
本文将给大家介绍十个 「“酷炫”」 的转场特效,希望作者精心录制的十个 Gif 转场动画能让大家眼前一亮,当然更希望这些特效能给大家设计转场效果时带来一些新的 「”灵感“」。
加载动画页面转场特效
示例说明:当页面加载完成后,会产生酷炫的转场特效。
示例来源:Arsen Zbidniakov
在线地址:https://codepen.io/ARS/pen/wavXgQ
「静态效果图」

「Gif 动态效果图」

3D 轮播分割特效
示例说明:当用户切换至下一张轮播图的时候,会产生分割效果的 3D 转场特效。
示例来源:Paul Noble
在线地址:https://codepen.io/paulnoble/details/yVyQxv
「静态效果图」

「Gif 动态效果图」

3D 页面翻转特效
示例说明:当用户切换至下一个页面时,会产生 3D 翻转转场特效。
示例来源:Robert Bue
在线地址:https://codepen.io/robbue/pen/ugByC
「静态效果图」

「Gif 动态效果图」

内容缩放转场特效
示例说明:当点击菜单后,显示内容时会出现内容展开动画。
示例来源:Tobias Glaus
在线地址:https://codepen.io/tobiasglaus/pen/oZJdZY
「静态效果图」

「Gif 动态效果图」

缩略图到全屏转场特效
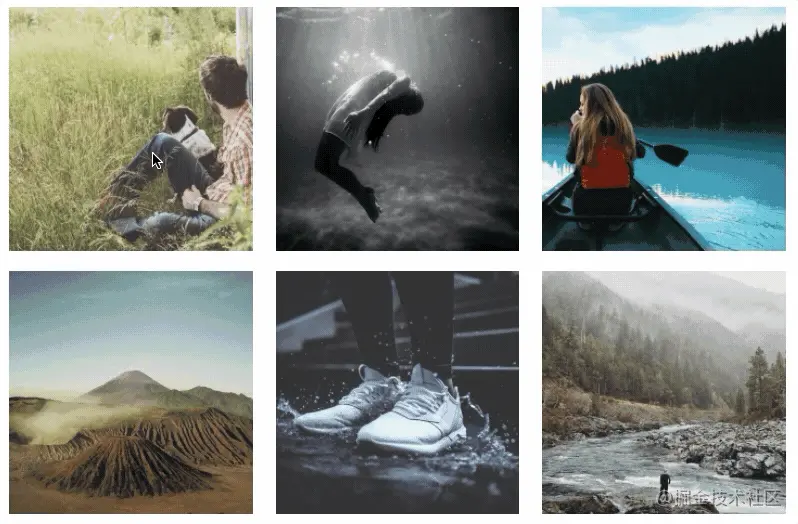
示例说明:当用户点击缩略图时,会通过转场进入全屏模式并显示图片说明信息。
示例来源:Steve Gardner
在线地址:https://codepen.io/ste-vg/pen/NALWrj
「静态效果图」

