Photoshop打造MP4播放器
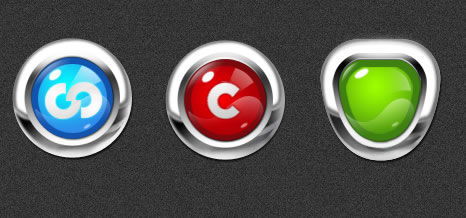
效果图:

一、新建一个300×300象素的文档,填充黑色背景色。
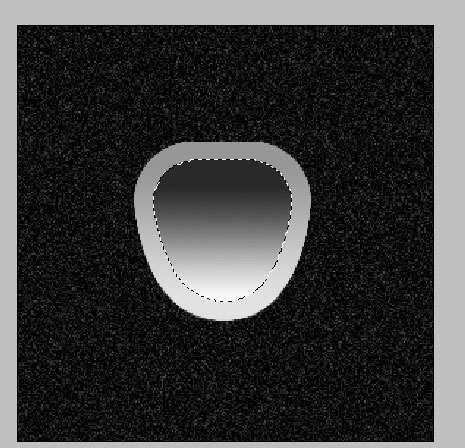
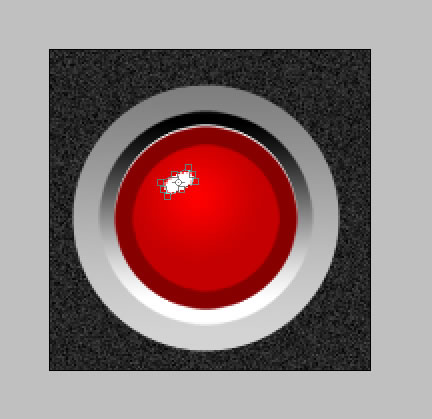
二、新建一层画一个这样的形状如下图:(形状按个人喜欢去定义,一开始做的话用圆形更为合适) 填充渐变;(不要取消选择)

三、复制形状那个图层,然后缩小到80%;拉个垂直黑白渐变;如下图:


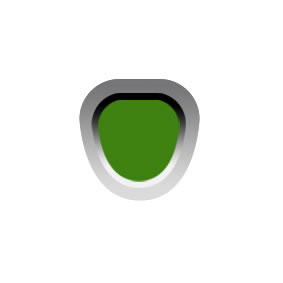
四、复制第三步的图层,再然后缩小到90% ,填充颜色(#3E8111);如下图:


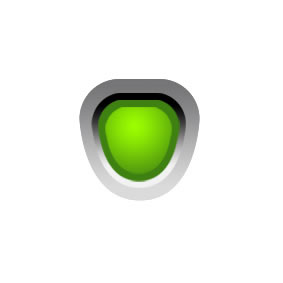
五、再复制第四步的图层,再然后缩小到80-90% ;填充径向渐变;如下图:

六、然后在上面做高光;如下图:

七、复制第四步的图层,点选图层填充为白色,向上移动1-2象素,这样更有层次感;如下图:

八、在上面再新建一层,做如图的效果

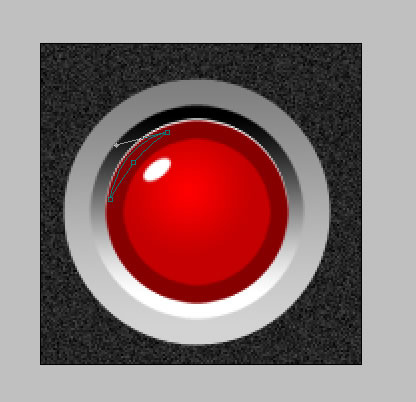
九、然后回到第一层,再上面新建一层,按ctrl+G与下层组合起来,再用钢笔描出一个轮廓,如下图;
【亿码酷站-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.ymkuzhan.com!
高光部分步骤
一、新建一层,用椭圆工具画出椭圆,填充白色,再用旋转工具放到适当的位置,如下图:

二、再新建一层,用钢笔画出上部分的高光,如下图:

然后设置一下渐变

拉出如下的效果

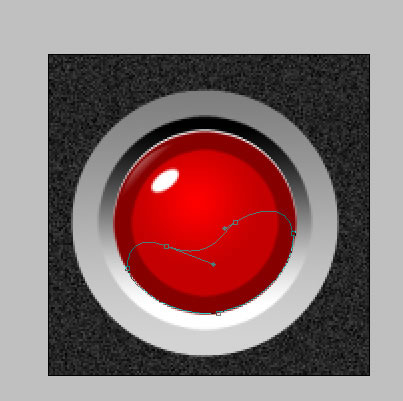
三、继续新建一层,用钢笔画出下半部分的高光,如下图:

渐变设置跟前面一样,拉出如下效果:

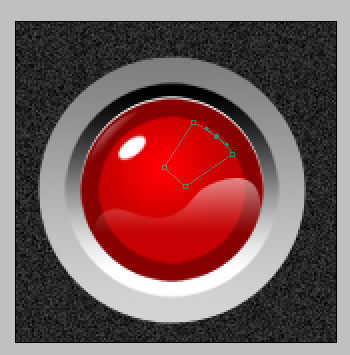
四、继续新建一层,钢笔画出右面部分的高光,

渐变设置跟面前一样,拉出如下效果:

五、继续新建一层,用椭圆工具画出比较小的椭圆,填充白色,旋转好位置,透明度设置为50%,效果如下:

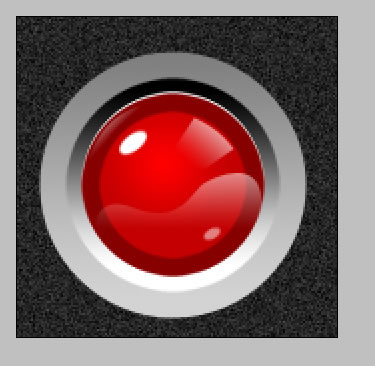
六、这样就差不多了,最终高光效果如下:

七、完成:
转载请注明来源:Photoshop制作金属质感图标_亿码酷站___亿码酷站平面设计教程
本文永久链接地址:https://www.ymkuzhan.com/4178.html
本文永久链接地址:https://www.ymkuzhan.com/4178.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP