本文操作环境:Windows7系统、uni-app2.5.1版,DELL G3电脑
uni图标在app上不显示?
uniapp引入iconfont图标及解决真机中iconfont不显示的问题
一、uniapp中如何引入iconfont图标
1、先从iconfont网站下载项目文件。如图:

2、下载好的iconfont文件解压,取iconfont.css放入自己工程目录

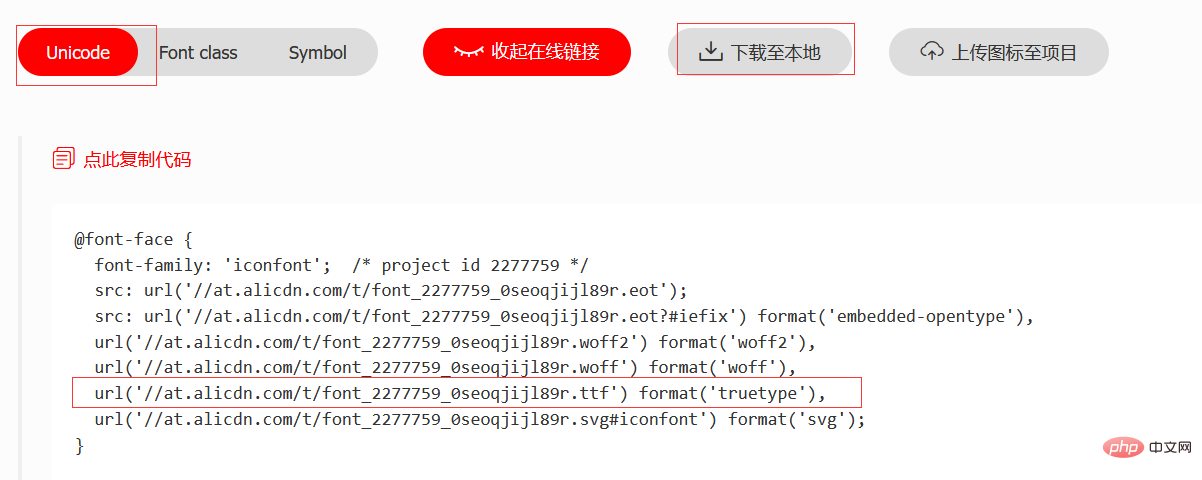
3、回到iconfont网站,点击复制代码,只需要ttf格式的地址就行

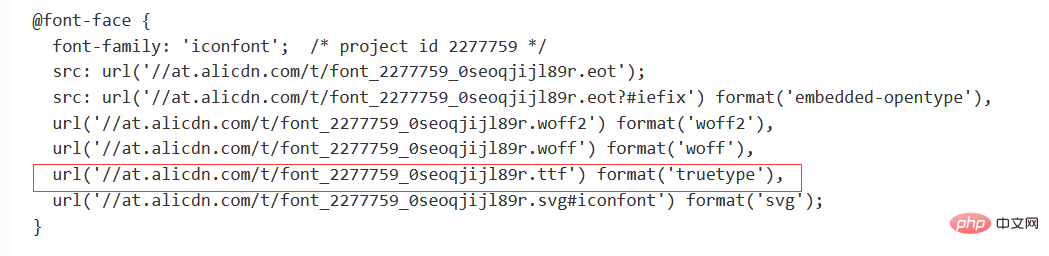
4、打开项目中的iconfont.css文件,用复制的ttf格式的代码写进@font-face中,如下:
@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}
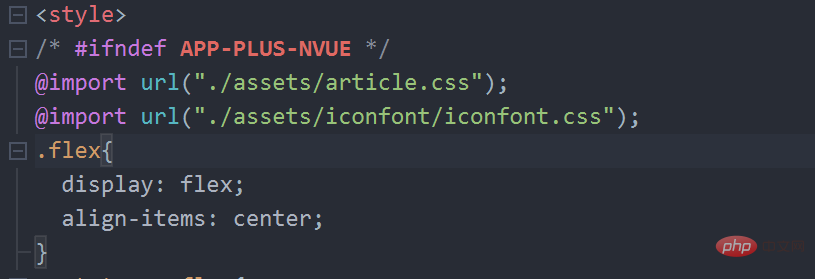
5、最后在App.vue 的 style标签中引入iconfont.css

6、重新编译,可以看到应的图标。
二、解决真机中iconfont不显示的问题
问题:经过如上操作,iconfont图标在H5里是正常显示了,但是当在真机app上调试时却发现icon显示不成功。
解决方案:官方链接:https://uniapp.dcloud.io/matter
1、使用了非H5端不支持的vue语法,受小程序自定义组件限制的写法,详见
2、不要在引用组件的地方在组件属性上直接写 style=”xx”,要在组件内部写样式
3、url(//alicdn.net)等路径,改为url(https://alicdn.net),因为在App端//是file协议
4、很多人在H5端联网时使用本地测试服务地址(localhost或127.0.0.1),这样的联网地址手机App端是无法访问的,请使用手机可访问的IP进行联网
@font-face {
font-family: "iconfont";
src: url('//at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}// 改为这样即可:@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}
推荐学习:《uni-app教程》
以上就是如何解决uni图标在app上不显示的问题的详细内容,更多请关注亿码酷站其它相关文章!
<!––>如何解决uni图标在app上不显示的问题
—–文章转载自PHP中文网如有侵权请联系ymkuzhan@126.com删除
转载请注明来源:如何解决uni图标在app上不显示的问题
本文永久链接地址:https://www.ymkuzhan.com/42382.html
本文永久链接地址:https://www.ymkuzhan.com/42382.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压; 本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。 赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版! 版权声明:
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。 免责声明:
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!

 成为VIP
成为VIP