「Gif 动态效果图」

卡片扩展页面转场特效
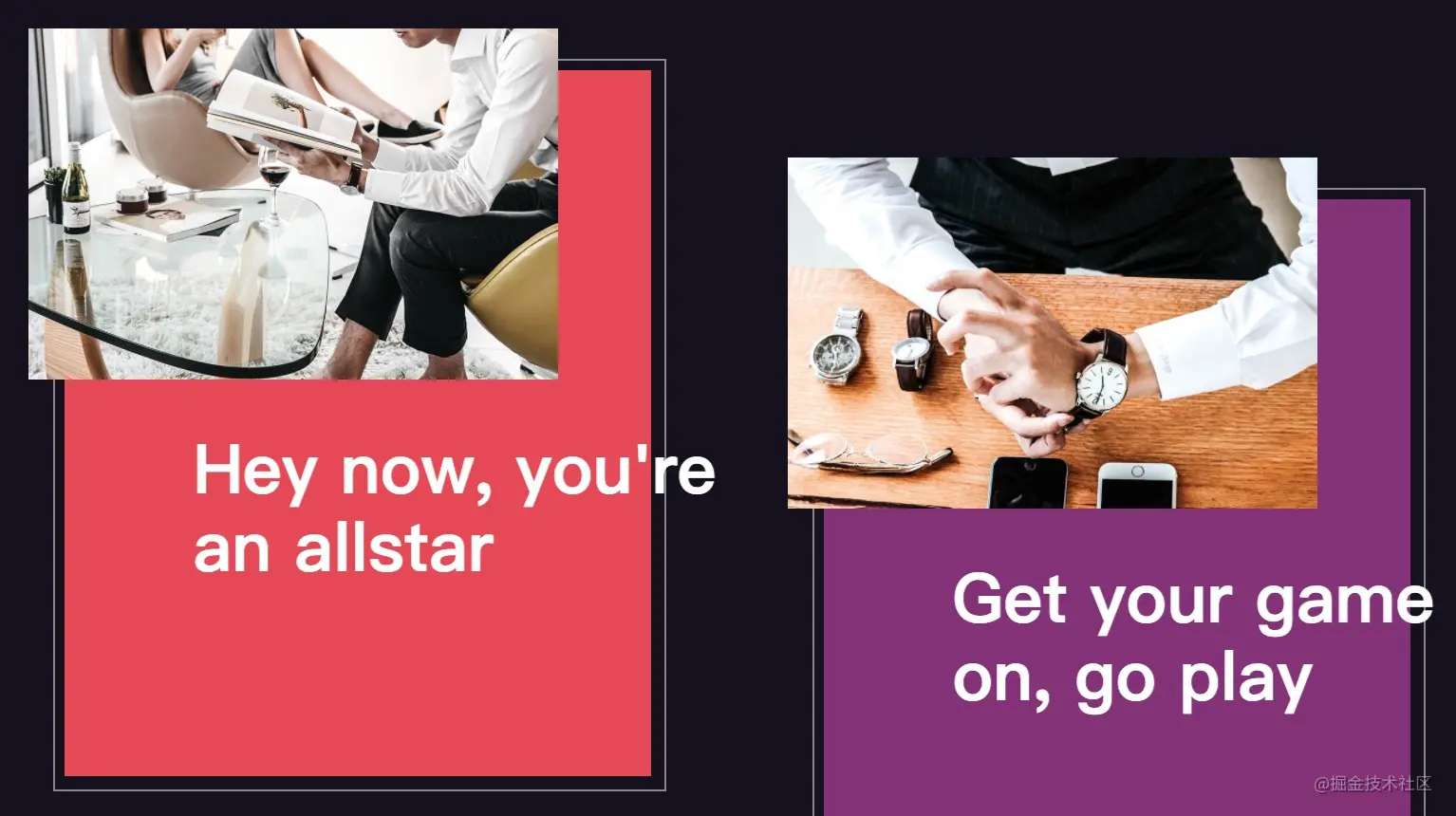
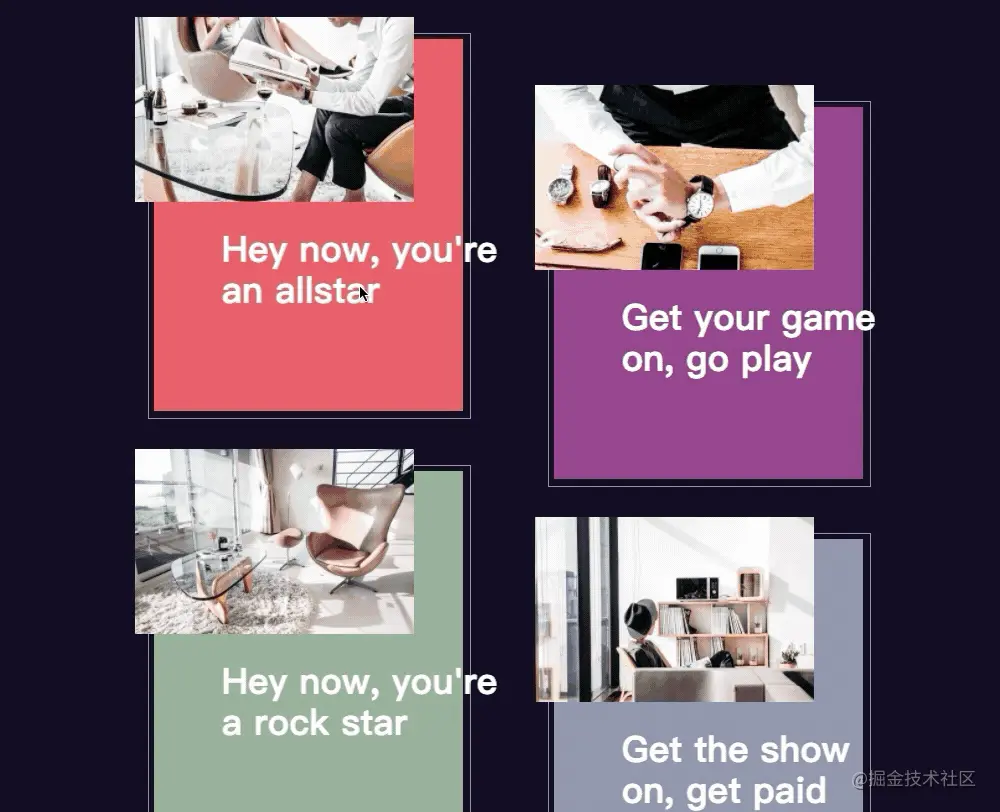
示例说明:当点击卡片时,会产生卡片扩展页面转场特效。
示例来源:Rachel Smith
在线地址:https://codepen.io/rachsmith/pen/PWxoLN
「静态效果图」

「Gif 动态效果图」

单页滚动景深特效
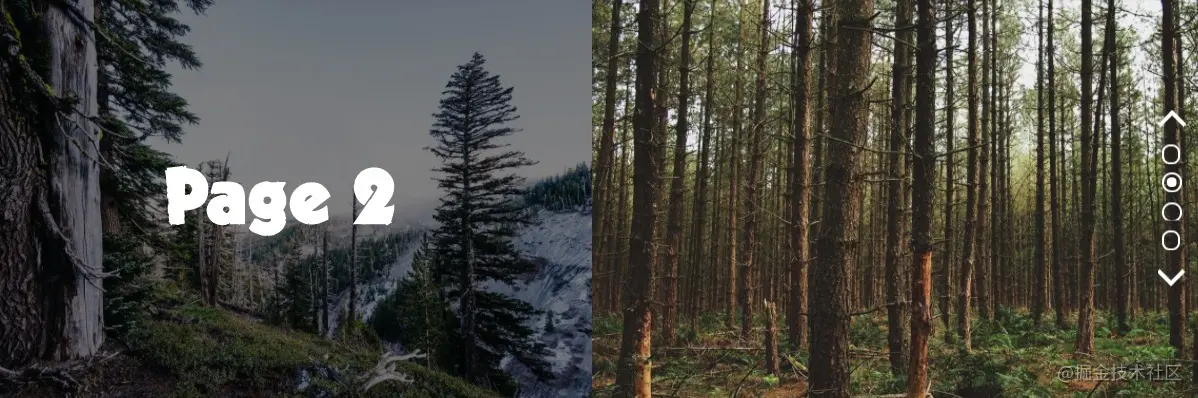
示例说明:当在页面中滚动鼠标滚轮时,会产生景深转场特效。
示例来源:Nikolay Talanov
在线地址:https://codepen.io/suez/pen/JoWKKX
「静态效果图」

「Gif 动态效果图」

单页滚动倾斜特效
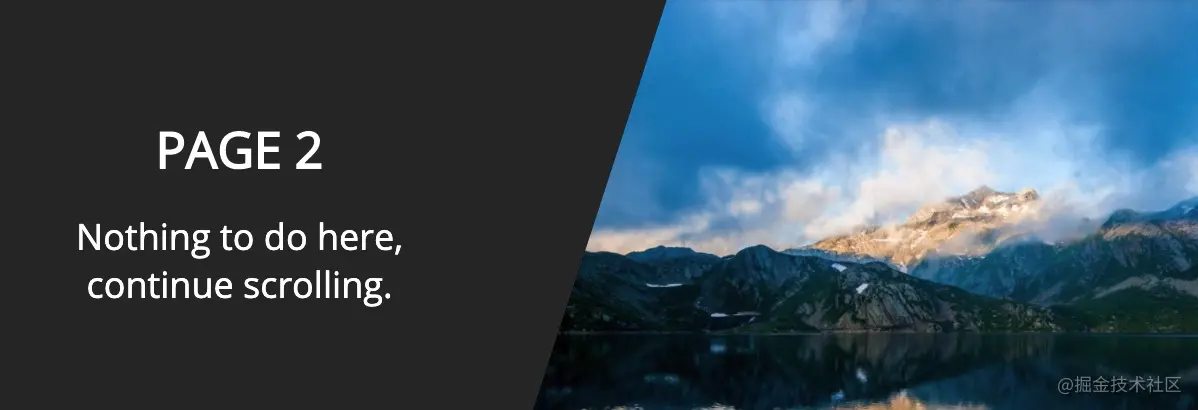
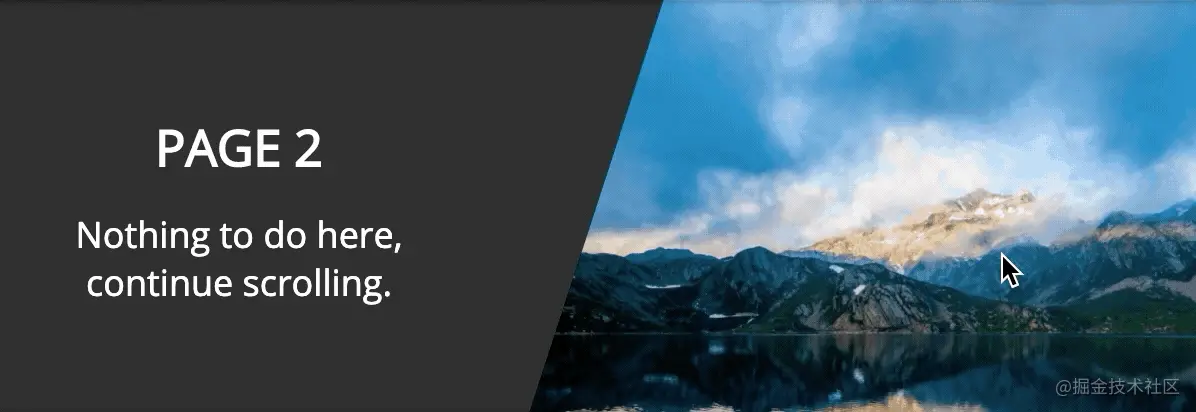
示例说明:当在页面中滚动鼠标滚轮时,会产生倾斜转场特效。
示例来源:Nikolay Talanov
在线地址:https://codepen.io/suez/pen/gadLre
「静态效果图」

「Gif 动态效果图」

六边形圆板过渡特效
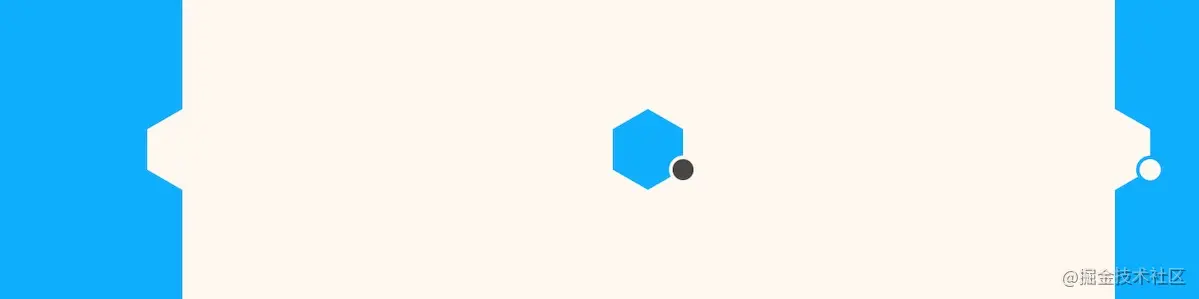
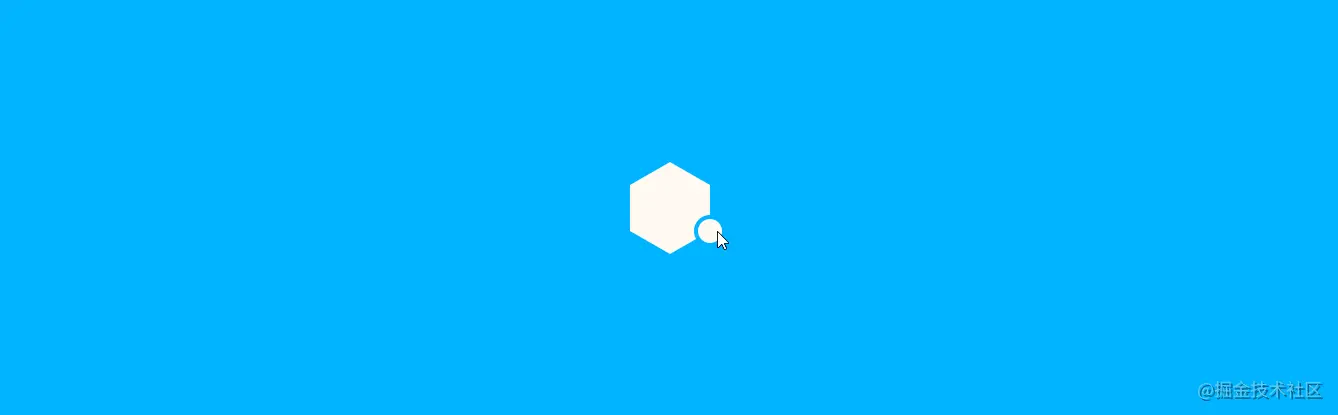
示例说明:当用户点击页面上的六边形时,会产生圆板过渡转场特效。
示例来源:Ryan Mulligan
在线地址:https://codepen.io/hexagoncircle/details/MKaVzM
「静态效果图」

「Gif 动态效果图」

粘性边缘特效
示例说明:当用户切换至下一张图片的时候,会产生粘性边缘的转场特效。
示例来源:Zoey Fan
在线地址:https://codepen.io/zoeyfan/pen/ExVaXGK
「静态效果图」

「Gif 动态效果图」

更多编程相关知识,请访问:编程入门!!
以上就是10个知道收藏的酷炫转场特效的详细内容,更多请关注亿码酷站其它相关文章!
<!–
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
本文永久链接地址:https://www.ymkuzhan.com/42138.html

 成为VIP
成为VIP