Photoshop鼠绘教程:可爱的小猫
很多朋友在欣赏过别人的鼠标手绘作品后都觉得很难,离自己是那么的遥远。其实,只要稍加点努力,你也可以很快拥有自己一个满意的鼠标手绘作品。注意,是“满意的”。
本教程的开始部分是讲美术基础,这里对美术基础做了一个简单的讲解。有基础的朋友可以略过;对绘画一窍不通的,希望你能认真看一下。因为,PS鼠标手绘也同样属于绘画,绘画就应该掌握一定的理论。理论的东西都是前人总结出的精华,学习理论就相当于“站在了巨人的肩上”,使绘画者少走弯路或不走弯路。常有那些很有天赋但没有理论的朋友作画时,画着画着就找不到感觉了。为什么?缺少理论的指导,局部把握的挺好,一组合毛病就来了。
笔者个人感觉,美术的理论不同于数学语文这样的理论。它不是约束你创作的束缚,而更像一个得力的工具。
人类的审美是有一定共性的,而美术中的理论也正是对这些共性的总结。除非阁下是极有天赋的天才,否则在下奉劝:了解总比不了解要好。
鼠标手绘不单是掌握图像处理软件这么简单。相反,鼠标手绘所使用软件中的工具很有限,也很简单。说白了,我们应该把软件看成一种方便的画笔,它可以使我们上色均匀、线条精确而已。
美术基础分为两部分:其一是对美术中归纳的理性的东西的理解和掌握;其二是绘画中对硬件,包括笔、纸和颜料等的了解以及绘画技法的掌握。
当然,如果只是做鼠标手绘入门的话,只要“其一”的基础就够了,因为,象PHOTOSHOP这样的图像处理软件完全可以游刃有余的代替你的画笔和绘画中使用工具的技法。

本文实例部分绘制的效果图
第一部分:美术基础
我们所看到的一切事物都是存在于三度空间里的,也就是三维物体。都是具备“长宽高”基本属性的。当然,有的物体的这一属性是直观的,有的是要经过分析后才能显现。
从物体外观看,除了具有上面说的属性外,还具备“色彩”属性。
我们绘画中的构图其实就是在表现物体“长宽高”的空间属性;而着色则表现物体的“色彩”属性。
所以为了表现物体的外观属性,绘画的过程基本分两步,即构图和着色。
第一、构图
1、构图时候表现物体的立体感的重要手段是对“三面”“五调”的刻划。
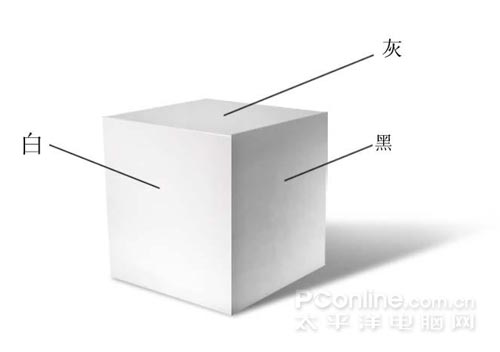
三面,即:黑、灰、白三面。由于光源照射的角度不同,面向光源的部分稍亮一些,即“白”面,背对光源部分稍暗一些,即“黑”面;中间的过渡部分呈现“灰”的效果。如图:

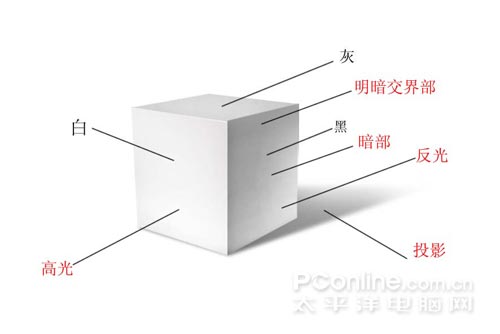
上面的例子也可以看出,物体所包含的三面中不只有三面的区别,各个面中因为形体的变化和光照的不同,还有一些层次变化称为:“五调”即:高光、明暗交界部、暗部、反光、投影。如图:

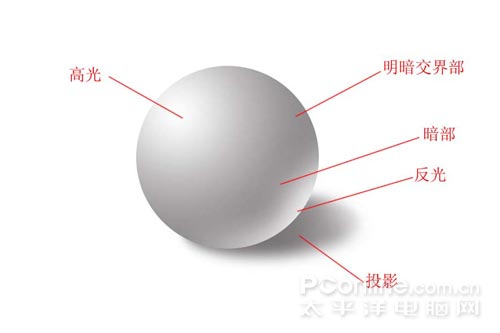
用球体表现更突出:

“三面” “五调”表现好了,你的作品就会呈现出一种物体的质感,给人的感觉就会离真实近了一大步。
除了这两个要素以外,要使自己的作品显得真实,符合逻辑,还有 “透视”这一要素。我们这里所说的可不是上医院照X光那个透视。详细说明如下:
2、透视
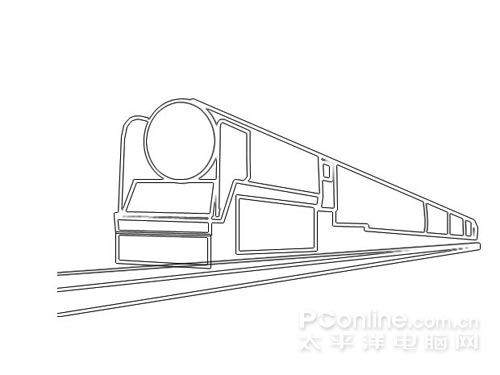
透视的基本规律是“近大远小” 。比如一列由远及近的火车驶来,人眼观察的结果是:

透视大体分为两种:平行透视和成角透视
当物体的一个面与视者正对时候的透视效果(平行透视):

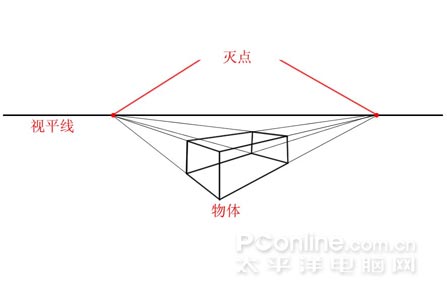
当物体的一个角线正对着视者的时候的透视效果(成角透视):

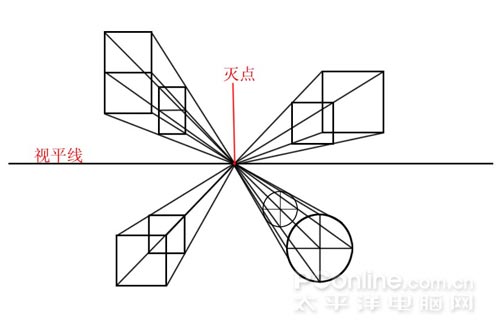
其他的透视大体上也都可以归纳成上述两种;是上述透视的细分。
透视的表现就使得物体具有了空间感,可以很形象的表现出物体的大小、方向等特征。
透视原理是来源于实际的。绘画过程中如果失去了透视,那么所表达的物体就会不符合逻辑,就会严重失真。
以上所述的两点就是绘画中构图的基本原理,如果你想画出一个好的写实风格的作品来,一定不要偏离了实际。用理性来指导感性。即使是美术大师,他也是在充分掌握理性的东西的基础上,发挥出自己的创作才能的。
此外,构图上也要有技巧,要根据物体安排版面。不然,即使你的构图表现再优秀,所做的作品也会很蹩脚。想深入了解的朋友可以参考一下介绍“形势美法则”相关的书籍。
第二,着色
所有的物体都是有颜色的。颜色是光照射在物体上,反射不同波长的色光到视者的眼中所形成的。颜色的原理这里就不赘述,有兴趣的朋友可以参考一下美术书,那上面说的很详细,有不明白的大家可以交流。
我们主要说说颜色的感觉:
要使物体的颜色表现真实,就一定要打破你的“思维定势”。比如,问你番茄是什么颜色的?你一定回答是红色的。如果问一个番茄上的颜色有几种,你一定回答“一种”。这就是我们在颜色问题上的“思维定势” 。

实际上番茄在受到光源照射时会表现出很多的颜色,起码的会有“三面”“五调”的变化。——-面光的部分比较亮一点,呈现发白的颜色;背光的部分暗一点,呈现黑红的颜色,另外还有部分是黄色的。
如果物体所处的环境颜色很丰富,加上光源的颜色,物体所表现的颜色简直可以用万紫千红来比喻。
如果,你不打破这个定势,你的作品也同样会失真,失去生命力!
那么,如何能打破思维定势而熟练运用这些颜色呢?除了掌握颜色基本属性规律外还要靠细心的观察与积累。
PHOTOSHOP做画不同于用实际做画,相对来说要简单。在PHOTOSHOP的拾色器中可以很方便直观的找到自己需要的颜色;“渐变”和“油漆桶”工具更是添加颜色的好帮手;如果渐变层次较多,还可以使用“加深”和“减淡”工具刻画。而在实际做画时,你需要有很高的色彩素养,才能根据实际调出所需要的颜色。而且,给作品着色也需要你掌握一定的绘画技法,才能将颜色涂抹均匀、合理。
所以,笔者个人认为:准备学美术的的朋友可以先用图像处理软件练习一下对颜色的感觉。这样的好处是,方便、直观节约成本。
下面是点睛之笔—-刀头,一定要细致。
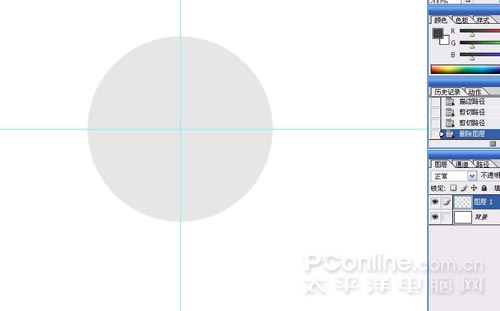
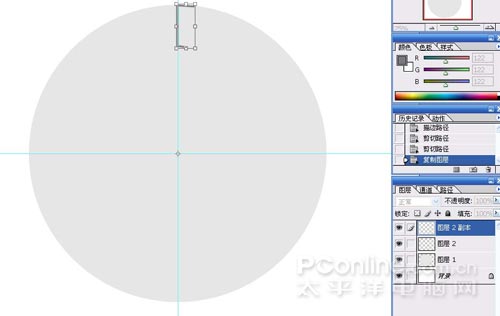
新建文件,名为刀头。新建图层,用圆形选框工具拉出正圆,填充RGB值均为:230的颜色。

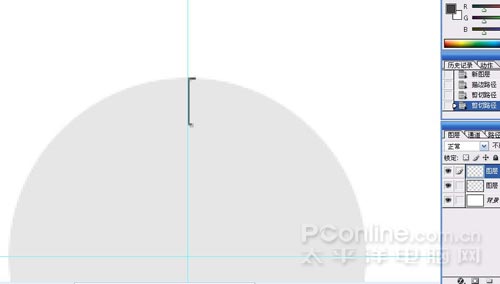
新建图层,画上如下图形

【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
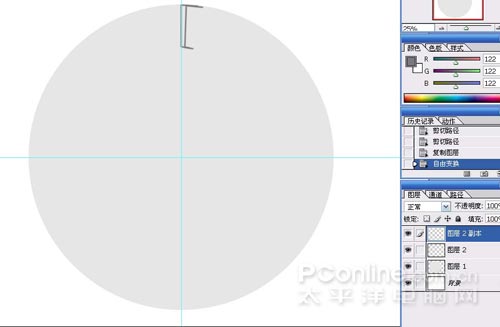
复制一层,CTRL+T自由变换,将物体中心点拉到圆的圆心。

旋转(不要放大或缩小,只是旋转)后如图

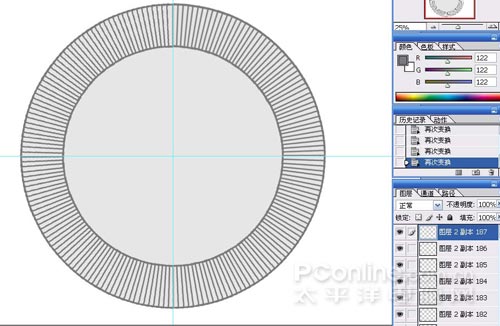
同时按住CTRL\ALT\SHIFT三键再按T,N次后得到如下效果:

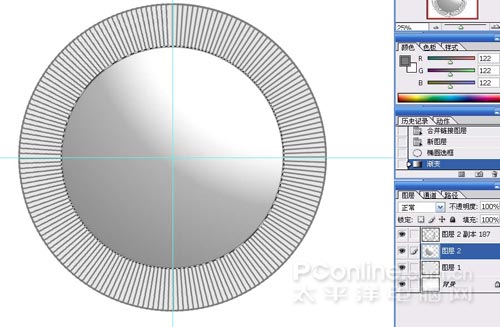
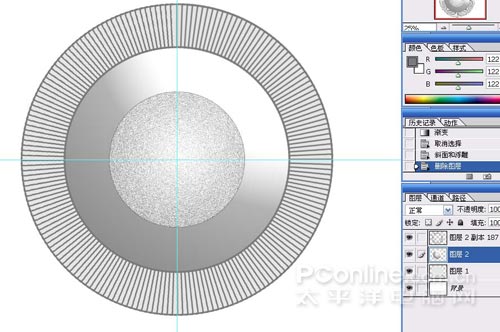
合并复制出的图层,拉出中间的同心圆选区。填充径向渐变入下效果

缩小选区,切换到通道编辑区。新建图层,填充白色

滤镜—-杂色—-添加杂色
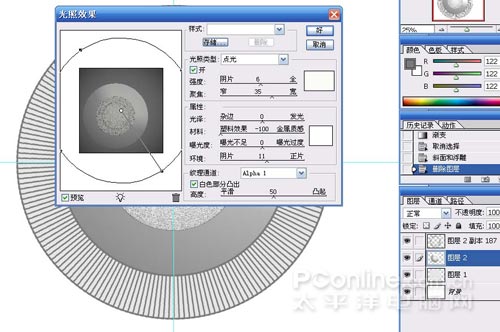
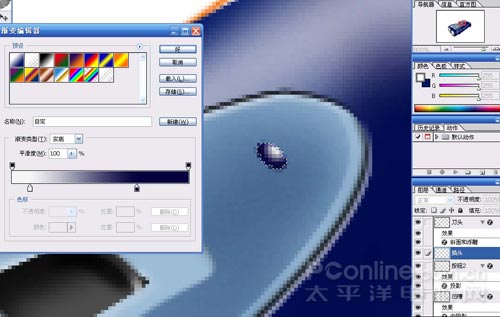
添加一定数量的杂色,切换回图层编辑区。滤镜—渲染—光照效果,设置如下(在下面选择通道的地方一定选择刚才所建的那个通道):


