Photoshop色阶制作水粉特效
这是一个从无到有,完全用Photoshop和鼠标绘制图像的过程。本文用了大量的图片,希望能直观地展现本实例的全部制作过程。大家不妨一起动动手,一定会有很多新的感觉和收获。
本例重点运用如下Photoshop的特性和技术:
1、强大的PS笔刷定制;
2、Path /HSB绘图法(cloudy自创,名字可能有点难听);
3、调节景深。
主要步骤:
1、树叶的绘制和笔刷的定制;
2、手的绘制和处理;
3、蝴蝶的绘制与画面合成。
完成效果如下图所示。
一、树叶的绘制和处理
1、打开Photoshop ,我使用的是Photoshop 7.01简体中文版。
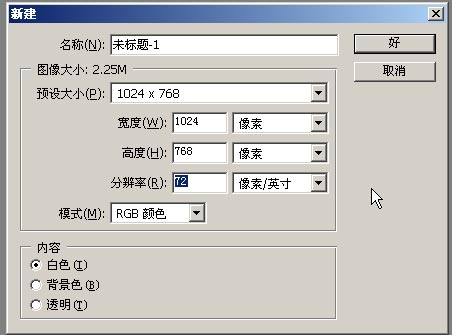
2、新建一个1024X768的文档,由于这次的插画主要是在网上供人欣赏,因此分辨率定为72dpi,如果要印刷呢就设置为300dpi以上吧。

3、首先我们要做树叶。要做一大片树叶,当然要先做一小片叶子。选用钢笔工具吧,Path/HSB绘图最简单的部分开始……
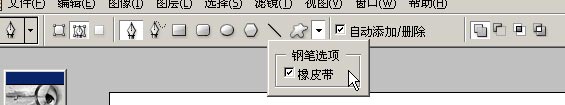
定制一下钢笔工具,才方便干活。注意鼠标处,钩选橡皮带,有利于准确把握钢笔的走向。

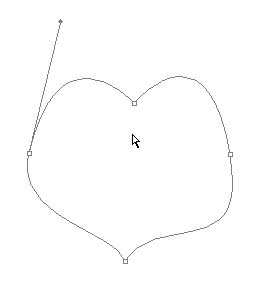
4、勾勒出一片叶子的形状。没什么好说的,钢笔大家可以自己练习。

5、按CTRL+Enter,将路径变成选区,然后新建一个图层,按D切换到黑/白颜色,按ALT+DEL填充当前选区,黑色的底盘出现了……然后菜单命令:
选择-〉修改-〉收缩选区,10px。

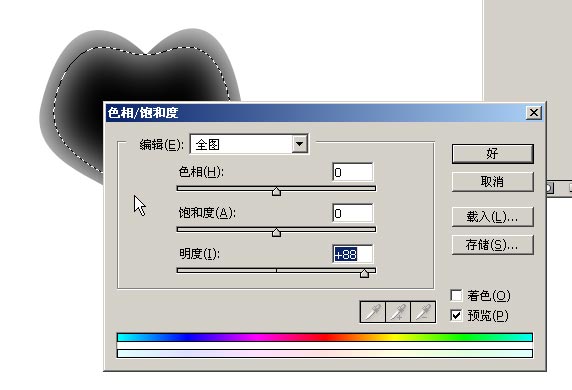
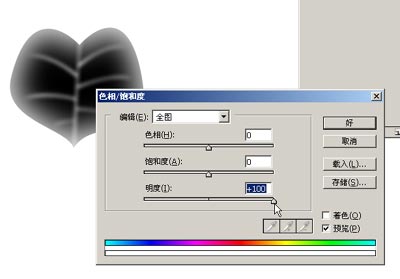
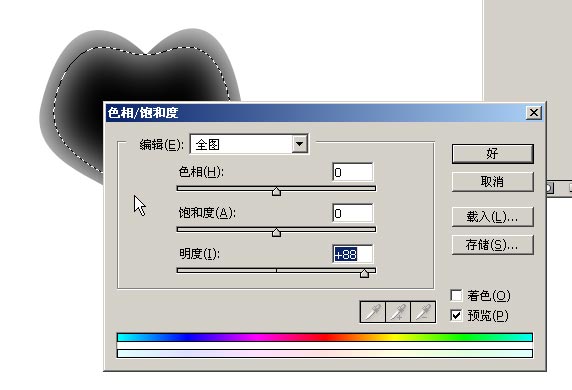
6、然后CTRL+ALT+D羽化,10px(其实这里面说的一切参数你都可以看着办),CTRL+SHIFT+I反选,CTRL+U调出色相/饱和度对话框(啊哈,Path/HSB大法中的HSB),将明度调到+88。这一步将叶边和中间的色彩产生一谢变化。

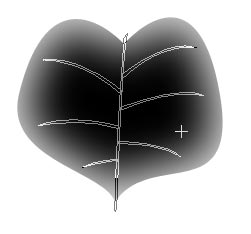
7、注意叶脉的形状哦。错开。

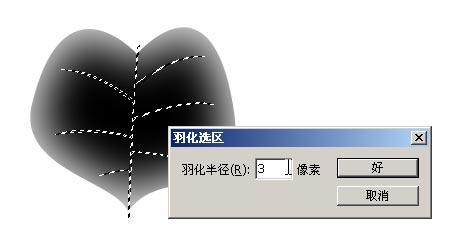
8、把路径转换成选区后,又来羽化。好好记住这个快捷健吧。CTRL+ALT+D

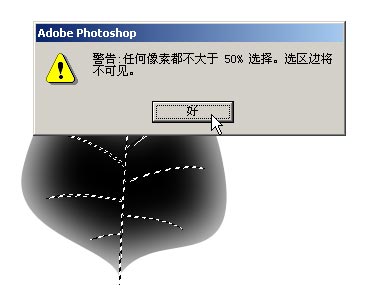
9、由于选区太小,又羽化了,ps会警告。不管它,选取其实仍然存在,只是看不见蚂蚁线而已。

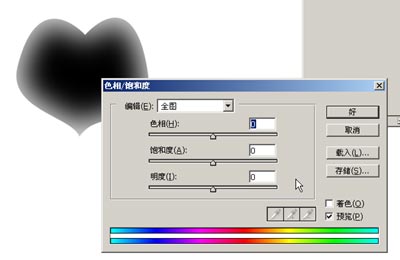
10、CTRL+U,最爱色相/饱和度调节了。

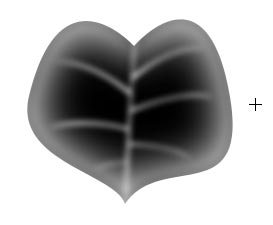
11、调节参数如图,看到叶脉出现了吧。果然是有选区的,不然整个叶子都会变亮。

12、叶边需要再变化一下。重新载入选区、缩小选区。
13、同样羽化、反选!
14、注意,现在是反选状态。再调出色相/饱和度对话框,将明度降低,可以看到边缘发生了变化。
15、看看成品。

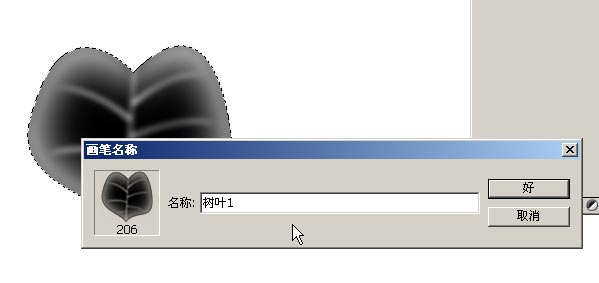
16、见证ps的强大笔刷吧。菜单命令:编辑-〉定义画笔,起个名字叫树叶1。

17、按B选笔刷,注意右上角的画笔属性框,选择刚刚定义的画笔,一条毛毛虫,怎么能用?

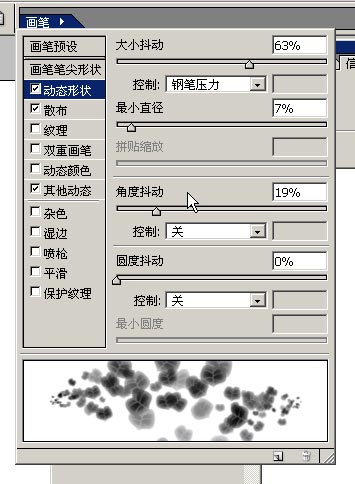
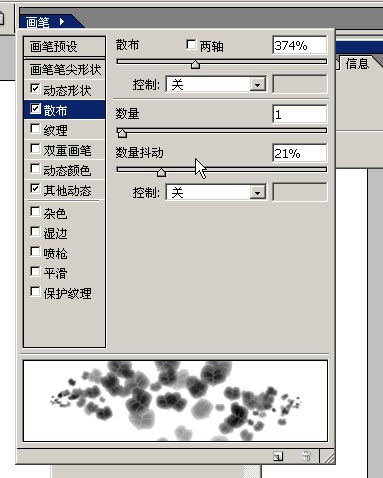
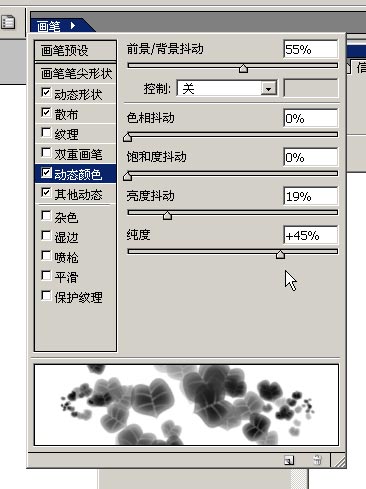
18-22、调解一下参数吧,看看参数的内容。这些动态变化,便是让一片小叶子变成一大片的功臣。其中,重要的参数有,透明度、大小、颜色变化,这些能让笔刷以随机方式出现在勾勒路径的周围,并伴随不同属性的变化,于是产生了神奇的拟真随机效果。在此可见ps笔刷效果强大。



23、选择一种绿色,使用这个笔刷乱画看看效果。

24、呆板了些!选择 动态颜色-〉前景/背景抖动,将参数拉大。这个能让笔刷随机在前景色与背景色之间变化,可以模仿叶子有些绿色、有些黄色或者其他颜色的杂乱效果。
25、感觉颜色不够响亮,调节笔刷的整体纯度。

26、这次感觉好多了!
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
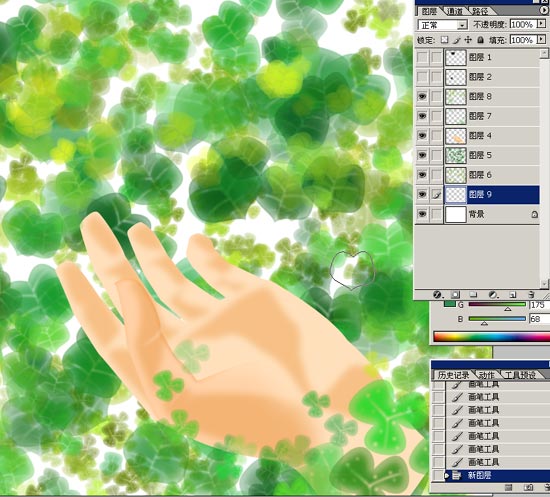
45、为了叶子的层次再多些,底下再绘制叶子。注意颜色要再枯黄些,分开不同层次的叶子。

46、反复多次后效果如下。

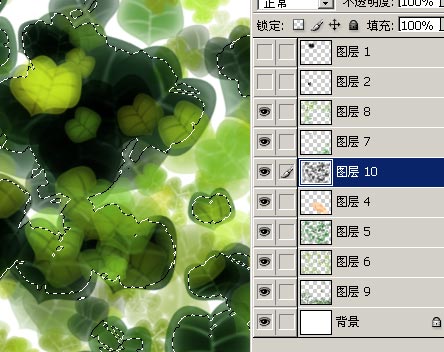
47、叶子总会有些投影落到手上的。马上来绘制!载入树叶的选区。

48、新建一层,用黑色填充。

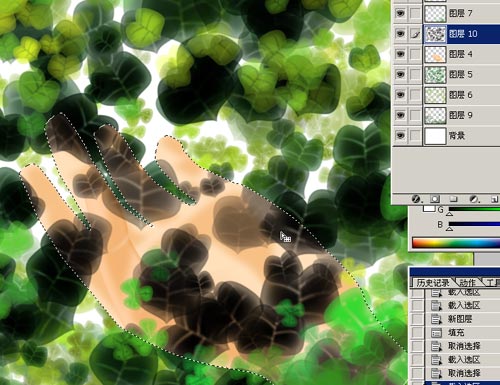
49、阴影不是落到其他地方的,而是手上。载入手的选区!

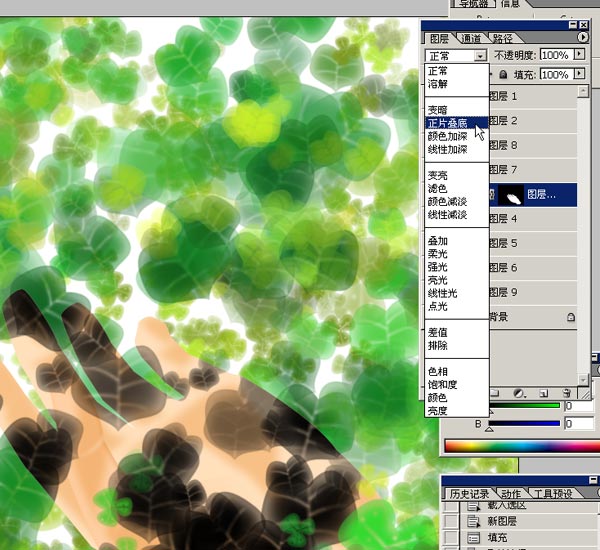
50、为阴影层添加蒙版。可以看到阴影的遮照效果。阴影层的混合模式要选择为正片叠底。

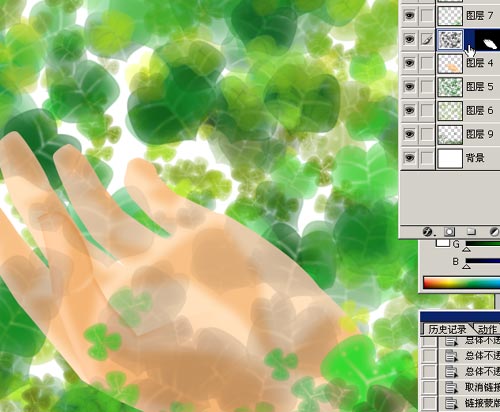
51、修改阴影的透明度。我们现在来改变阴影的位置(树叶的影子投影到手上,怎么也得有些错位吧。),点击那个蒙版与图层之间的链接符号,取消之。这是为了移动阴影的时候不至于移动蒙版。

52、移动阴影错位之后,用普通笔刷在蒙版里涂抹,去掉手心大片的阴影。现在效果好多了。

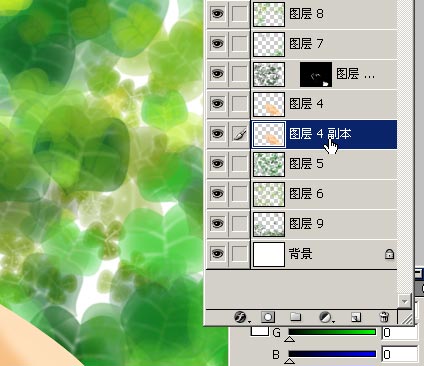
53、手与树叶间也有阴影。复制手层,放在原手的下面。

54、ALT+SHIFT+DEL,使用黑色,保护透明区域填充,并移动阴影位置。

55、用高斯滤镜模糊阴影。为了体现叶子的透明感,这次阴影不用正片叠底模式,而用颜色加深。

56、再如法炮制遮盖住手的树叶的阴影。

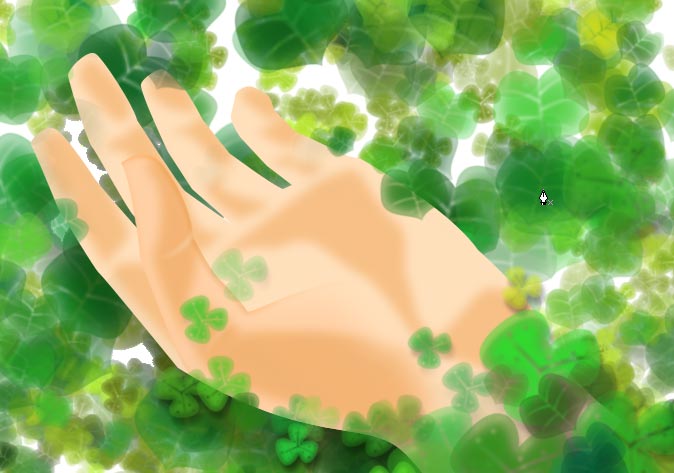
57、效果如下。

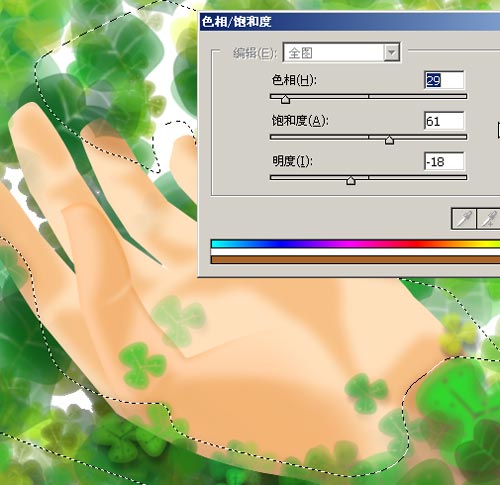
58、再来对手进行一个修正。用钢笔工具勾出暗部(靠近树叶、被树叶遮盖的)。

59、转换成选区后,羽化!

60、老办法!还是色彩/饱和度。将手色调整成暗红色。

61、继续对手作进一步修正。手部完成!第二部分结束。
本文永久链接地址:https://www.ymkuzhan.com/4102.html

 成为VIP
成为VIP









