本文操作环境:windows7系统、vue/cli 3.12.1版,DELL G3电脑。
vue脚手架安装步骤
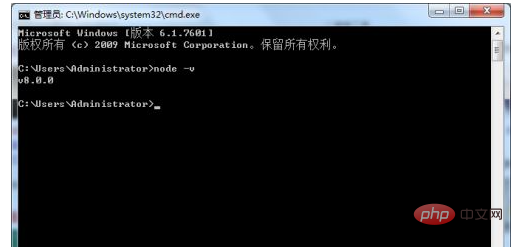
安装之前检查是否已经安装node环境,如果有我们就进行接下来的vue-cli的安装,若果没有我们则先安装node环境。

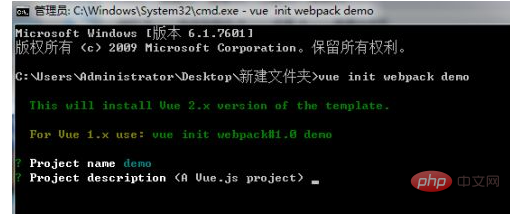
安装vue-cli脚手架,安装代码为:npm install -g vue-cli,我们在这里选择的是全局安装,安装完之后创建项目。

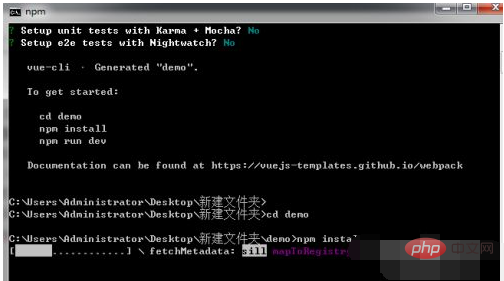
然后根据提示选择会否安装插件,如果安装则选择Yes,如果不安装则选择No,知道插件选择完成。

之后我们cd切换到项目目录,然后安装项目依赖,项目依赖的安装代码为:npm install

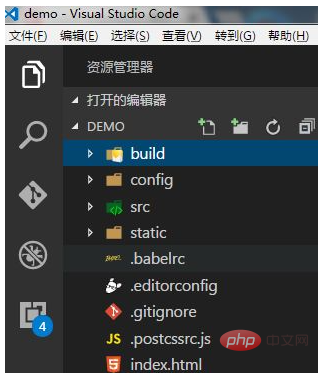
依赖安装完成之后我们的脚手架基本上算是安装完成了,我们看一下我们的项目都有什么文件。

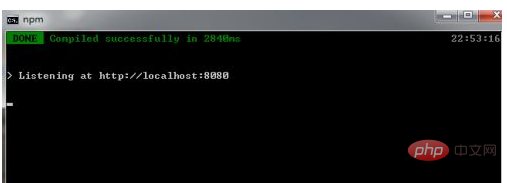
所有前奏准备完成之后我们的vue-cli脚手架就算是完成了,我们接下来就要让项目跑起来。代码为:npm run dev

脚手架跑起来之后,会默认打开8080端口,系统如果自动跳转到该网页,就说明我们的脚手架安装已经完了,然后就可以在脚手架里面填写我们的项目了。

注意事项
vue-cli默认会安装一些插件,这些插件我们可以选择性的安装
建议新手直接使用脚手架,不要创建纯净的vue项目
相关推荐:《最新的5个vue.js视频教程精选》
以上就是vue脚手架安装步骤的详细内容,更多请关注亿码酷站其它相关文章!
vue脚手架安装步骤
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:vue脚手架安装步骤
本文永久链接地址:https://www.ymkuzhan.com/40219.html
本文永久链接地址:https://www.ymkuzhan.com/40219.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP