uni-app项目中怎么监听事件?下面uniapp教程栏目给大家介绍一下uni-app中监听触摸事件和滑动事件的方法,希望对大家有所帮助!

uni-app 中监听触摸事件,滑动事件
ColorUI使用文档: https://blog.csdn.net/DevilAngelia/article/details/119447883
手指滑动事件关键点在于三个事件:
1、@touchstart :触摸开始; 2、@touchmove:手指滑动的过程; 3、@touchend:触摸结束,手指离开屏幕。
<view class="margin-top-sm showMore-box"
:style="{
transform: 'translateX('+moveX+'px)',
transition: transition
}"
@touchstart="start"
@touchend="end"
@touchmove="move">
<view class="radius bg-gray padding-top-sm margin-right-xl" style="flex: 1; overflow: hidden;">
<view class="flex align-center justify-between padding-lr-sm">
<text class="text-bold text-black">和平精英</text>
<text class="bg-gray radius padding-lr-sm text-green">进入</text>
</view>
<view class="margin-top-sm padding-lr-sm">
<text class="cuIcon-paintfill text-yellow"></text>
<text class="text-black text-bold padding-lr-sm">战绩</text>
<text class="text-black">和平战报已送达</text>
</view>
<view class="margin-top-sm padding-lr-sm">
<text class="cuIcon-paintfill text-yellow"></text>
<text class="text-black text-bold padding-lr-sm">直播</text>
<text class="text-black">万场老六,细节导师</text>
</view>
<view class="padding-sm margin-top-sm flex align-center justify-between" style="background: #AAAAAA;">
<text class="">更多服务</text>
<text class="cuIcon-right"></text>
</view>
</view>
<view class="radius bg-gray padding-sm flex align-center" style="width: 100vw; height: 100%; position: absolute; z-index: 1; right: calc(-100vw + 15px); top: 0;">
<text class="cuIcon-pullleft text-gray"></text>
<view class="text-gray padding-left-sm" style="width: 16px;">{{rightText}}</view>
</view>
</view>
data() {
return {
startData: {
clientX: '',
clientY: '',
},
moveX: 0,
touch: {},
}
},
methods: {
// 触摸touch事件
start(e){ //@touchstart 触摸开始
this.transition = '.1s';
this.startData.clientX = e.changedTouches[0].clientX; //手指按下时的X坐标
this.startData.clientY = e.changedTouches[0].clientY; //手指按下时的Y坐标
},
end(e){ //@touchend触摸结束
this.moveX = 0; //触摸事件结束恢复原状
this.transition = '.5s';
if(Math.abs(this.touch.clientX-this.startData.clientX) > 100) { //在事件结束时,判断滑动的距离是否达到出发需要执行事件的要求
console.log('执行查看跳转事件');
// this.touch = {};
} else {
console.log('滑动距离不够,不执行跳转')
// this.touch = {};
}
},
move(event) { //@touchmove触摸移动
let touch = event.touches[0]; //滑动过程中,手指滑动的坐标信息 返回的是Objcet对象
this.touch = touch;
let data = touch.clientX - this.startData.clientX;
if(touch.clientX < this.startData.clientX) { //向左移动
if(data<-250) {
data = -250;
}
}
if(touch.clientX > this.startData.clientX) { //向右移动
if(this.moveX == 0) {
data = 0
} else {
if(data>50) {
data = 50;
}
}
}
this.moveX = data;
},
}
.showMore-box{
position: relative;
// transition: all .5s;
}
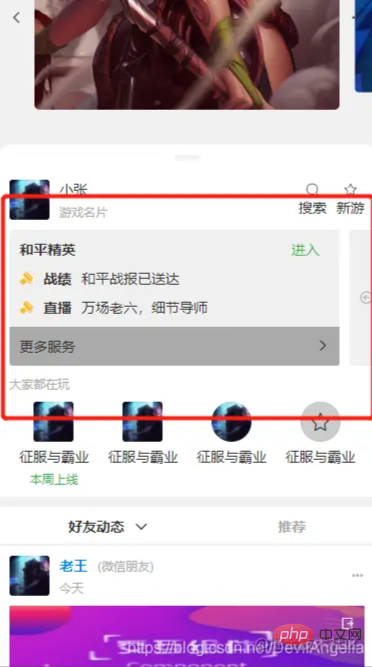
1、手指触摸前

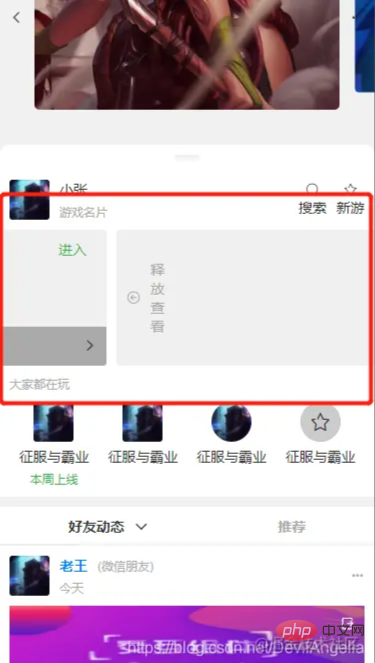
2、手指触摸,并向左滑动

3、松开手指,页面回弹

页面采用的colorUI这个css库来写的,自己的css样式写的少,基本全是用他的类,有些地方也懒得去自己调颜色、距离、大小,就直接用colorUI的类,挺方便的。
colorui github下载地址: https://github.com/weilanwl/ColorUI/
第一次写滑动效果,写的不好。 初学者,代码质量堪忧,虚心学习,接受批评指正。
更多编程相关知识,请访问:编程入门!!
以上就是浅谈uni-app项目怎么监听触摸和滑动事件的详细内容,更多请关注亿码酷站其它相关文章!
<!––>浅谈uni-app项目怎么监听触摸和滑动事件
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:浅谈uni-app项目怎么监听触摸和滑动事件
本文永久链接地址:https://www.ymkuzhan.com/42292.html
本文永久链接地址:https://www.ymkuzhan.com/42292.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP