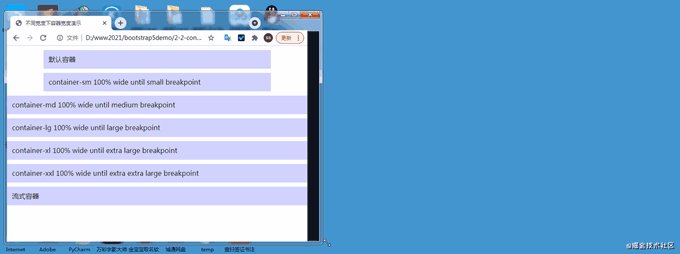
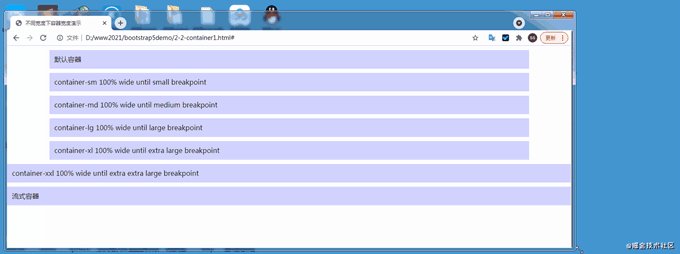
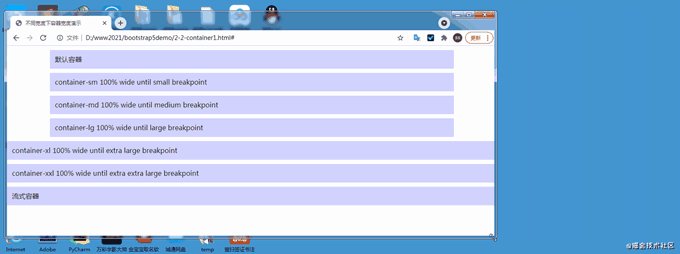
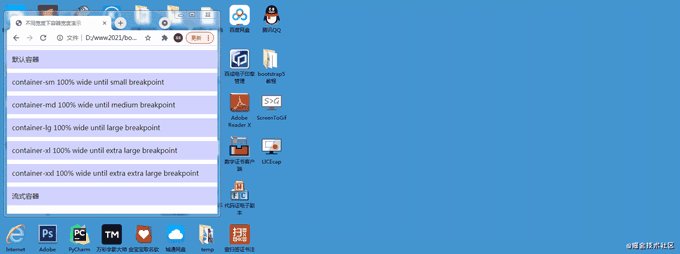
2.4 容器随浏览器宽度变化演示代码
下面是在不同浏览器宽度下的演示代码,以及GIF效果图,如果看不明白的话可以自己下载代码研究一下,style部分是我为了设置容器背景颜色和各个容器设置间隔,以方便区分和查看而写的,与容器本身无关。
2.4.1 演示动画

2.4.2 演示源码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>不同宽度下容器宽度演示</title>
<style>
div{background-color: rgba(0, 0, 255, 0.178);padding: 10px;margin: 10px;}
</style>
</head>
<body>
<div> 默认容器 </div>
<div>container-sm 100% wide until small breakpoint</div>
<div>container-md 100% wide until medium breakpoint</div>
<div>container-lg 100% wide until large breakpoint</div>
<div>container-xl 100% wide until extra large breakpoint</div>
<div>container-xxl 100% wide until extra extra large breakpoint</div>
<div> 流式容器 </div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
更多编程相关知识,请访问:编程视频!!
以上就是聊聊Bootstrap5中的断点与容器的详细内容,更多请关注亿码酷站其它相关文章!
聊聊Bootstrap5中的断点与容器
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/40139.html

 成为VIP
成为VIP








