
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
今天我们我们来看看使用CSS怎么给文本添加背景图,让文字变得生动好看!在我们想要创建一个较大的文本标题,但不想使用普通又枯燥的颜色来修饰时,非常有用!
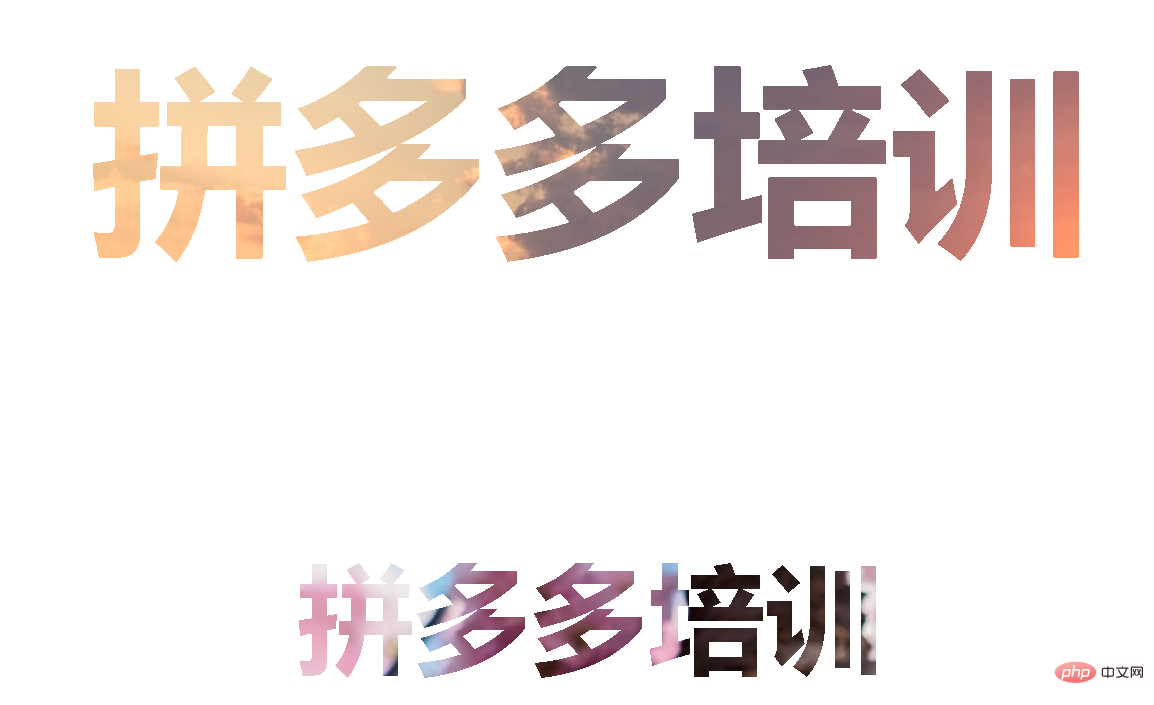
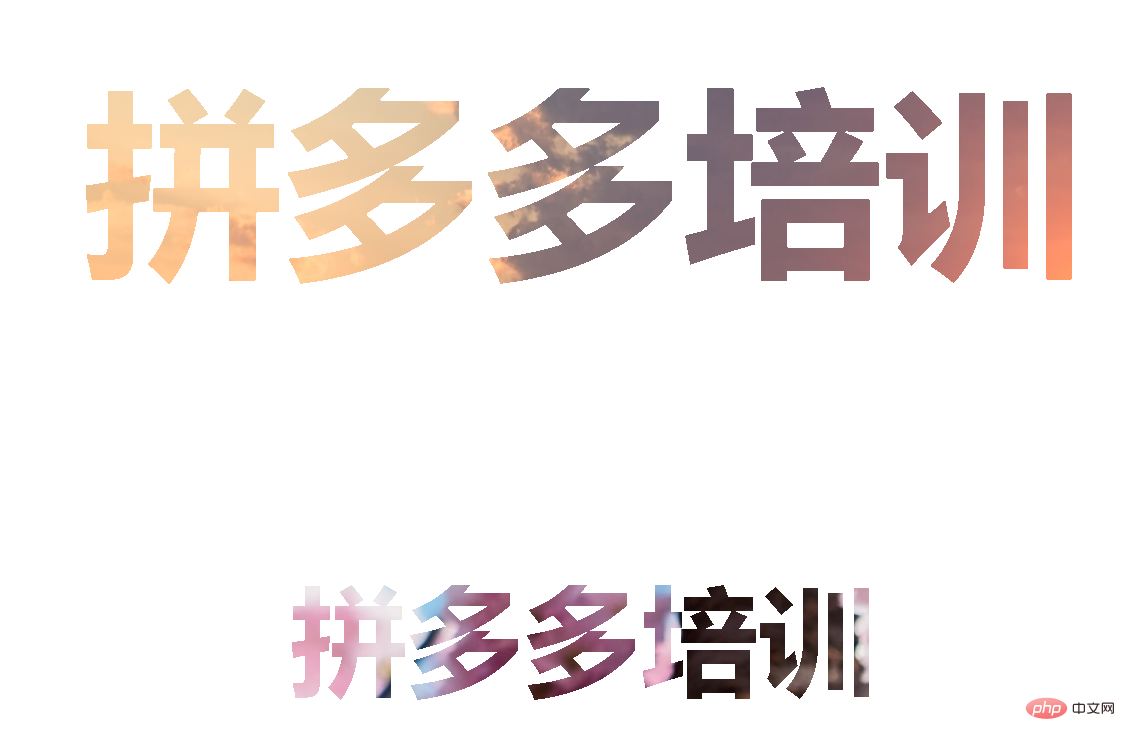
我们先来看看效果图:

1、首先是HTML部分,定义两个标题
<body> <h1>拼多多培训</h1> <h3>拼多多培训</h3> </body>

2、然后开始定义css样式来进行修饰:
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family:Arial, Helvetica, sans-serif;
}

将文字原本的颜色设置为transparent透明,然后利用background-image属性给文字加背景图片
h1 {
color: transparent;
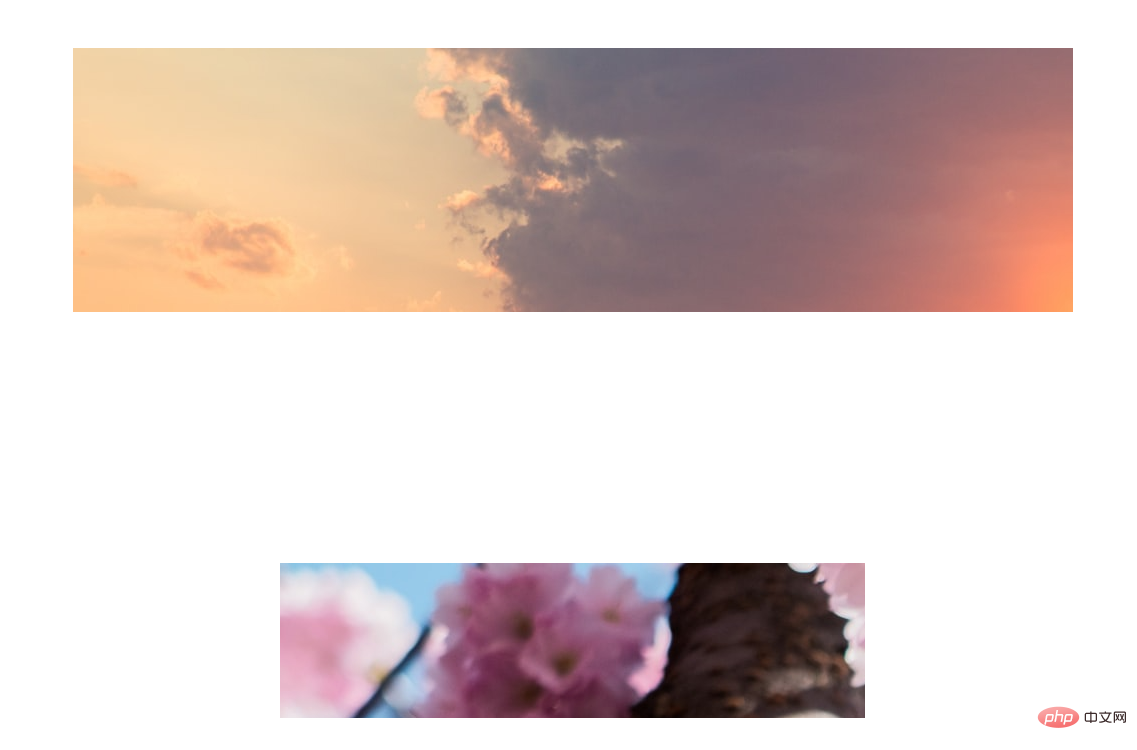
background-image: url("001.jpg");
}
h3{
color: transparent;
background-image: url("002");
}

background-clip。background-clip属性是一个CSS3新属性,要添加前缀来兼容其他浏览器
h1 {
color: transparent;
background-image: url("001.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3{
color: transparent;
background-image: url("002.jpg");
background-clip: text;
-webkit-background-clip: text;
}

ok,大功告成!下面附上完整代码:
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family:Arial, Helvetica, sans-serif;
}
h1 {
color: transparent;
background-image: url("001.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3{
color: transparent;
background-image: url("002.jpg");
background-clip: text;
-webkit-background-clip: text;
}
</style>
</head>
<body>
<h1>拼多多培训</h1>
<h3>拼多多培训</h3>
</body>
</html>
推荐学习:CSS视频教程
以上就是css怎么给文字加背景的详细内容,更多请关注亿码酷站其它相关文章!
css怎么给文字加背景
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:css怎么给文字加背景
本文永久链接地址:https://www.ymkuzhan.com/41266.html
本文永久链接地址:https://www.ymkuzhan.com/41266.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP