Angular中管道有什么用?特点是什么?怎么自定义管道?下面本篇文章带大家了解一下Angular中的管道,介绍一下自定义管道的方法,希望对大家有所帮助!

一、管道的作用
方便我们在模板中对我们的数据进行格式化处理。【相关教程推荐:《angular教程》】
二、内置的常用管道
-
DatePipe: 格式化日期
-
UpperCasePipe: 文本转为全部大写
-
LowerCasePipe: 文本转为全部小写
-
TitleCasePipe: 文本转为标标题形式(如: hello world=>Hello World)
-
KeyValuePipe: 将对象转为键值对形式
-
JsonPipe: 转为JSON字符串(调试代码时还是很有用的)
三、Angular管道特点
-
管道串联:将多个管道进行串联对一个数据进行多次处理得到最终的效果。
-
管道优先级:主要提到管道优先级要大于三目表达式的优先级,需要管道对三目表达式的结果处理请用小括号包裹。
-
纯/非纯管道:
-
管道默认为纯管道,纯管道必须是纯函数。
-
基础类型和引用对象的引用变更时纯管道执行。
-
复合对象变更(更改数组元素)时非纯管道执行。
-
四、自定义管道三部曲
-
自定义管道类并实现
PipeTransform接口 -
通过
@Pipe装饰器将新建的类声明为Angular管道 -
注入管道,如在
app.module.ts的declarations数组中配合新建的管道类
五、自定义管道项目实践
背景:
-
我们最近需要在IE11浏览器上跑我们的Angular项目,因为最开始没有考虑IE的兼容问题,使得其中最明显的一个问题得以暴露,我们的列表接口的时间列全都了。
-
因为接口返回的时间格式大多是“
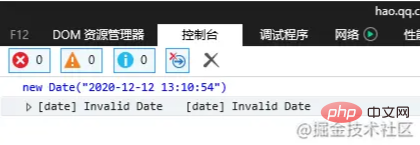
yyyy-MM-dd hh:mm:ss”,为了避免一个旧数据格式的不统一我们还会在模板中使用DatePipe管道来再次格式化数据,但是在IE浏览器环境new Date("2020-12-12 13:10:54")会提示无效的时间。
处理:
-
通过搜索可以得到很多一致的处理方案就是将年月日中间的“-”进行替换为“/”。
-
我考虑的解决方案就是通过自定义管道来对DatePipe扩展,在自定义管道中加入判断浏览器环境来对date字符串进行处理。
遗留:
-
遗留问题就是全局替换的风险还是感觉有点高。。。有实用的方案请支招呀。

管道类说明
-
transform函数实现自PipeTransform接口,参数value为我们需要处理的数据,参数args为按什么样式来格式化。
-
通过return将我们处理后的数据进行返回即可。
-
管道通Angular的模块一样需要进行注册后使用。
import { DatePipe } from "@angular/common";
import { Pipe, PipeTransform } from "@angular/core";
@Pipe({ name: "gDate", pure: true })
export class GDatePipe implements PipeTransform {
transform(value: any, ...args: any[]) {
let time = "";
if (this.isIE()) {
time = new DatePipe("en-US").transform(value.replace(/-/g, "/"), ...args);
} else {
time = new DatePipe("en-US").transform(value, ...args);
}
return time;
}
isIE(): boolean {
return "ActiveXObject" in window;
}
}
更多编程相关知识,请访问:编程入门!!
以上就是聊聊Angular中的自定义管道的详细内容,更多请关注亿码酷站其它相关文章!
聊聊Angular中的自定义管道
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/40842.html

 成为VIP
成为VIP