本篇文章给大家介绍一下在uniapp项目中引入uViewUI并简单使用的方法,希望对大家有所帮助!

uni-app 引入uViewUI
uViewUI在HBuilder X的插件市场:https://ext.dcloud.net.cn/plugin?id=1593uViewUI官方地址:https://uviewui.com/
1、npm 安装或者更新 uViewUI
1.1、安装
// 安装 npm install uview-ui
1.2、更新
已经安装想更新版本可以使用
//更新 npm update uview-ui
1.3、查看版本号
有两种方式可以查询到正在使用的uView的版本:
通过 console.log 打印的形式
console.log(this.$u.config.v); // 或者(二者等价) console.log(this.$u.config.version);
通过源码查看的形式
可以查阅 uView 的配置文件得知当前版本号,具体位置为 "/uview-ui/libs/config/config.js"。
2、npm 安装方式的配置
uView 依赖 SCSS,您必须要安装此插件,否则无法正常运行。
2.1、HBuilderX 工具中要安装 scss 插件: HX菜单的 工具->插件安装中找到 "scss/sass编译" 插件进行安装
在插件市场直接导入:https://ext.dcloud.net.cn/plugin?id=2046
如果您的项目是由 vue-cli 创造的,请通过以下命令安装对 sass(scss)的支持,如果已安装,请略过。
// 安装node-sass npm i node-sass -D // 安装sass-loader npm i sass-loader -D
3、对相关文件进行配置
3.1、在 main.js 文件全局引入 uView
// main.js 文件 import uView from "uview-ui"; Vue.use(uView);
如图:

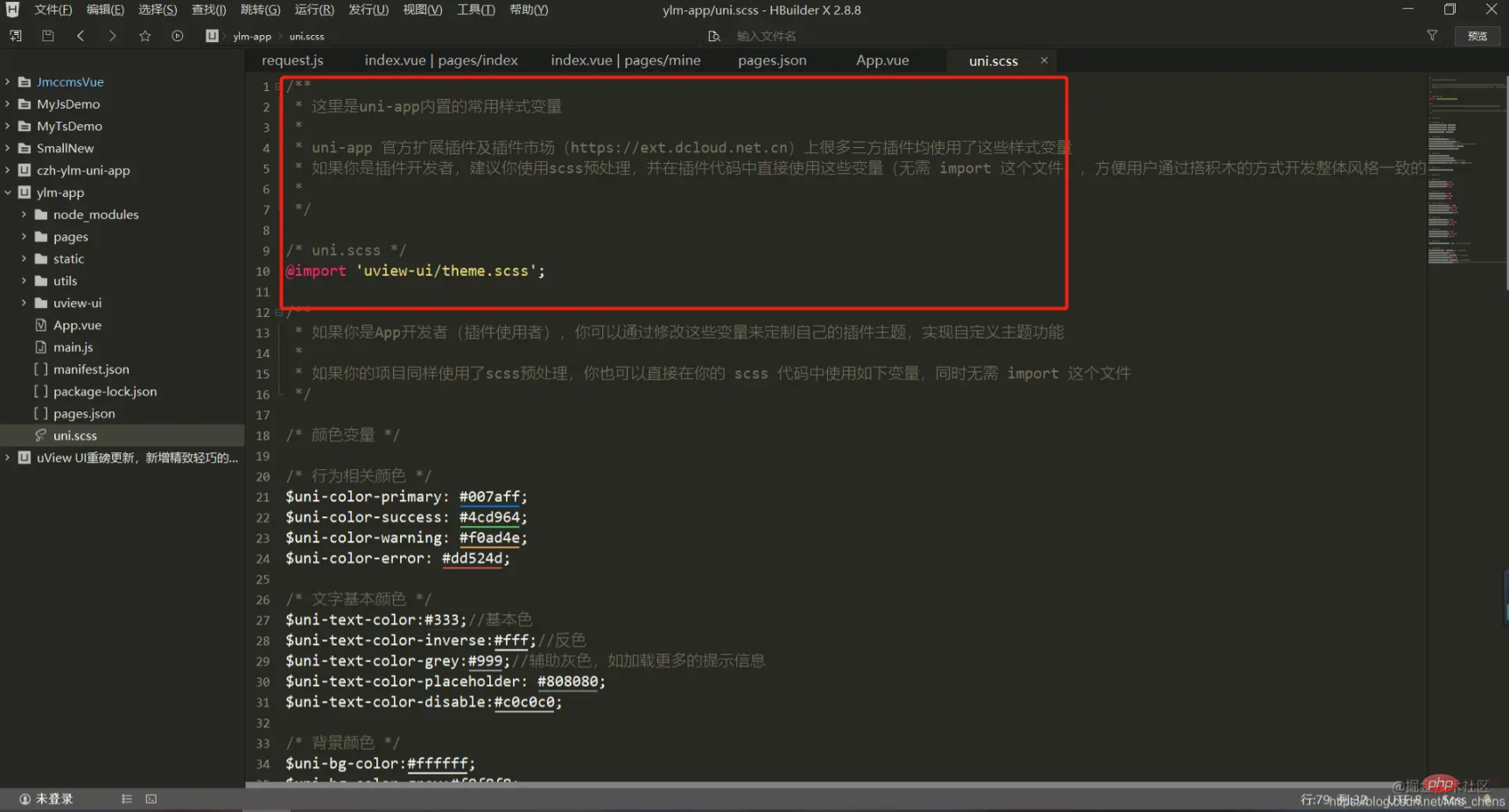
3.2、uni.scss 文件 引入 uView 的全局 SCSS 主题文件
@import 'uview-ui/theme.scss';
如图:

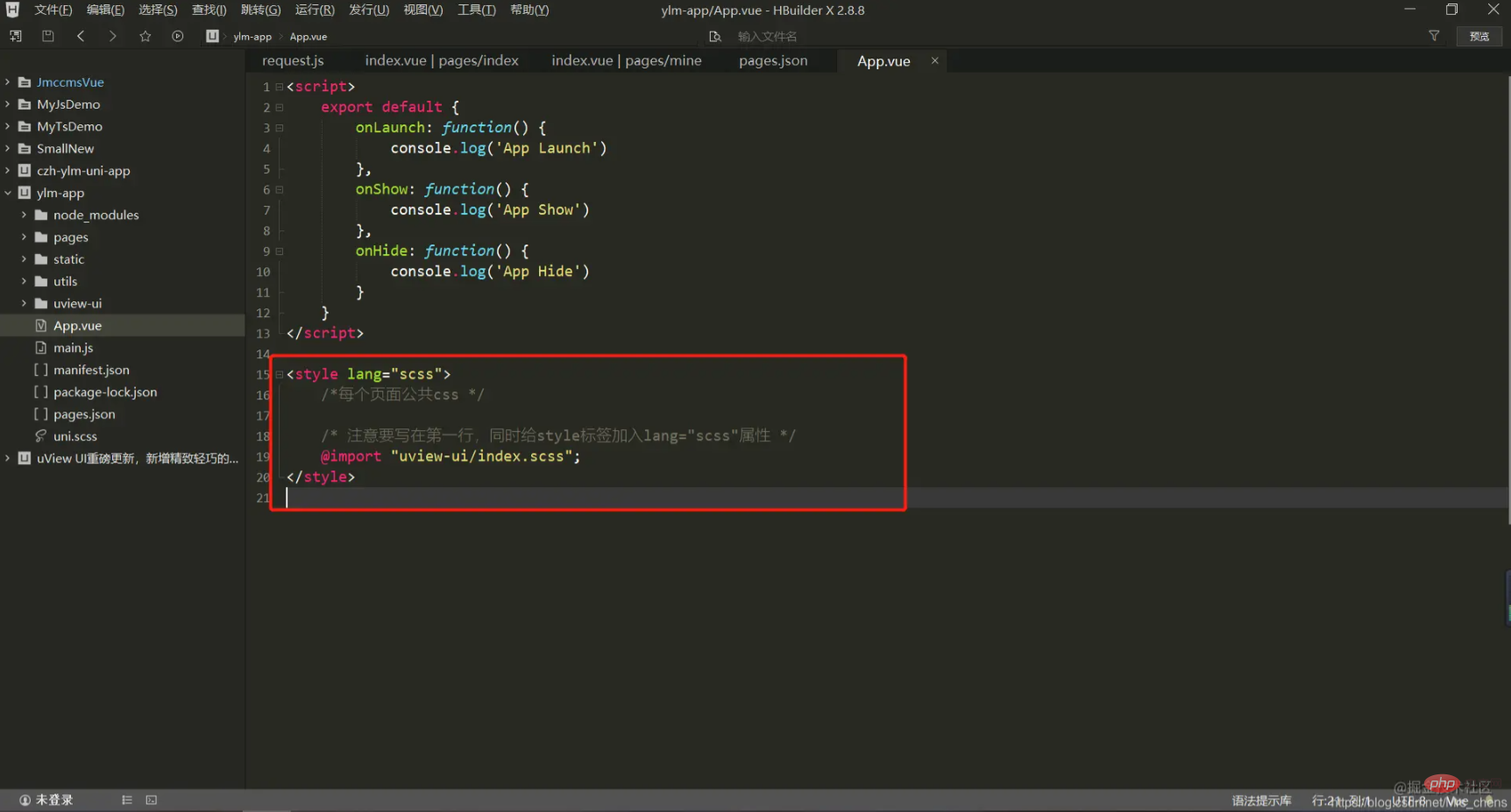
3.3、在App.vue文件引入uView基础样式
<style>
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-ui/index.scss";
</style>
如图:

4、全局引入和按需加载
4.1、全局引入
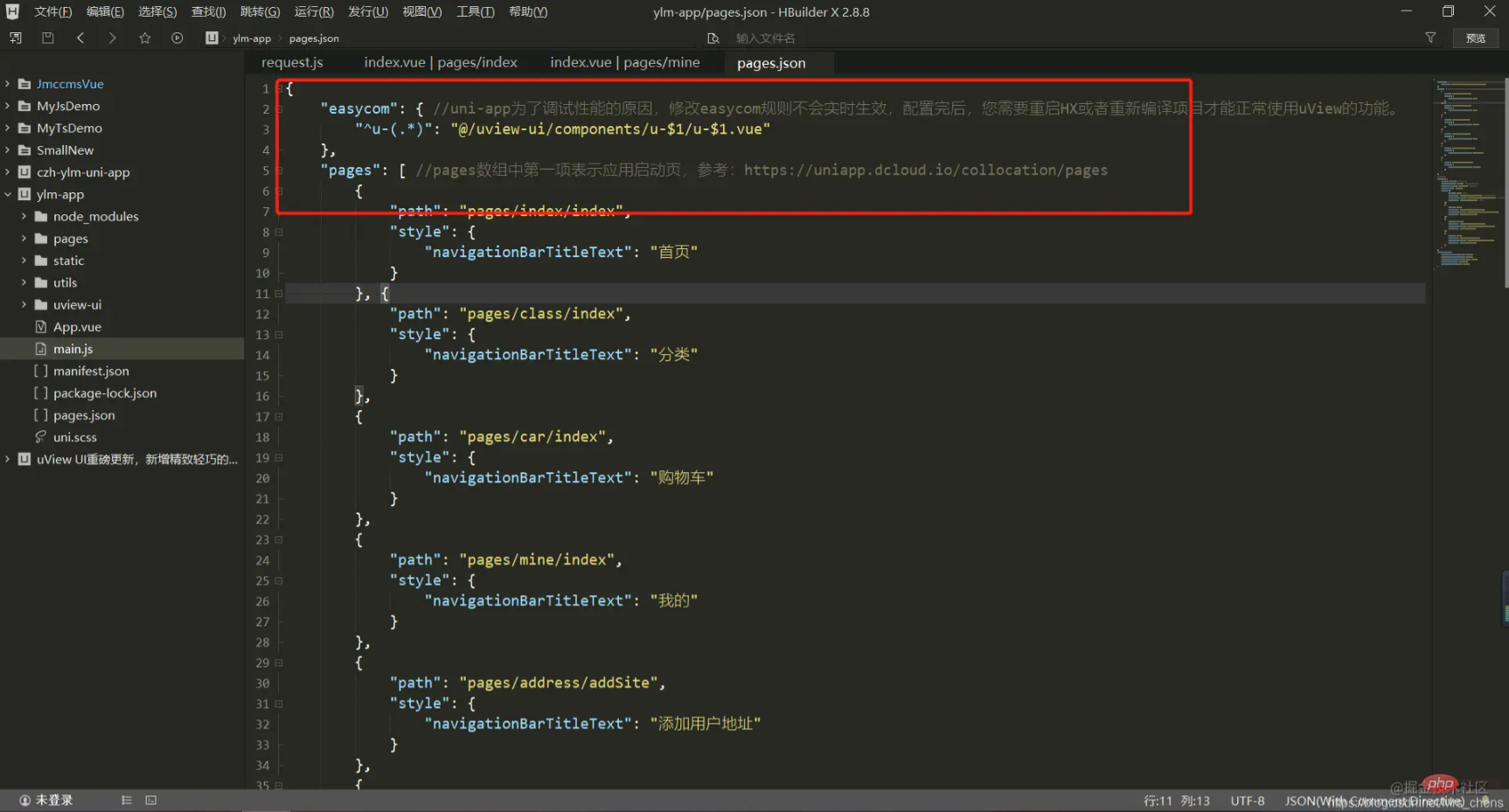
在 pages.json 配置 easycom
注:uni-app 为了调试性能的原因,修改 easycom 规则不会实时生效,配置完后,您需要重启HX或重新编译项目才能正常使用 uView 的功能。 请确保您的 pages.json 中只有一个 easycom 分区,否则请自行合并多个约会规则。
// pages.json
{
"easycom": { "^u-(.*)": "uview-ui/components/u-$1/u-$1.vue" }, // 此为本身已有的内容 "pages": [ // ...... ] }
如图:

4.2、按需加载
某些情况下,您可能不想通过 easycom 引用组件(虽然我们极力推荐您使用 easycom),那么您可以使用 import 这个常规的约会方式,如下:
<template>
<u-action-sheet :list="list" v-model="show"></u-action-sheet>
</template>
<script>
import uActionSheet from "uView-ui/components/u-action-sheet/u-action-sheet.vue";
export default {
components: {
uActionSheet
},
data() {
return {
list: [{
text: '点赞',
color: 'blue',
fontSize: 28
}, {
text: '分享'
}, {
text: '评论'
}],
show: true
}
}
}
</script>
推荐:《uniapp教程》
以上就是uniapp项目中怎么引入并使用uViewUI的详细内容,更多请关注亿码酷站其它相关文章!
uniapp项目中怎么引入并使用uViewUI
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/40597.html

 成为VIP
成为VIP