Photoshop 绘制逼真项链



为了节省时间,我就拿我以前的一个例子做一个吧!写个简单的教程,当然这里只是简单的步骤,其中还要许多需要注意的小细节,还是需要朋友们慢慢练习的。
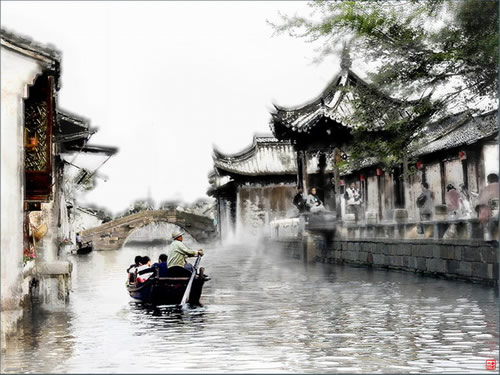
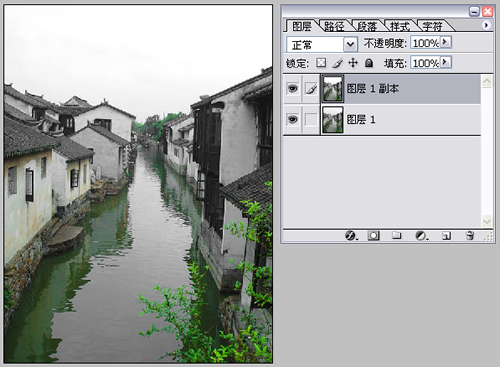
1.这是原图。

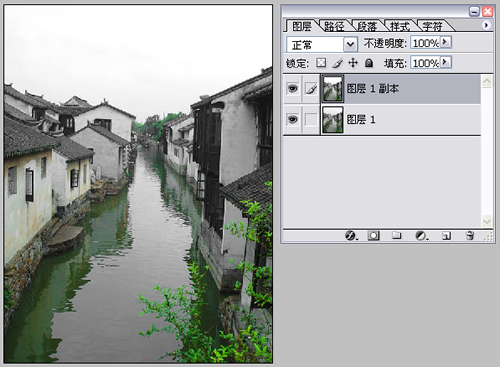
2.首先复制背景图,然后调整颜色,目的是使下面的绿色显得更加亮丽一些。

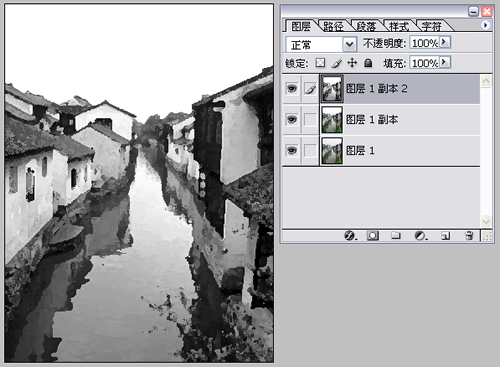
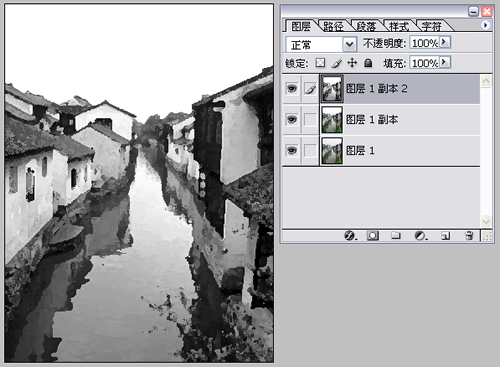
3.之后我们再复制一个,干什么呢?ctrl+shift+U去色,去完色我们使用滤镜中的艺术效果-干画笔,当然其它的效果也行,我只是通过研究这个东西把最简单的方法写上而已,尔后还是要靠大家融汇贯通的。观察效果,使之更加趋向于水墨风格。

【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
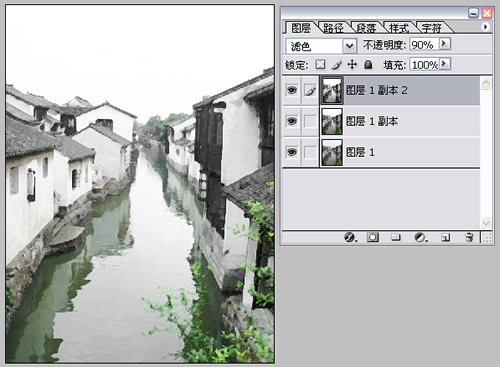
4.基本上现在大家就应该明白是怎么一回事了,就是把下面的绿调出来,上面的图层和下面的图层融合进来,效果估计就应该差不多了。那么开始吧!先将这个图层的混合模式调为滤色,如果太亮可以调整透明度。我在这里适当的调整了一下透明度。

为了节省时间,我就拿我以前的一个例子做一个吧!写个简单的教程,当然这里只是简单的步骤,其中还要许多需要注意的小细节,还是需要朋友们慢慢练习的。
1.这是原图。

2.首先复制背景图,然后调整颜色,目的是使下面的绿色显得更加亮丽一些。

3.之后我们再复制一个,干什么呢?ctrl+shift+U去色,去完色我们使用滤镜中的艺术效果-干画笔,当然其它的效果也行,我只是通过研究这个东西把最简单的方法写上而已,尔后还是要靠大家融汇贯通的。观察效果,使之更加趋向于水墨风格。

4.基本上现在大家就应该明白是怎么一回事了,就是把下面的绿调出来,上面的图层和下面的图层融合进来,效果估计就应该差不多了。那么开始吧!先将这个图层的混合模式调为滤色,如果太亮可以调整透明度。我在这里适当的调整了一下透明度。
本文永久链接地址:https://www.ymkuzhan.com/4113.html

 成为VIP
成为VIP