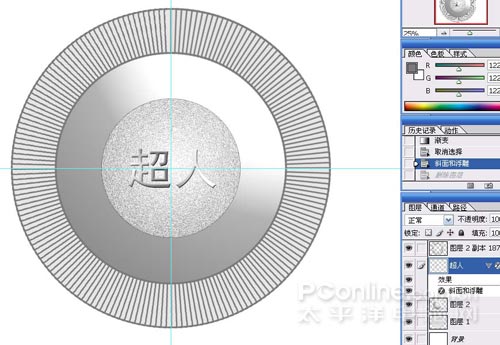
加上文字,删格、渐变并“斜面和浮雕”。

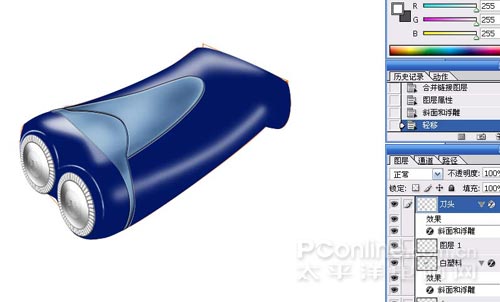
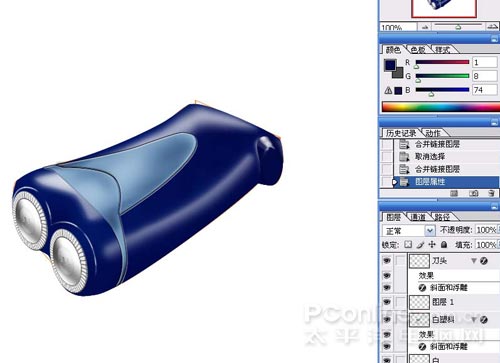
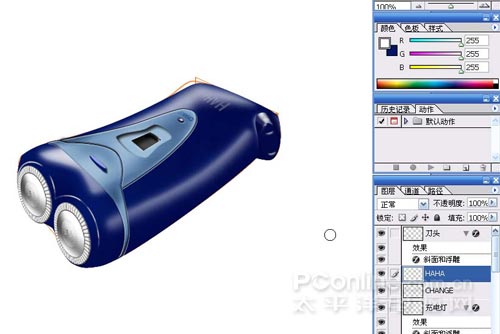
合层,拉到剃须刀文件中。复制后自由变换到如下效果(这个图片放射状线条做太密集了,效果不好。下面的是另外做的,偷个懒,没做截图。请谅解!),注意透视。

细致刻画充电插头部分,可以新建图层,也可以在主体图层上用加深和减淡工具配合套索工具刻画。

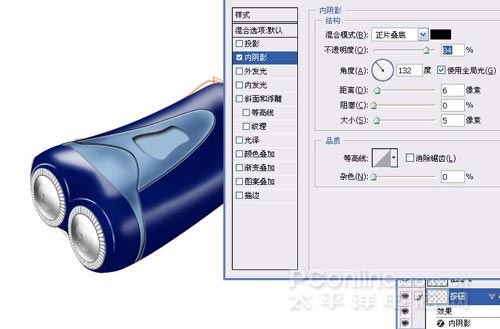
笔者这个剃须刀按钮坏了,只剩个坑和一个小杆。本着尊重事实的原则,就把它画上吧,用钢笔工具钩出后转换选区,在新图层上填充,注意透视。并将图层样式做到如下:

继续刻画

还有一个推杆,虽小也不能忽略,用画笔工具和橡皮擦工具来做。

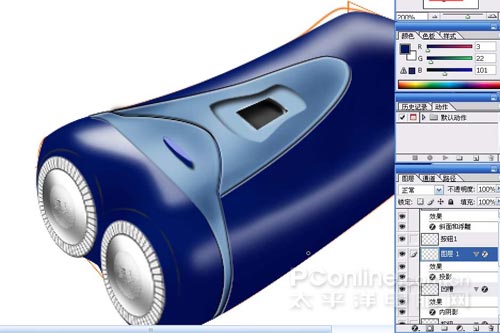
添加刀头处按钮,方法同上:

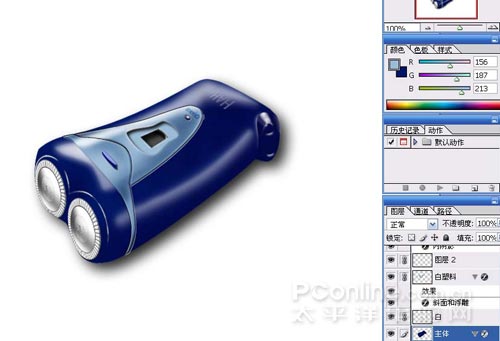
在插头部分画上充电插头
和充电指示灯、添加枕状浮雕效果。


最后,整体明暗和形状修饰一下,添加上文字和投影,去掉结构辅助线那一层。就更真实了。

完成效果图:
以上所有图片皆为本人手绘,上面的例子绘画时间为2小时,一开始新手所用的时间也许要长很多,但随着对软件的不断熟练,用时会不断减少。
本人才疏学浅,有的观点可能不准确。如有错漏,敬请批评指正。
本文永久链接地址:https://www.ymkuzhan.com/4107.html

 成为VIP
成为VIP









