本篇文章带大家了解一下安装HBuilderx的方法,并介绍用HBuilderx创建uniapp项目的步骤,希望对大家有所帮助!

安装 HBuilderx
uni-app 是一个用 vue 语法来开发小程序、App、H5 的框架,其官方推荐的开发工具为 HBuilderX ,使用起来有很好的开发体验。 HBuilderX 是官方力荐并长期维护的开发工具很好使哦!
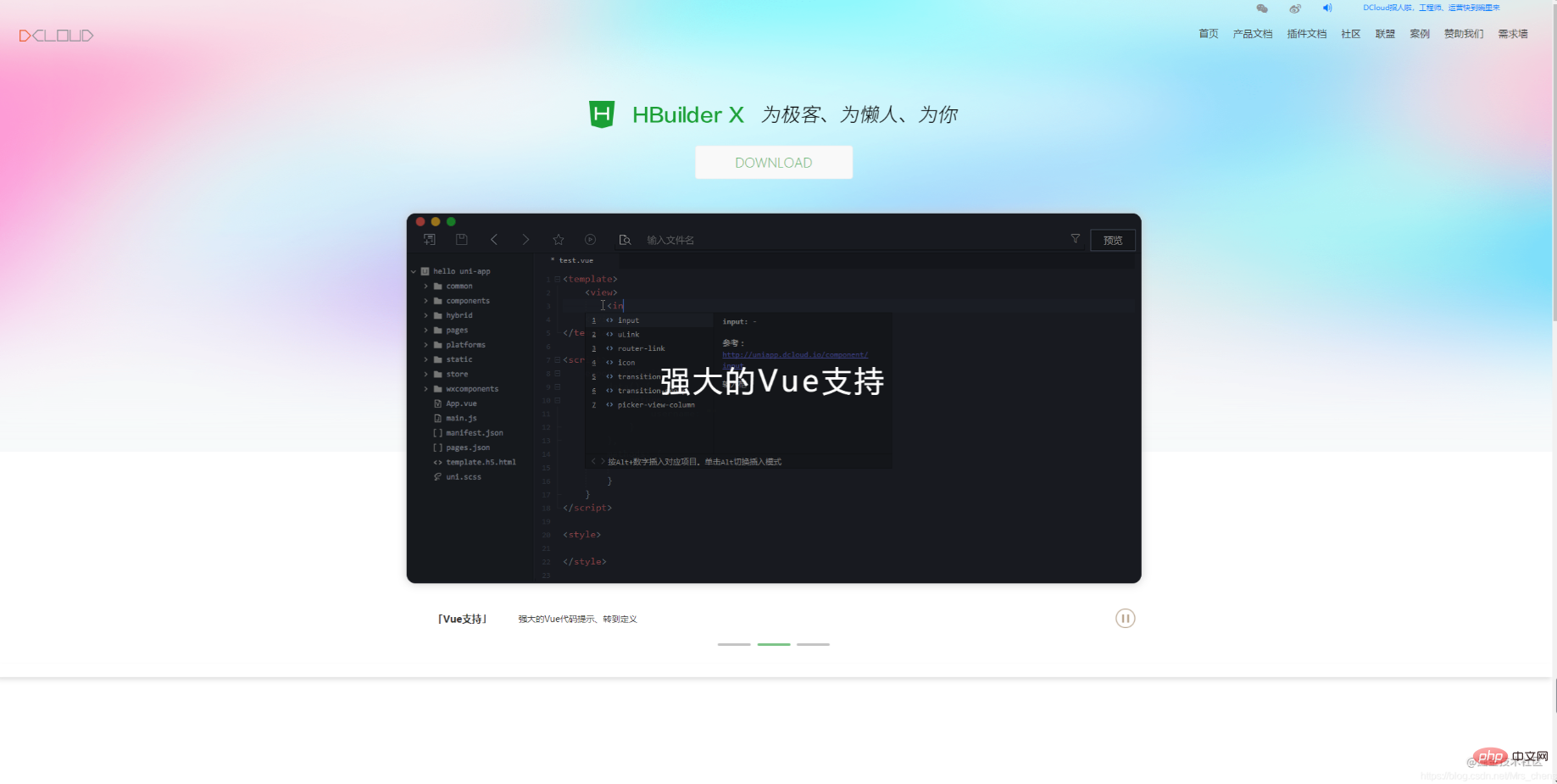
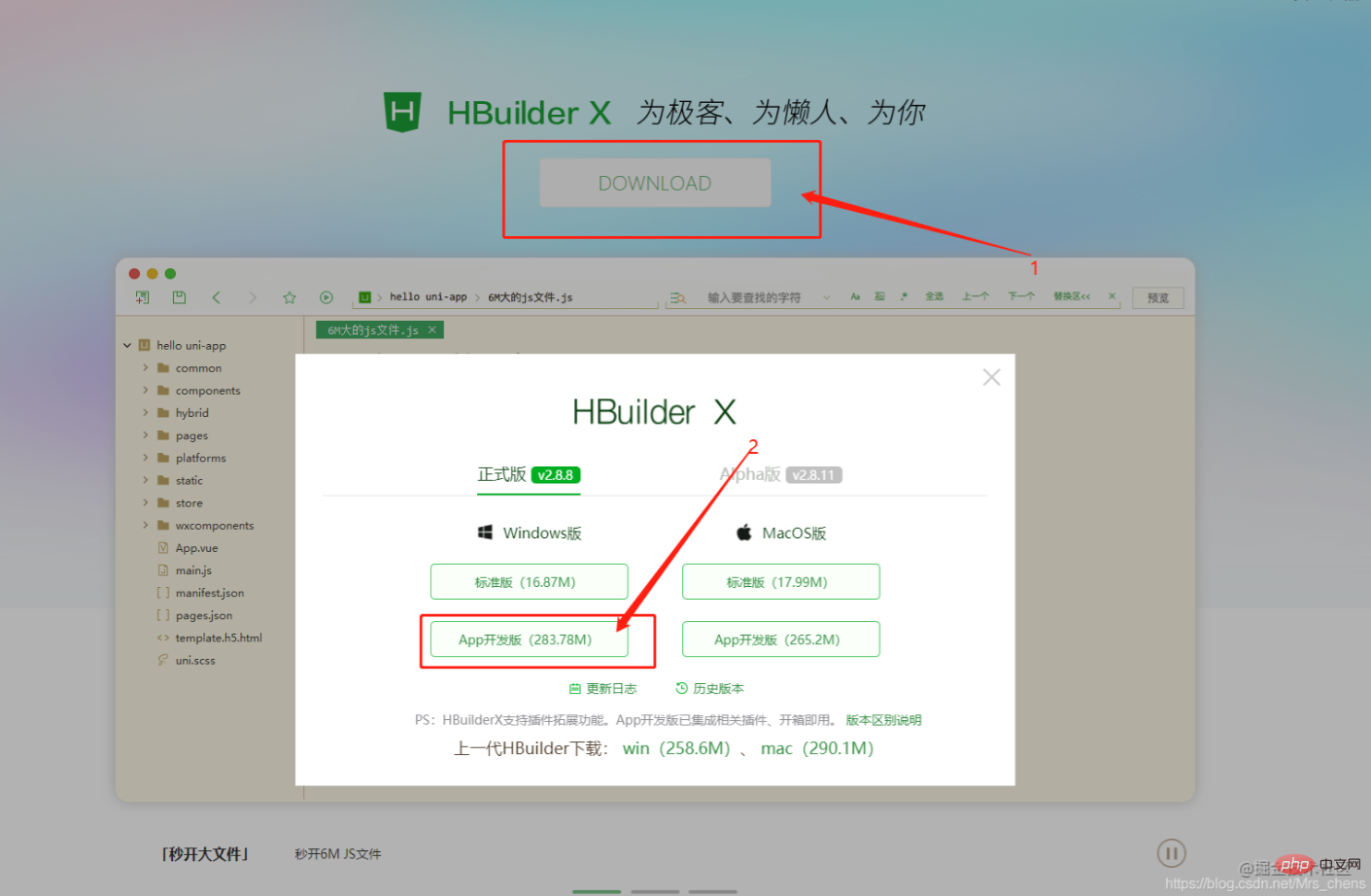
官方推荐的:https://www.dcloud.io/hbuilderx.html

因为是uni-app开发,所以我们这里下载安装App开发版:(下载完成直接解压找到 HBuilderx.exe 启动即可)

安装后如下退图:

用 HBuilderx 创建 uniapp 项目
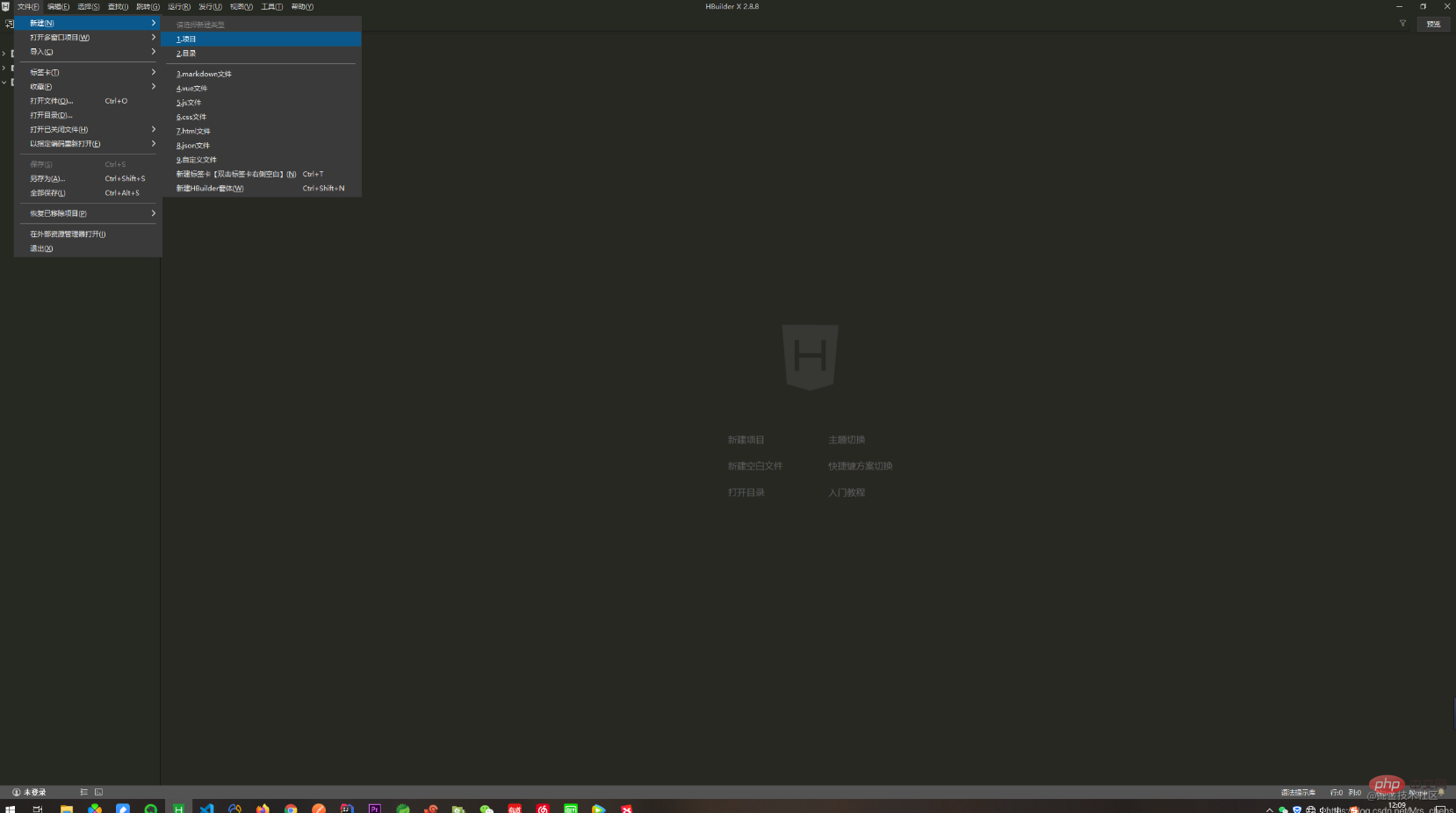
如下所示点击:文件 –> 新建 –> 项目

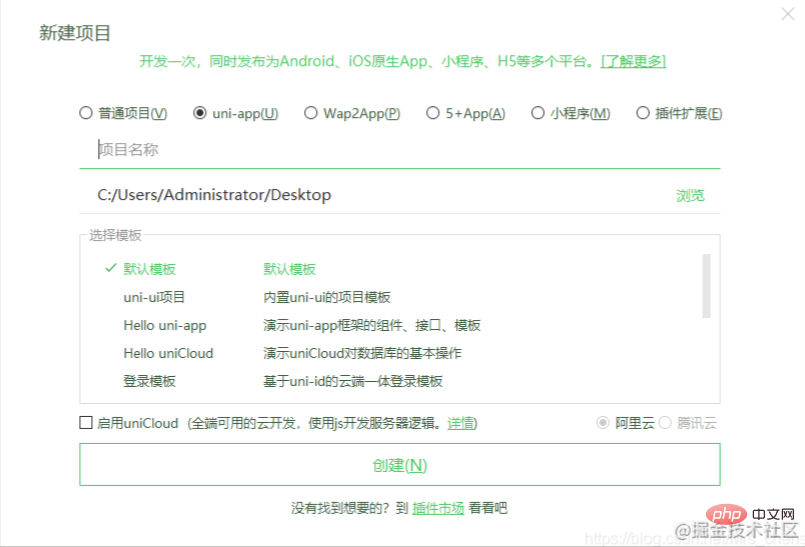
选择创建 uni-app 项目,填入项目名称和存储路径,模板可以选择自行尝试:

到这里简单的安装和创建 uniapp 项目就结束了,快去试试吧!
推荐:《uniapp教程》
以上就是如何安装HBuilderx?如何创建uniapp项目?的详细内容,更多请关注亿码酷站其它相关文章!
如何安装HBuilderx?如何创建uniapp项目?
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:如何安装HBuilderx?如何创建uniapp项目?
本文永久链接地址:https://www.ymkuzhan.com/40346.html
本文永久链接地址:https://www.ymkuzhan.com/40346.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP