
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在HTML中,标签分为两种等级:
-
行内元素:与其他行内元素并排;不能设置宽高,默认的宽度就是文字的宽度。
-
块级元素:霸占一行,不能与其他任何元素并列;能接受宽高,如果不设置宽度,那么宽度将默认变为父级的100%。
例:<p>标签就是一个块级元素,<span>标签就是一个行内元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p{
background: paleturquoise;
}
span{
background: paleturquoise;
}
</style>
</head>
<html>
<body>
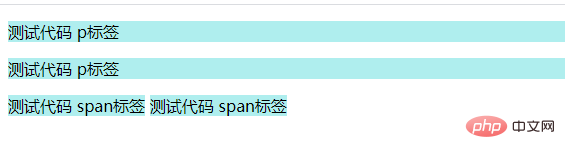
<p>测试代码 p标签</p>
<p>测试代码 p标签</p>
<span>测试代码 span标签</span>
<span>测试代码 span标签</span>
</body>
</html>

但元素的类型是进行转换的,我们可以利用css display属性实现行元素和块元素的相互转换。
display 属性规定元素应该生成的框的类型。
-
block 此元素将显示为块级元素,此元素前后会带有换行符。
-
inline 默认。此元素会被显示为内联(行内)元素,元素前后没有换行符。
将行元素转为块元素
在行内元素中设置display:block;就可以让行内元素变成块级元素。
将块元素转为行元素
在块级元素中设置display:inline;就可以让块级元素变成行内元素。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p{
background: paleturquoise;
display: inline;
}
span{
background: paleturquoise;
display: block;
}
</style>
</head>
<html>
<body>
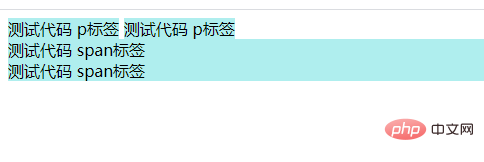
<p>测试代码 p标签</p>
<p>测试代码 p标签</p>
<span>测试代码 span标签</span>
<span>测试代码 span标签</span>
</body>
</html>

推荐教程:《CSS视频教程》
以上就是css中如何将行元素转为块元素,块元素转为行元素的详细内容,更多请关注亿码酷站其它相关文章!
<!––>css中如何将行元素转为块元素,块元素转为行元素
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:css中如何将行元素转为块元素,块元素转为行元素
本文永久链接地址:https://www.ymkuzhan.com/41597.html
本文永久链接地址:https://www.ymkuzhan.com/41597.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP









